要布局左右兩邊定寬,中間自適應
阿新 • • 發佈:2017-07-15
wrapper center spa block ear pos 修改 src pla
最近在布局時,有一些問題,左右兩邊定寬,中間自適應,首先想到的就是左浮動和右浮動,但是在操作時還是會出現一些問題
1. 采用左邊左浮動,右邊右浮動,中間塊用margin-left/margin-right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.wrapper{
width: 100%;
margin: 0 auto;
}
.wrapper::after{
content:‘‘;
display: block;
height: 0;
width: 0;
clear: both;
visibility: hidden;
zoom:1;
}
.left{
float: left;
width: 300px;
height: 200px;
background-color: #960;
}
.right{
margin-top: -200px;
float: right;
width: 300px;
height: 200px;
background-color: #690;
}
.center{
height: 200px;
background-color: pink;
margin: 0 300px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left">左邊內容</div>
<div class="center">中間部分</div>
<div class="right">右邊內容</div>
</div>
</body>
</html>
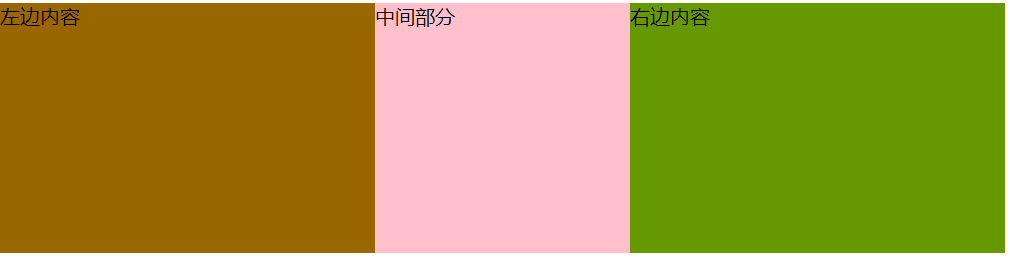
效果圖是這樣的

這裏本想著只要左邊浮動,右邊浮動,中間就用margin-left/right就OK了,但是右邊的div一直在下邊,只能手動修改它的margin-top值-200px
2. 采用絕對定位的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.wrapper{
position: relative;
width: 100%;
margin: 0 auto;
}
.left{
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 100px;
background-color: #690;
}
.right{
position: absolute;
right: 0;
top: 0;
width: 200px;
height: 100px;
background-color: #e32922;
}
.center{
height: 100px;
background-color: #4d6cee;
position: absolute;
left: 200px;
right: 200px;
}
</style>
</head>
<body>
<div class="wrapper" >
<div class="left">左邊內容</div>
<div class="center">中間部分</div>
<div class="right">右邊內容</div>
</div>
</body>
</html>
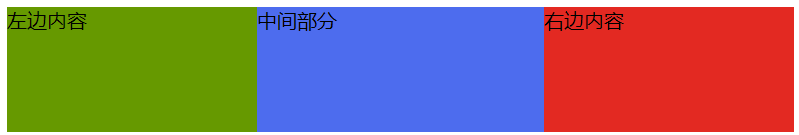
效果圖是這樣的

目前就認為這兩種方式是明晰的。
要布局左右兩邊定寬,中間自適應
