頁面佈局方案-左定寬,右自適應左右百分比
阿新 • • 發佈:2018-11-19
頁面佈局方案-左定寬,右自適應左右百分比
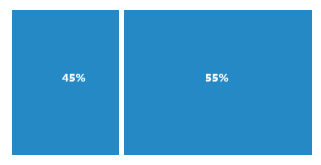
左右百分比
兩列布局, 左右為百分比,高度自適應。
效果:

程式碼: <!DOCTYPE html> <html> <head> <title>左側固定,右側自適應</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> html,body{ margin:0; height: 100%; } .cui_layout_container{ height:100%; } .float_left{float:left;} .cui_layout_container .right_side,.cui_layout_container .left_side{ height: 100%; overflow: auto; } .cui_layout_container .left_side{ width:40%; /*左側寬度*/ background-color:#ff7d20; } .cui_layout_container .right_side{ background-color:#FFE69F; width:60%; /*右側寬度*/ } </style> </head> <body> <div class="cui_layout_container"> <div class="left_side float_left"> 左側40% </div> <div class="right_side float_left"> 右側60% </div> </div> </body> </html>
