Python Day14(HTML)
阿新 • • 發佈:2017-07-15
ces -h 符號 意義 image script comm 簡介 res 
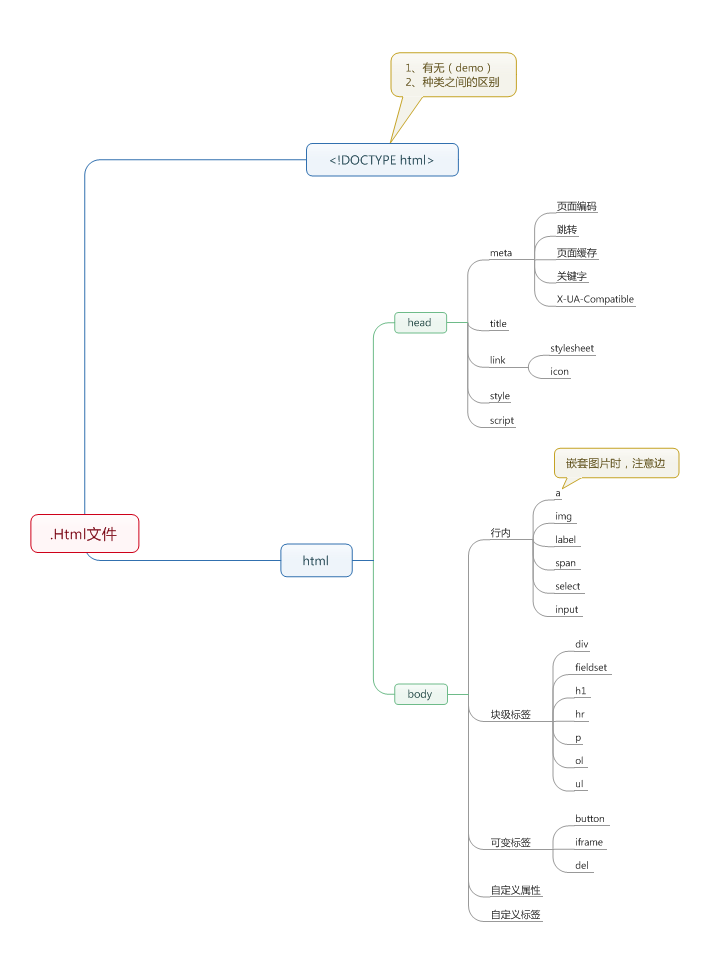
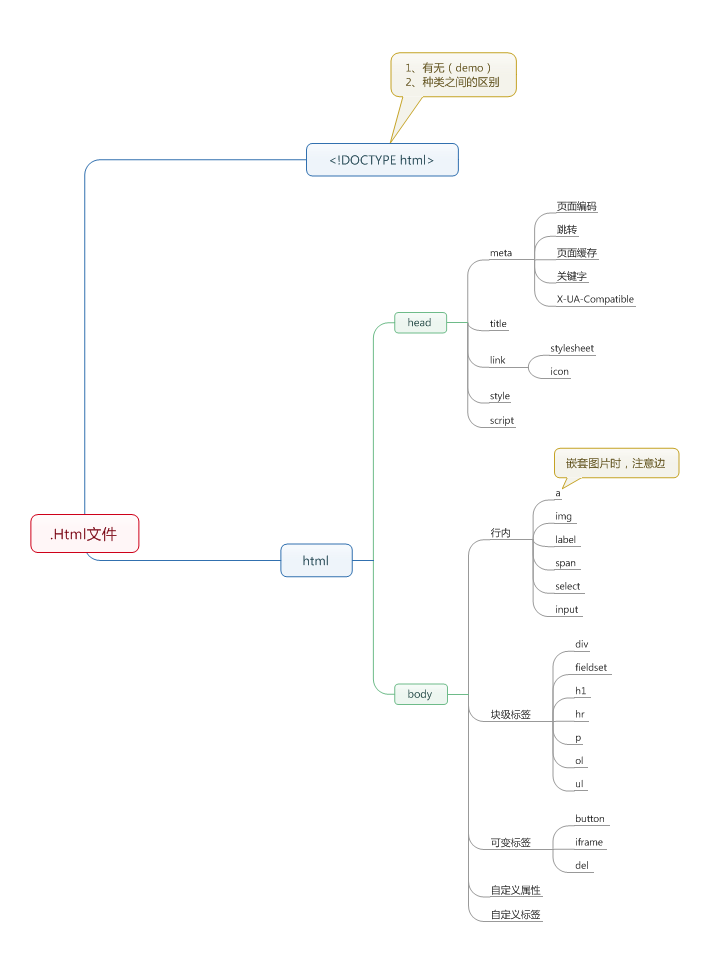
一、概述
1.簡介 HTML是英文Hyper Text Mark-up Language(超文本標記語言)的縮寫,他是一種制作萬維網頁面標準語言(標記)。相當於定義統一的一套規則,大家都來遵守他,這樣就可以讓瀏覽器根據標記語言的規則去解釋它。 瀏覽器負責將標簽翻譯成用戶“看得懂”的格式,呈現給用戶! 2.對於開發者來說:- 學習html規則
- 開發後臺程序:
- 找到文件路徑,直接瀏覽器打開
- pycharm直接打開
- doctype對應關系( Doctype告訴瀏覽器使用什麽樣的html或xhtml規範來解析html文檔)
- <html></html>標簽,內部可以寫屬性(此標簽只能有一個)
- html註釋: <!-- 註釋的內容 -->
- 自閉合標簽
- 主動閉合標簽

