Vue 實際項目中你可能會遇見的坑
紙上得來終覺淺,絕知此事要躬行!
Vue的文檔和教程看的太多,小的demo做的多,也不如自己實際的進行一個完整項目的開發。只有做了才知道原來問題這麽多,這裏列舉了一些你做demo教程可能不會遇見的坑。
一、項目的登錄攔截及用戶權限訪問控制問題。
一個很常見的需求就是對未登錄的用戶進行路由攔截和用戶的權限訪問,如果你的項目之前是通過後臺控制訪問路由的,那麽之前的後端現在可能需要在前端也需要控制了,由於我們用vue腳手架搭建的都是純前端的路由訪問,先看看我們的一般的項目路徑:

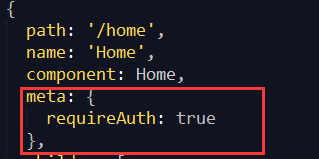
你可能會註意到Vue的項目路徑裏都有這個#號,這是一個錨點,說明我們的頁面靠後端可能控制不了你的路由了,這時候你需要進行Vue的路由攔截。這時候我們需要在router的裏面添加meta字段進行自定義一些信息。像下面這樣:

然後再main.js 加入全局的路由攔截。
router.beforeEach((to, from, next) =>{ if(to.meta.requireAuth){ //是否需要登錄攔截 if(store.state.tokens.token){ //已登錄 next() }else{ next({ path: ‘/‘, query: {redirect : to.fullPath} }) } }else{ next() } })
同理,用戶權限的認證也可以這麽做。另外需要註意的是,這個登錄狀態需要使用localstorage或者cookie保存,只存在store裏面會導致頁面一刷新登錄狀態就沒了。
二、組件的異步加載
在平時的demo中,你可能不會遇見這個需求,當頁面很多,組件很多的時候,你會發現你的頁面在首次加載的時候,異常的慢,這個是因為vue首次加載的時候把可能一開始看不見的組件也一次加載了,這個時候就需要對頁面優化了,就需要異步組件了。如何去寫異步組件呢,實際上很簡單,只需要在你的路由index,js裏加上require就可以了,像下面這樣,這也是所謂的按需加載組件的實現原理。
{ path: ‘/home‘, name: ‘Home‘, component: function(resolve){ require([‘@/views/home‘], resolve) } }
三、多語種處理
你的項目可能是面向國際化的,此時你需要對項目進行多語種處理。幸運的是Vue已經有了這個多語種的插件,vue-i18n .你可以像我這樣新建幾個多語種文件,

en.js
const messagesEn = { hello: ‘Hello world‘ } export default messagesEn
zh.js
const messagesZh = { hello: ‘你好、世界‘ } export default messagesZh
i18n.js
import messagesEn from ‘./en‘ import messagesZh from ‘./zh‘ const messages = { en: { message: messagesEn }, zh: { message: messagesZh } } export default messages
然後再main.js 裏引用
import VueI18n from ‘vue-i18n‘ import messages from ‘./international/i18n‘ Vue.use(VueI18n) const i18n = new VueI18n({ locale: ‘en‘, // 語言標識 messages })
你可以在一個頁面裏調用this.$i18n進行語種切換
this.$i18n.locale = ‘zh‘
頁面裏
<p>{{ $t("message.hello") }}</p>
<p v-text="$t("message.hello")"></p>
js裏面:
mounted: function(){
alert(this.$t(‘message.hello‘))
}
加入這樣的標簽就可以顯示國際化文件裏的對應此條了。
四、部署的生產環境上後和開發環境的樣式不一樣
這個問題我可是遭遇過,快上線了居然發現npm run build 之後放到服務器端竟然樣式和開發環境的不一樣,有點坑!
項目中使用了element-UI的組件,然後自己重寫了部分樣式,但是build之後卻被element-ui本身的樣式給覆蓋了,但在本地卻不會出現這個問題(這個不清楚為啥),解決辦法是試試在組件裏新建個
<style>(不加scoped),在這裏面改樣式。另外自己的樣式要寫的規範,合乎正常的思維。這個也提醒我們,代碼要提前放到服務端試一試。
五、代碼格式、編輯器不統一造成代碼格式混亂,註意優化代碼
這個無關Vue,但是還是建議一個團隊盡量統一代碼編輯器,並且使用eslint進行代碼格式檢查,否則會造成代碼在不同編輯器下顯示混亂,很不容易隊友閱讀和修改,並且要時刻註意優化自己的代碼,簡化復雜的處理邏輯,否則會給日後的維護造成極大的困難
註:本文出自博客園 https://home.cnblogs.com/u/mdengcc/ ,轉載請註明出處。
Vue 實際項目中你可能會遇見的坑
