Ueditor1.4.3.3 富文本編輯器在圖片不顯示問題
最近在項目中碰倒一個需求,需要一個富文本來編輯一個一篇報告,於是乎百度了一下找到一個百度的 ueditor 富文本編輯器,由於幫助文檔相比而言比較容易看懂,所以就選用了這個,但是也遇到了一些問題
好了 不廢話 直接上代碼: 此項目是javaEE 項目
首先在 官網下載 所需的文件 http://ueditor.baidu.com/website/download.html 依個人項目而定
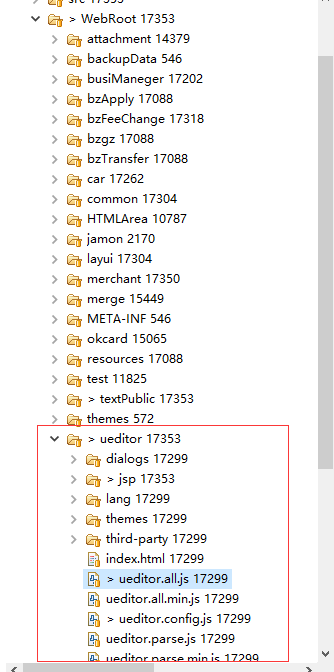
將項目下載下來的文件解壓放入webconte 目錄下:

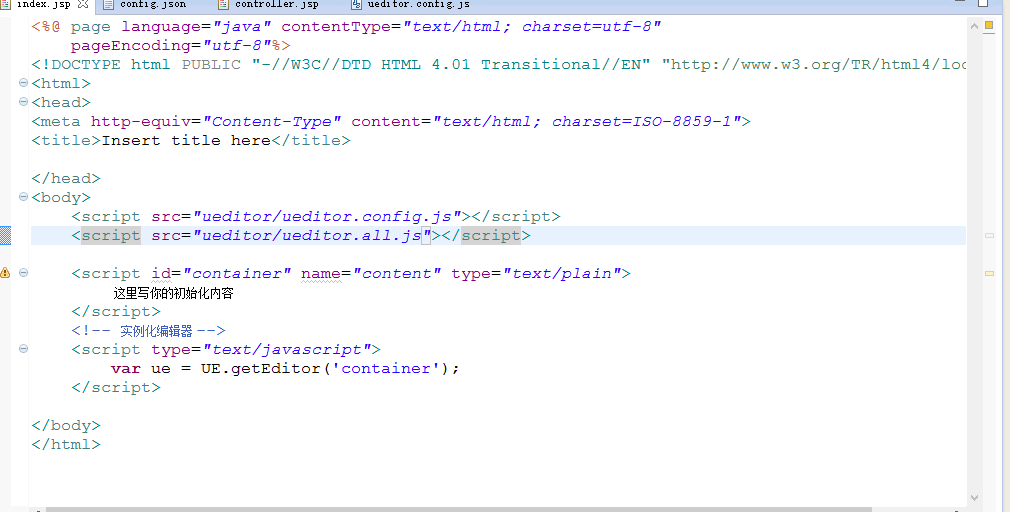
接下來看 JSP代碼:初始化,引入相關JS 與 CSS ,代碼如下

OK搞定這裏,按照文檔來講,接下來配置ueditor 的兩個文件 ueditor.config.js ,config.json
關於這兩個文件 我這裏只講圖片路徑配置的問題
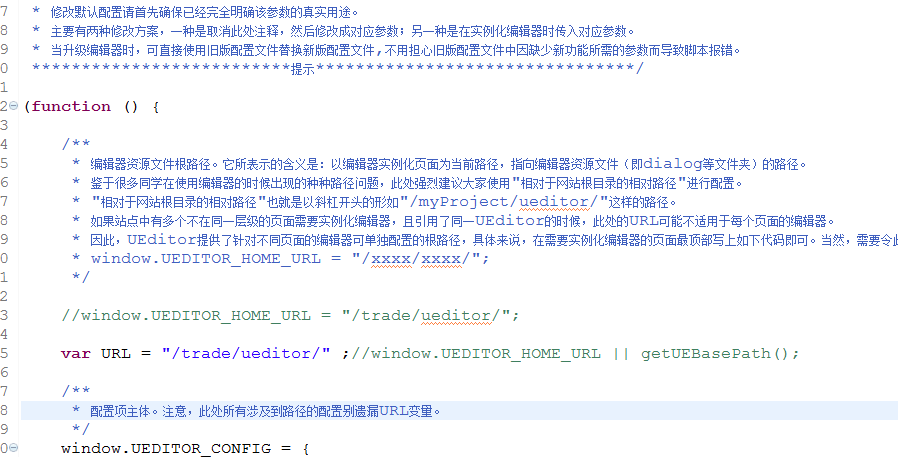
在 ueditor.config.js 中

