Vue2.0學習系列之專案上線的方法步驟(圖文)
當你好不容易的做好了一個Vue專案,準備去上線的時候卻發現不知道該怎麼辦時,或者遇到了一些問題,那麼來看我這篇文章吧,你會有所收穫的。
1:打包
專案上線必須要打包。
前端精品教程:百度網盤下載
命令: npm run build
打包後會生成 一個 dist 資料夾,裡邊有 index.html檔案 和 static資料夾
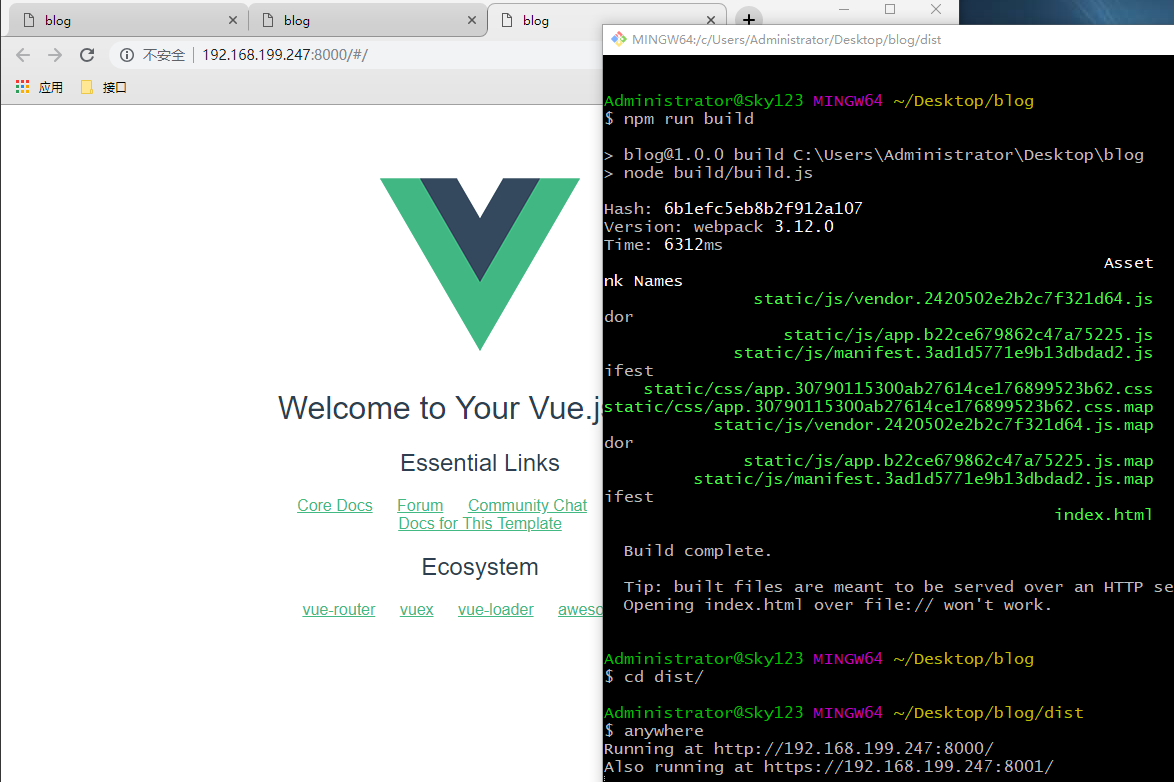
打包命令截圖如下:
生成檔案如下:
前端精品教程:百度網盤下載

現在我們已經打包好了,那麼現在讓我們開啟這個專案吧。
雙擊 index.html 開啟
