django通過富文本編輯器發帖
在發帖的頁面經常會編輯一些圖片、字體、多媒體等,手動編輯這麽內容比較麻煩,這樣就會用到html在線編輯器
這裏介紹下CKEditor和UEditor
CKEditor
首先下載CKEditor的full版本

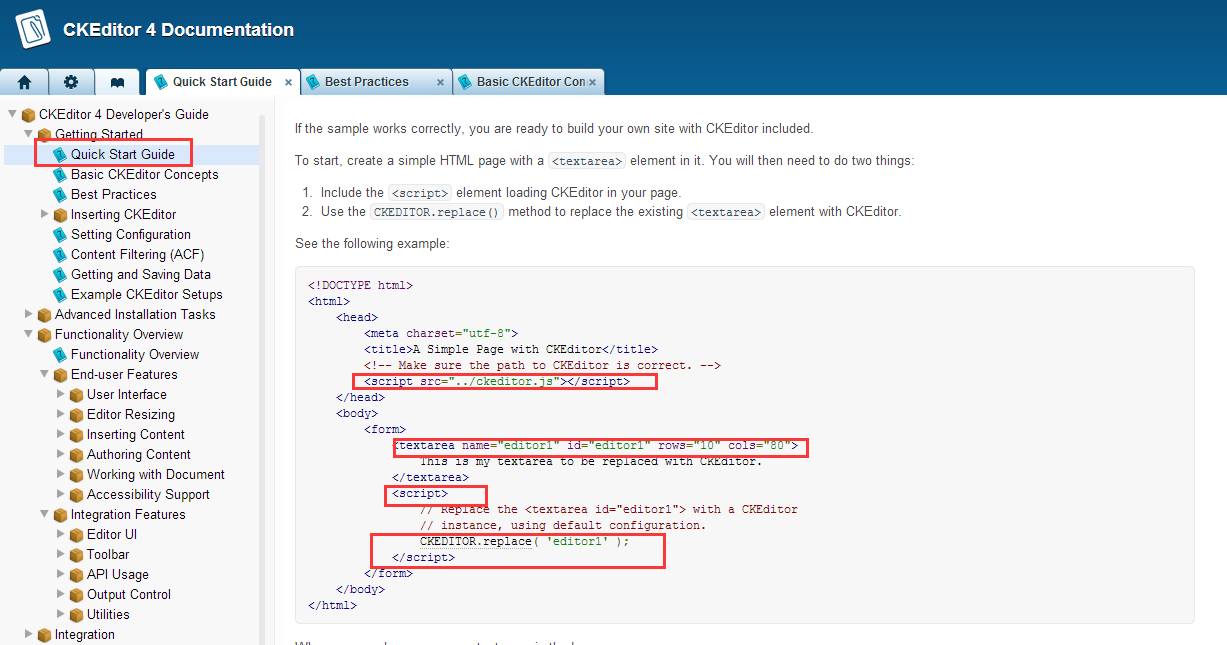
通過CKEditor的在線幫助文檔來使用CKEditor
http://docs.ckeditor.com/#!/guide/dev_installation

將ckeditor_4.7.1_full.zip解壓縮好後放到django中的靜態目錄中,然後在發帖的頁面中導入上圖中的js和添加<textarea name=‘editor1‘ id=‘editor1‘ rows= ‘10‘ cols=‘80‘></textarea>
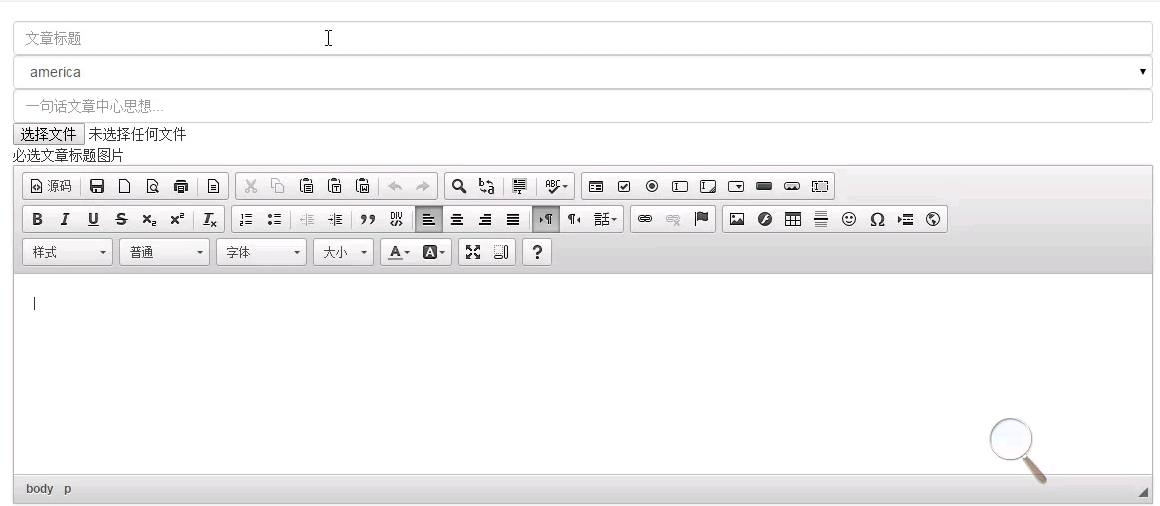
這樣在發帖的頁面顯示如下:

django通過富文本編輯器發帖
相關推薦
django通過富文本編輯器發帖
文檔 row 文本編輯器 介紹 html 比較 -1 mage 編輯器 在發帖的頁面經常會編輯一些圖片、字體、多媒體等,手動編輯這麽內容比較麻煩,這樣就會用到html在線編輯器 這裏介紹下CKEditor和UEditor CKEditor 首先下載CKEditor的f
Django使用富文本編輯器
media django textarea class 編輯 reat 字段名 ext 富文本 1.下載kindeditor 網址:http://kindeditor.net/demo.php2.解壓到項目中 地址:\static\js\kindeditor-4.1.1
Django之富文本編輯器
虛擬環境 ins alt 環境 安裝包 文本編輯 註冊 bsp tin 1、在虛擬環境中安裝包。 pip install django-tinymce==2.6.0 2、在配置文件中INSTALLED_APPS註冊 3、配置富文本編輯器的寬高 4、配置編輯器
Django中使用富文本編輯器Uedit
ati inview focus ttr update fis install 富文本 self Uedit是百度一款非常好用的富文本編輯器 一、安裝及基本配置 官方GitHub(有詳細的安裝使用教程):https://github.com/zhangfisher/Djan
django xadmin 集成DjangoUeditor富文本編輯器
xadmin django本文檔記錄自己的學習歷程! 介紹 Ueditor HTML編輯器是百度開源的在線HTML編輯器,功能非常強大 額外功能 解決圖片視頻等無法上傳顯示問題 Ueditor下載地址 https://github.com/wsqy/DjangoUeditor.git 解壓後將 D
