vue2.0學習筆記之webpack-simple模板中的路由簡單配置案例
阿新 • • 發佈:2017-07-11
nbsp 主頁 default code vue 兩個文件 new ebp 命名
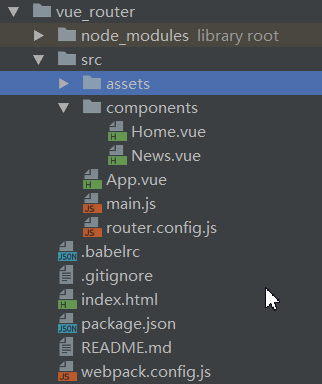
以下是完成後的目錄結構


案例基礎是已經用 webpack+vue-cli 創建了一個名為 vue_router的工程 , 並安裝了vue-router
1. 定義組件
1.1 先在 src 目錄下創建組件文件夾 components , 添加兩個文件Home.vue 和 News.vue, 代碼如下:
Home.vue (推薦首字母大寫)
<template> <h3>主頁</h3> </template>
News.vue
<template><h3>新聞</h3> </template>
1.2 然後在 src 目錄下創建配置路由的文件 router.config.js , 代碼如下:
import Home from ‘./components/Home.vue‘ // 導入組件Home import News from ‘./components/News.vue‘ // 導入組件News // export default 的好處是再導入時模塊可以隨便命名 export default { routes:[ { path:‘/home‘,component:Home }, { path:‘/news‘,component:News }, { path:‘*‘,redirect:‘/home‘ } ] }
2. 引入、創建、掛載路由
在 main.js 中修改如下:
import Vue from ‘vue‘ import vueRouter from ‘vue-router‘ // 引入vue-router import App from ‘./App.vue‘ import routerConfig from ‘./router.config.js‘ // 導入路由配置 Vue.use(vueRouter);// 使用vueRouter const router = new vueRouter(routerConfig); // 定義vueRouter實例 new Vue({ router, // 掛載vueRouter el: ‘#app‘, render: h => h(App) })
vue2.0學習筆記之webpack-simple模板中的路由簡單配置案例