你會看到 一堆的報錯,慌不?彆著急接著看。通過上圖我們可以看到報錯的原因是資源路徑不對,這時我們需要去修改一些檔案了。
前端精品教程:百度網盤下載
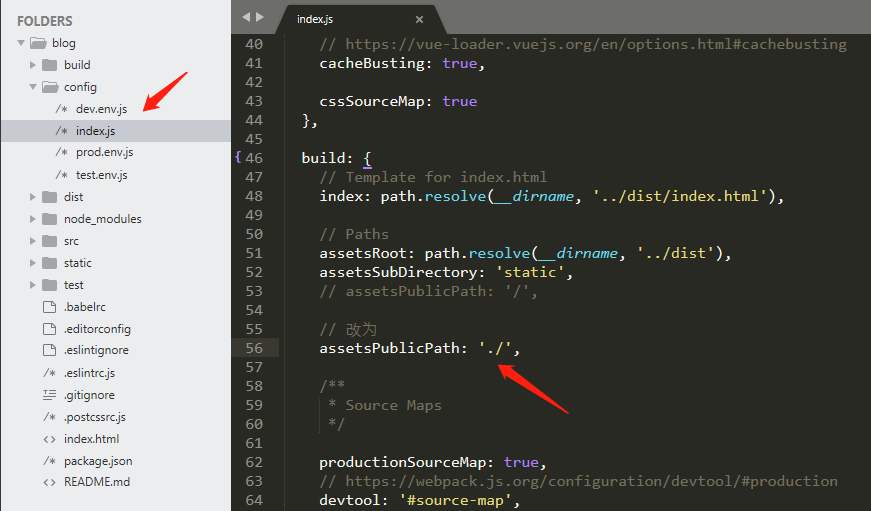
在這裡 把資源的路徑 由 '/' 改為 './',因為 './' 是當前目錄下的意思,
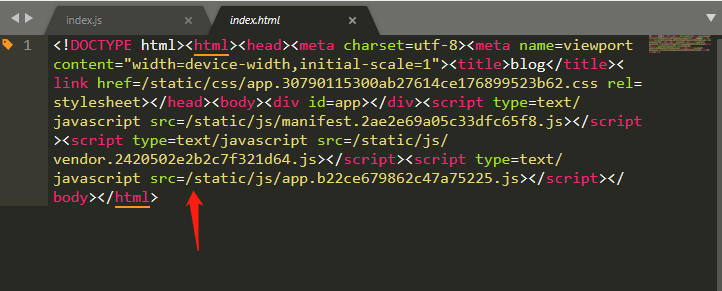
沒用之前 index.html 裡的引入檔案是這樣的:
這個路徑它是找不到的,所以報錯了。
改完後 是這樣的:
此時 路徑就對了,再雙擊開啟就可以了
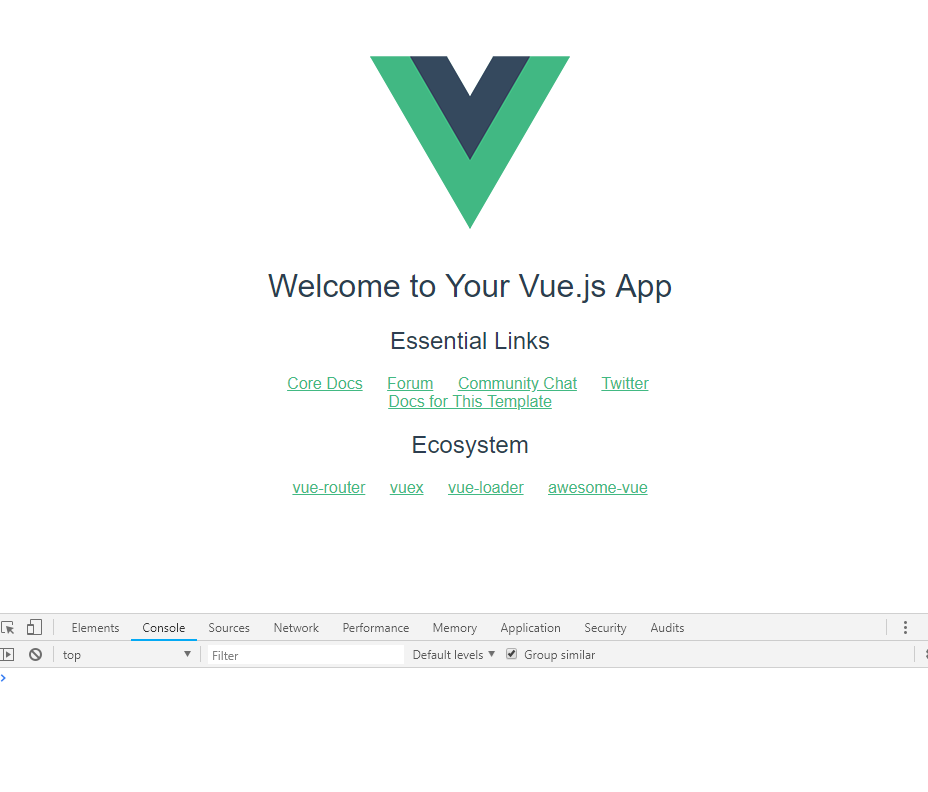
這時就沒有報錯了,正常開啟。
2:啟動專案。(執行 index.html)
前端精品教程:百度網盤下載