django開發5_富文本編輯器
編輯器 alt eight 百度一 定位 admin 文件路徑 讓其 百度一下 1、下載kindeditor,百度一下 2、把解壓後的文件放在js文件夾下,如 3、保存著幾個文件,其余在python用不到,刪除了 4、打開admin.py文件,文章模型進行配置,為文章內
django之百度Ueditor富文本編輯器後臺集成
使用 vid n) 版本 config prototype -type aid == Python3 + Django2.0 百度Ueditor 富文本編輯器的集成 百度富文本編輯器官網地址:http://fex.baidu.com/ueditor/ 疑問:為什麽要二次
django學習——xadmin中集成富文本編輯器ueditor
har inline 字段 插件 char 種類 url image 種類型 對於xadmin和djangoueditor 的安裝,本人建議直接集成在pycharm中,而不是裝在虛擬環境中。因為xadmin中如果需要集成插件的話,需要對其進行添加;而djangouedito
ASP.NET MVC5 中百度ueditor富文本編輯器的使用
編譯時間 文本編輯器 ida height git aid asp ueditor jquery 隨著網站信息發布內容越來越多,越來越重視美觀,富文本編輯就是不可缺少的了,眾多編輯器比較後我選了百度的ueditor富文本編輯器。 百度ueditor富文本編輯器分為兩種一種
關於百度富文本編輯器UEdit的初始化內容失敗問題
ueditor 跳過 .get {} ted span 找到 百度富文本編輯器 關於 百度富文本編輯器毫無疑問是強大的,但也會出問題。這個問題是在腳本中普遍存在的,由異步性導致的加載順序問題。 我們使用 var ue = UE.getEditor(‘editor‘, {}
thinkphp3.2.3 整合 富文本編輯器
統一 方法 問題 str 權限 資源文件 上傳文件 ued linux 更改編輯器的ueditor.config.js var URL = window.UEDITOR_HOME_URL || "資源文件根路徑"; // 服務器統一請求接口路徑, serverUrl: UR
幾種知名開源富文本編輯器記錄和對比(僅供參考)
上傳 ueditor 沒有 .net tinymce ots 加載 編輯 ckeditor 1、UEditor 百度的。 優點:插件多,基本滿足各種需求,類似貼吧中的回復界面。 缺點:不再維護,文檔極少,使用並不普遍,圖片只能上傳到本地服務器,如果需要上傳到其他服務器需
