01.Vue初步學習
阿新 • • 發佈:2017-07-14
aps rip pen 周期 pro http alt span -i 



1.什麽是Vue?
Vue:一個可以幫助你實現前端MVVM的簡單框架,易於上手。
2.入門使用
聲明式渲染方式,使用{{}}標記占位符
<div id="app">
<p>
<span>{{message}}</span>
</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:function(){
return {message:‘hello vue!‘}
}
});
</script>
條件渲染,使用v-if指令

1 <body> 2 <div id="app"> 3 <p> 4 <span>{{message}}</span> 5 </p> 6 <p> 7 條件渲染 8 </p> 9 <p> 10 <span v-if="seen">看得到</span> 11 <View Codespan v-if="flag==3">{{flag}}</span> 12 </p> 13 </div> 14 </body> 15 <script> 16 var app = new Vue({ 17 el:"#app", 18 data:function(){ 19 return { 20 message:‘hello vue!‘, 21 seen:true, 22 flag:3 23 24 } 25 } 26 }); 27 </script>
循環渲染列表,使用v-for指令

<ol> <li v-for="course in courses" >{{course.id}}-{{course.text}}</li> </ol> <ol> <!--使用index獲取索引 --> <li v-for="(course,index) in courses" >{{index+1}}-{{course.text}}</li> </ol> </div> <script> var app = new Vue({ el:"#app", data:function(){ return { message:‘hello vue!‘, seen:true, flag:3, courses:[ {id:‘yw‘,text:‘語文‘}, {id:‘sx‘,text:‘數學‘}, {id:‘wy‘,text:‘外語‘}, {id:‘ls‘,text:‘歷史‘} ] } } }); </script>View Code
使用v-model指令實現雙向綁定

<p> <input v-model="name"/><span>{{name}}</span> </p> </div> <script> var app = new Vue({ el:"#app", data:function(){ return { message:‘hello vue!‘, seen:true, flag:3, courses:[ {id:‘yw‘,text:‘語文‘}, {id:‘sx‘,text:‘數學‘}, {id:‘wy‘,text:‘外語‘}, {id:‘ls‘,text:‘歷史‘} ], name:‘張三‘ } } }); </script>View Code
組件化展示

<ol> <todo-item v-for="item in courses" v-bind:todo="item" v-bind:key="item.id"></todo-item> </ol> </div> <script> Vue.component(‘todo-item‘,{ props:[‘todo‘], template:‘<li>{{todo.text}}</li>‘ }); var app = new Vue({ el:"#app", data:function(){ return { message:‘hello vue!‘, seen:true, flag:3, courses:[ {id:‘yw‘,text:‘語文‘}, {id:‘sx‘,text:‘數學‘}, {id:‘wy‘,text:‘外語‘}, {id:‘ls‘,text:‘歷史‘} ], name:‘張三‘ } } }); </script>View Code
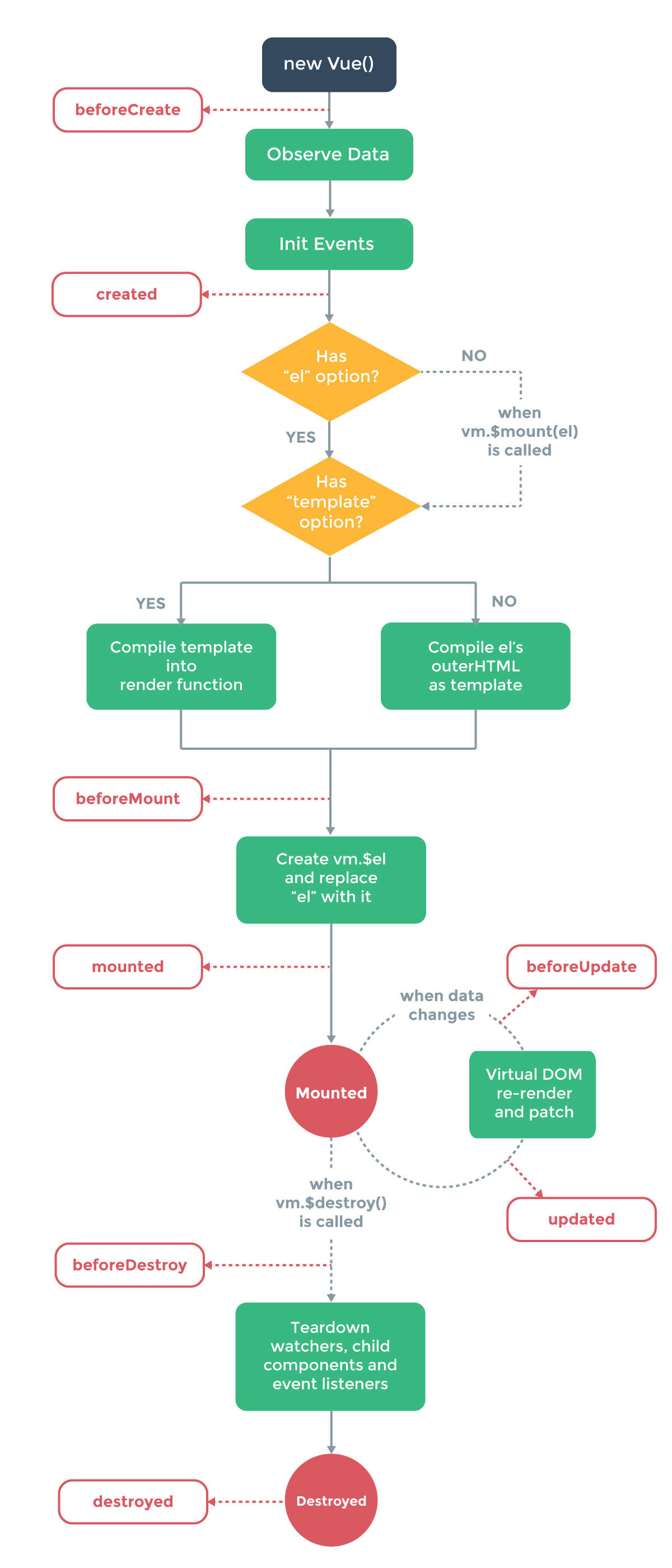
3.Vue實例的生命周期

01.Vue初步學習