你可以雙擊 開啟,也可以用 node 的 anywhere 啟動一個靜態檔案伺服器。在 npm 官網搜尋就可以找到了,然後安裝。
cd 到我們的 dist 資料夾中,然後 anwhere 就可以啟動了。
然後我們的打包工作就做完了,可以把我們的整個 dist 檔案 給到後端,或者運維讓他們上線。
3:解決一些錯誤
第一個: 靜態資源路徑不對的問題
當我在 vue 的 css 裡寫了一個背景圖片,但是 npm run build 後就不太好使了。
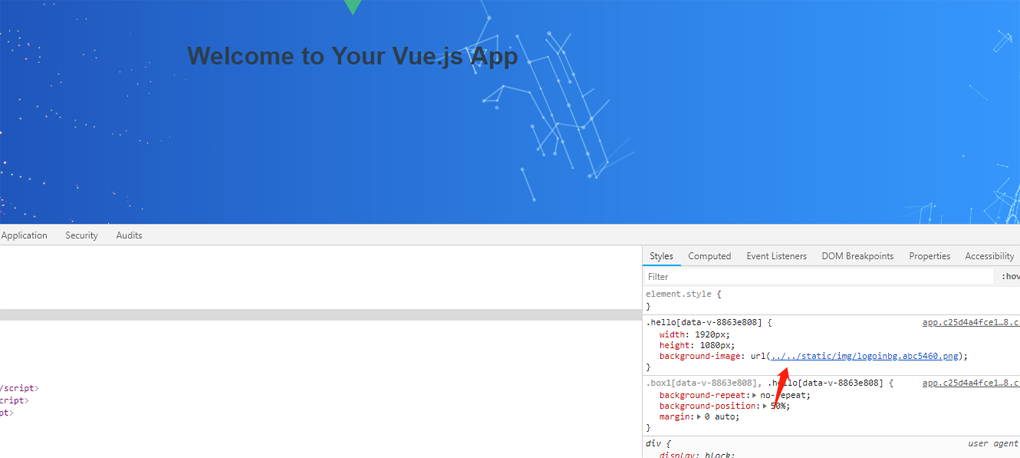
截圖如下:可以看到,在 npm run dev 時 是好的



但是 當我 打包 並且使用 anywhere 啟動後
