CSS變量variable
前面的話
一直以來,CSS中是沒有變量而言的,要使用 CSS 變量,只能借助 SASS 或者 LESS 這類預編譯器。新的草案發布之後,直接在 CSS 中定義和使用變量不再是幻想了。本文將詳細介紹CSS變量variable
基本用法
CSS 變量是由CSS作者定義的實體,其中包含要在整個文檔中重復使用的特定值。使用自定義屬性來設置變量名,並使用特定的 var() 來訪問
兼容性:移動端和IE瀏覽器不兼容
【聲明變量】
變量必須以--開頭。例如--example-variable: 20px,意思是將20px賦值給--example-varibale變量
可以將聲明變量的語句置於任何元素內,如果要設置全局變量,則可以設置為:root、body或html
:root{ --bgColor:#000; }
變量聲明就像變普通的樣式聲明語句一樣,也可以使用內聯樣式
<body style="--bgColor:#000">
變量聲明語句必須包含一個元素內,而不能隨意放置
//錯誤
<style>
--bgColor:#000;
</style>
【使用變量】
使用var()函數使用變量,並且可以被使用在任意的地方。例如:var(--example-variable)會返回--example-variable所對應的值
<body style="--bgColor:#000;"> <div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
var()函數還有一個可選參數,用來設置默認值,當變量無法取得值時,則使用默認值
<body> <div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
繼承和層疊
和普通的樣式屬性一樣,變量屬性也支持繼承和層疊。下面示例中,body元素的變量值為green,div元素的變量值為red; 基於層疊的原理,最終div元素的背景顏色為紅色
<body style="--bgColor:green;"> <div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
組合和計算
【組合】
CSS 變量可以進行組合使用
<style> .box{ --top:20%; --left:30%; width: 100px; height: 100px; background-image: url(img/24/xiaoshu.jpg); background-position: var(--left) var(--top); } </style> <div class="box"></div>
但是,CSS變量不能進行如下形式的組合,var(--color1)var(--color2)不被瀏覽器識別,如果分開,如var(--color1) var(--color2),則被解析為# 333,同樣無法被瀏覽器識別
<style> .box{ --color1:#; --color2:333; width: 100px; height: 100px; background-color: var(--color1)var(--color2); } </style> <div class="box"></div>
【計算】
變量和普通樣式值一樣,除了組合,還可以使用calc進行計算
<style> .box{ --borderWidth:2px; width: 100px; height: 100px; background-color:lightblue; border-left: calc(var(--borderWidth) * 2) solid black; } </style> <div class="box"></div>
JS
CSS 變量可以和 JS 互相交互。要註意的是,只能使用getPropertyValue()和setProperty()方法,而不能使用style屬性
【style屬性】
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById(‘box‘); console.log(oBox.style[‘--color‘]); //undefined </script>
【getPropertyValue()】
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById(‘box‘); console.log(oBox.style.getPropertyValue(‘--color‘));//‘lightgreen‘ </script>
【setProperty()】
<style> #box{ --color:lightgreen; background-color: var(--color); width: 100px; height: 100px; display:inline-block; } </style> <button id="btn" type="button">變淺藍</button> <div id="box"></div> <script> var oBox = document.getElementById(‘box‘); var oBtn = document.getElementById(‘btn‘); oBtn.onclick = function(){ oBox.style.setProperty(‘--color‘,‘lightblue‘); } </script>
不支持
有一點要特別註意的是,變量不支持!important
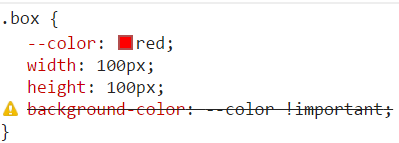
.box{ --color:red; width: 100px; height: 100px; background-color:--color !important; } </style> <div class="box"></div>
chrome瀏覽器截圖如下

用途
1、可維護性
在網頁中維護一個配色方案或尺寸方案,意味著一些樣式在CSS文件中多次出現,並被重復使用。當修改方案時,不論是調整某個樣式或完全修改整個方案,都會成為一個復雜的問題,而單純查找替換是遠遠不夠的,這時CSS變量就派上用場了
:root{
--mainColor:#fc0;
}
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}
2、語義化
變量的第二個優勢就是名稱本身就包含了語義的信息。CSS 文件變得易讀和理解。main-text-color比文檔中的#fc0更容易理解,特別是同樣的顏色出現在不同的文件中的時候
[email protected]
一般地,媒體查詢如下所示
<style> .box{ width: 100px; height: 100px; padding: 20px; margin: 10px; background-color: red } @media screen and (max-width:600px) { .box{ width: 50px; height: 50px; padding: 10px; margin: 5px; } } </style> <div class="box"></div>
但是,如果使用變量,則可以精簡代碼
<style> .box{ --base-size:10px; width: calc(var(--base-size) * 10); height: calc(var(--base-size) * 10); padding: calc(var(--base-size) * 2); margin: calc(var(--base-size) * 1); background-color: red; } @media screen and (max-width:600px) { .box{ --base-size:5px; } } </style> <div class="box"></div>
CSS變量variable