二、head標簽
1.Meta(metadata information) 提供有關頁面的元信息,例:頁面編碼、刷新、跳轉、針對搜索引擎和更新頻度的描述和關鍵詞- 頁面編碼(告訴瀏覽器是什麽編碼)
- 刷新和跳轉
- 關鍵詞
- 描述
- X-UA-Compatible
<title>Title</title>
3.Link
* css <link rel="stylesheet" type="text/css" href="css/common.css" /> * icon <link rel="shortcut icon" href="image/favicon.ico" />
4.Style 在頁面中寫樣式 eg:
< style type="text/css" > .bb{ background-color: red; } < /style>
5.Script
* 引進文件 <script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"></script > * 寫js代碼 <script type="text/javascript" ></script >
三、body標簽
1.各種符號:- # 代表空格(牛逼space)
- < # 左尖括號
- > # 右尖括號
- http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html # 更多
<p></p> # 表示一個段落,默認段落之間是有間隔的 <br /> # 表示換行小總結:
- 所有標簽分為:
- 標簽之間可以嵌套
- 標簽存在的意義,css操作,js操作
- ps:chorme審查元素的使用
<h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6>
4.div標簽(用處最廣,默認塊級標簽)
<div></div>
5.span標簽(用處也廣,默認行內標簽)
<span></span>
6.input系列 + form標簽(這兩種一般聯合使用,用於提交表單)
<input type="text" name="username" value="默認值"/> # 輸入框 <input type="password" name="password" value="默認密碼"/> # 密碼輸入框 <input type="submit" value="提交"/> # 提交表單用 <input type="button" value="按鈕"/> # 一個普通的按鈕 <input type="image" src="img/search.png"/> # 可以將提交按鈕變成一個圖片 <input type="radio" name="sex" value="1" checked="checked"/> # 單選框,name相同是可以互斥的 <input type="checkbox" name="skill" value="1" checked="checked"/> # 復選框,後臺可以通過name批量獲取值,是一個列表 <input type="file"/> # 提交文件按鈕,依賴form表單的一個屬性 enctype="multipart/form-data" <input type="reset"/> # 重置按鈕 <textarea name="t1" id="" cols="30" rows="10"></textarea> # 文本輸入框 <select name="city" id="city1" size="2" multiple="multiple"> # size顯示幾個,multiple可多選,selected默認被選中 <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">杭州</option> </select> <select name="sheng"> <optgroup label="河北省"> <option>石家莊</option> <option>邯鄲</option> </optgroup> <optgroup label="山西省"> <option>太原</option> <option>平遙</option> </optgroup> </select>
7.a標簽 跳轉
<a href="http://www.baidu.com" target="_blank">百度</a> # 頁面跳轉,target屬性,_blank表示在新的頁面打開
錨(href=‘#某個標簽的ID‘ 標簽的ID不允許重復)
<a href="#part2">看第二章</a> <p id="part1" style="height: 1000px;background-color: red"></p> <p id="part2" style="height: 1000px;background-color: green"></p>
8.img標簽
<img src="bk-hill-2.jpg" alt="圖片" title="這是一個圖片">
9.列表
<ul>
<li></li>
<li></li>
</ul>

<ol>
<li></li>
<li></li>
</ol>

<dl>
<dt>標題</dt>
<dd>內容</dd>
</dl>

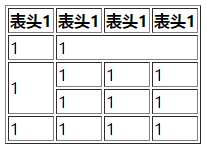
10.table標簽
<table border="1"> <thead> <tr> <th>表頭1</th> <th>表頭1</th> <th>表頭1</th> <th>表頭1</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table>

11.label標簽
<label for="username">用戶名:</label> # for加上輸入框id是用於點擊文件,使得關聯的標簽獲取光標 <input id="username" type="text" name="user" />

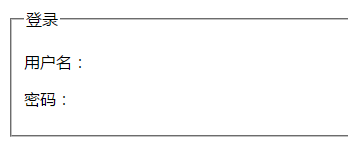
12.fieldset標簽
<fieldset>
<legend>登錄</legend>
<p>用戶名:</p>
<p>密碼:</p>
</fieldset>

13.hr標簽
<hr/>

Python Day14(HTML)