輕量級quill富文本編輯器
link world initial 文本編輯器 library window size text maximum 因為公司產品需要在移動端編輯文本,所以發現了這個輕量級的好東西,網上也沒找到比較好的案例,就自己總結了下,有興趣的直接復制代碼運行看看就知道啦! 下面是
向頁面添加富文本編輯器
編輯器 上傳文件 .cn fck nbsp desc log dia esc 首先添加一個textarea: 1 <tbody id="tab_3" style="display: none"> 2 <tr>
【實踐】簡潔大方的summernote 富文本編輯器插件的用發——實例篇
user 路徑 z-index 寫上 eno error: 而已 tab size 實例化後的summernote 是這樣子的 很漂亮對吧,而我做成頁面效果是這樣的: 先說說實例化一個summernote 的方法把,其實也不難,jq 選擇器選擇一個要變成富文本編
【JavaScript】富文本編輯器
bject repl active last rri file data 樣式 current 這是js寫的富文本編輯器,還存在一些bug,但基本功能已經實現,通過這個練習,鞏固了js富文本編輯方面的知識,裏面包含顏色選擇器、全屏、表情、上傳圖片等功能,每個功能實際對應的就
kindEditor富文本編輯器
highlight ble bold com 回調 ocs bre 結構 undo 用法參考:http://kindeditor.net/docs/usage.html 一、使用 . 修改HTML頁面 在需要顯示編輯器的位置添加textarea輸入框。 <t
UMeditor百度富文本編輯器的使用
con utils borde 中文 pfile cache 導致 catch field 批量上傳的圖片在線管理沒法查看圖片 是因為jar包本身的Bug,這裏暫時做了個替換展示。就是找到Img.js 然後搜索 img.set 替換下就好了
百度富文本編輯器ueditor使用總結
min 操作 如果 toolbar host 配置文檔 ted 文件 cti 最近做的項目用到了ueditor這個東東,但是他的一些配置文檔對初次使用者來說很難以理解,故作此總結 1.ueditor 官方地址:http://ueditor.baidu.com/websi
Ueditor1.4.3.3 富文本編輯器在圖片不顯示問題
.json .config 顯示 nbsp http img 分享 java 報錯 最近在項目中碰倒一個需求,需要一個富文本來編輯一個一篇報告,於是乎百度了一下找到一個百度的 ueditor 富文本編輯器,由於幫助文檔相比而言比較容易看懂,所以就選用了這個,但是也遇到