卻報錯了,它告訴我 資源的路徑不對,仔細一看我沒這個路徑呀,我專案也沒隨便改配置呀,是不是又要拍腦門了,別急,跟我一起來改個配置。
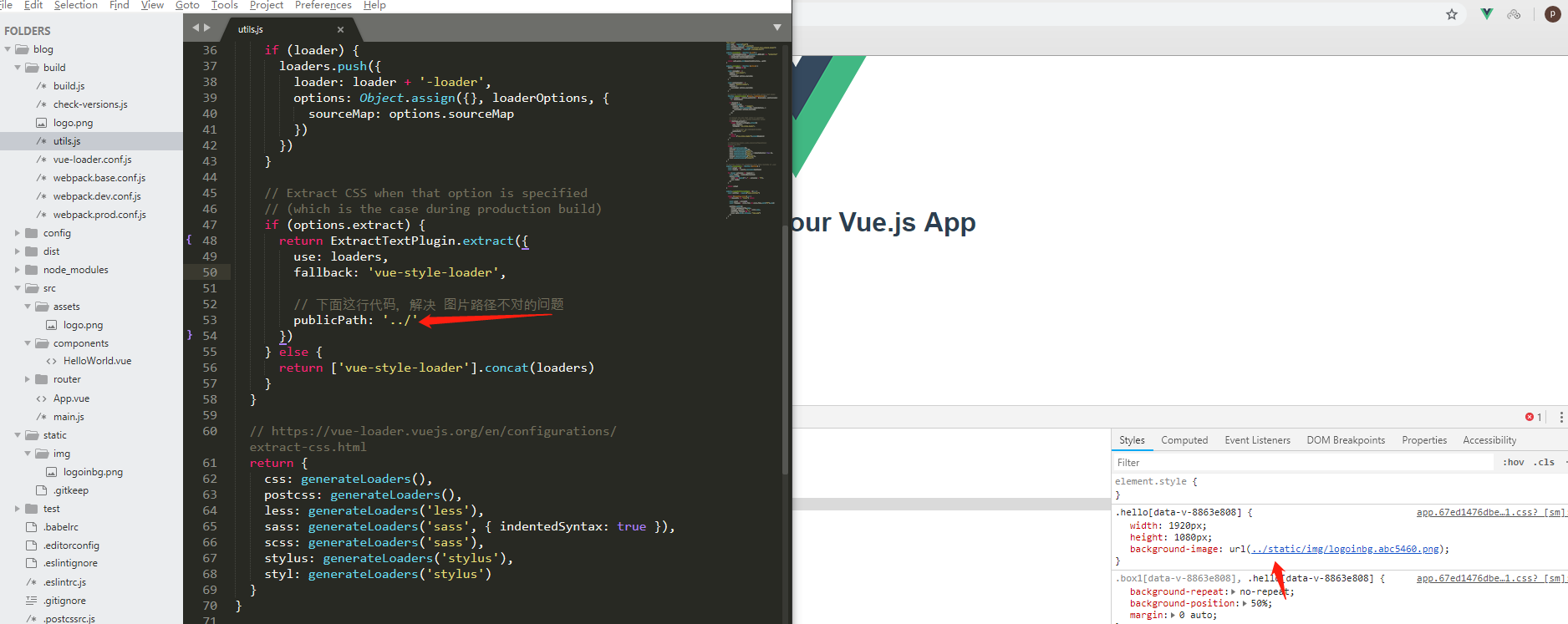
開啟 我們的 build 資料夾,找到裡邊的 utils.js 檔案,找到第 51 行(目測是的),新增 這個 程式碼 publicPath: '../../' ,然後重新打包 就可以了,這時資源路徑就對了。
更改如下:

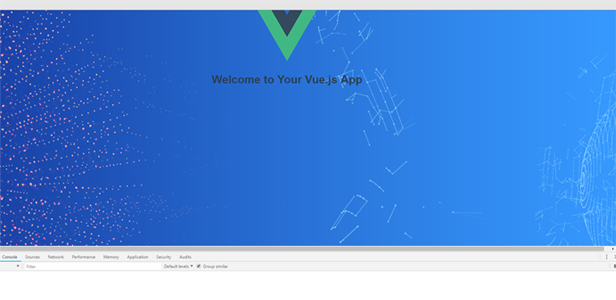
效果如下:

我們用審查元素來看一下: 這次它 就正確的找到了 資源的路徑,加載出來了資源。

錯誤寫法:
前端精品教程:百度網盤下載

現在知道怎麼去解決這個問題了的吧。