這個URL一定要對應你項目中ueditor 文件夾的路徑, 最好為相對路徑,配置好了 此時訪問將不會出現此問題

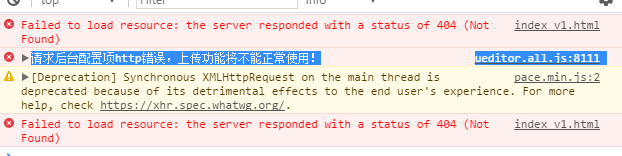
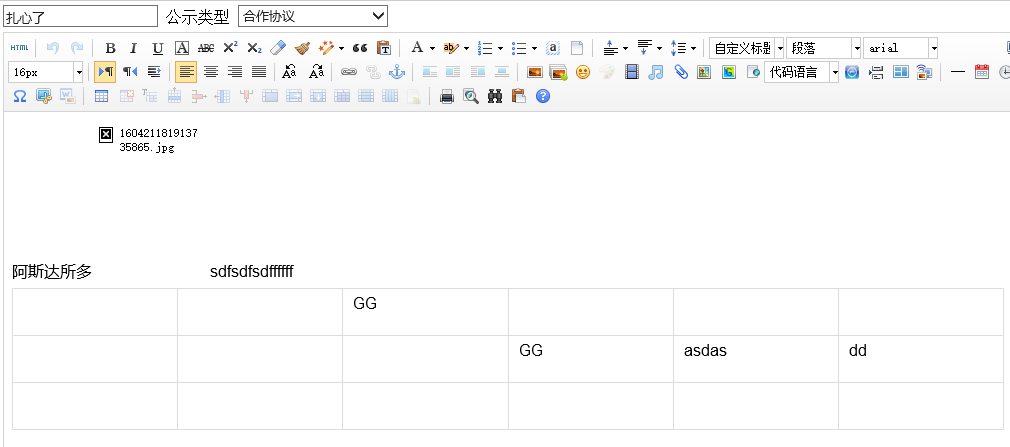
OK,接下來上傳圖片,上傳之後可能會出現下面效果,就是這個圖已經上傳到了本地但是沒法顯示

這個原因就是要配置另一個 文件了 打開 config.json 文件

這個就是你圖片的訪問路徑, 上面這樣配置 出來的路徑為 http://localhost:8080/trade//ueditor/jsp/upload/image/20170712/1499828717927026044.jpg
完成了這兩步基本上就是OK,
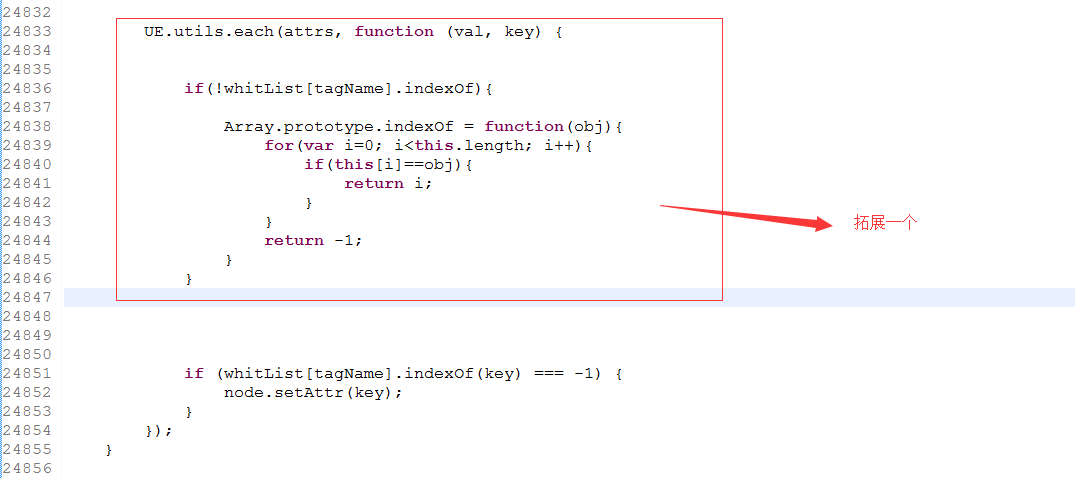
但是公司這項目限制了瀏覽器為IE , 在插入圖片時候 直接報錯 不支持 "indexoOf "對象 屬性或方法 ,特麽百度了好久 ,原來是IE不支持這個方法, ueditor 也沒做兼容,無奈之下
只能修改源代碼, F12 點到 JS報錯地方, 找到源文件 ,直接修改

完了之後 問題得到解決。 最後在說一個值得註意的地方 :
在SSH項目中,struct2 core libraries中的jar包可能與ueditor中使用的jar包相沖突。
Ueditor1.4.3.3 富文本編輯器在圖片不顯示問題
