ajax的學習和運用ajax來驗證用戶名是否存在的例子
ajax執行的過程:
首先是由JS頁面發送一個請求,並且傳送一個data數據過去,
交給處理頁面來對數據庫進行處理,處理完了就返回一個值當作success
方法裏面的參數來執行success裏面的回調函數。




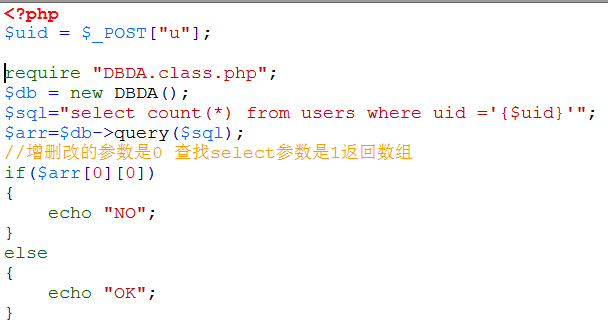
ajax.chuli.web.php後臺對數據庫處理頁面

ajax的學習和運用ajax來驗證用戶名是否存在的例子
相關推薦
ajax的學習和運用ajax來驗證用戶名是否存在的例子
學習 進行 過程 一個 success 並且 驗證用戶名 size 用戶 ajax執行的過程: 首先是由JS頁面發送一個請求,並且傳送一個data數據過去, 交給處理頁面來對數據庫進行處理,處理完了就返回一個值當作success 方法裏面的參數來執行success裏面的回
Ajax驗證用戶名是否被註冊
ava ole etl doc window 操作類 throws 情況 javascrip Ajax驗證用戶名是否被註冊 var xmlHttp; function createXMLHttpRequest(){
EasyUI validatebox 自定義ajax驗證用戶名是否已存在
page pan cti ida length func fun [1] function <td><input type="text" id="userName" name="userName" class="easyui-validatebox" va
CCAI 2017 | 德國DFKI科技總監Hans Uszkoreit:如何用機器學習和知識圖譜來實現商業智能化?
以下是Hans Uszkoreit的演講全文,AI科技大本營略做修改: 今天我將介紹目前人工智能的兩個主要方向,基於行為的學習和基於知識的學習;另外我會講一下商業智能以及工業4.0、開放數據與企業數據,以及開放的知識圖譜和企業知識圖譜;接著我會介紹文本分析的大數據方法、文本數據
PowerShell驗證用戶名和密碼
PowerShell AD 驗證用戶名和密碼通常會在內部進行定期掃描,以防止弱密碼的使用。當然,掃描時大家要註意不要超過最大錯誤次數,以免造成鎖定密碼驗證的方法這裏涵蓋了兩種,一種是域用戶,一種是本地用戶域用戶的驗證方法:$Try = New-Object System.DirectoryServic
指標的學習和運用
指標的學習和運用 一.什麼是指標 指標就是存放地址的變數當指標指向某個變數,這是這個指標
學習和運用const
&nb
django 使用form驗證用戶名和密碼
邏輯 for 正常 elf password none 文件 err inpu form驗證可以減少查詢數據庫,所以代碼先預先驗證,有問題可以返回給前端顯示 1.在users文件夾下新建forms.py文件,用來驗證用戶名和密碼是否為空,密碼長度是否大於6 # -*- co
CCAI 2017 | 德國DFKI科技總監Hans Uszkoreit:如何用機器學習和知識圖譜來實現商業智慧化? 原2017.07.25AI科技大本營 文/CSDN大琦 7 月22
文/CSDN大琦 7 月22 - 23 日,由中國人工智慧學會、阿里巴巴集團 & 螞蟻金服主辦,CSDN、中國科學院自動化研究所承辦的第三屆中國人工智慧大會(CCAI 2017)在杭州國際會議中心盛大開幕。 大會第二天,德國人工智慧研究中心(DFKI)科技總監、北京人工智慧技術中心
golang中gin框架的基礎學習和運用
1.安裝 go get gopkg.in/gin-gonic/gin.v1 2.基本的架構 2.1 直接呼叫方案 package main import ( "github.com/gin-gonic/gin" "net/http" )
cookie技術實現自動登錄+驗證用戶名輸入是否正確
ets htm text cti 創建 sel turn 失去焦點 table login頁面 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% Strin
利用jquery.validate異步驗證用戶名是否存在
rip 利用 lte false ret message name 用法 了解 經過上百次的試驗試和搜索,終於把jquery.validate的各種功能用法了解清楚,網上關於jquery.validate的AJAX表單驗證比較少,特別是對rules裏面的remote提得比較
移動端表單驗證用戶名與手機號
div username clas urn tex function get 輸入 java <form action="" class="form" action="" method="post" id="form1"> <div class="
實時驗證用戶名是否重復
JQuery Ajax remote 表單 用戶名 現在很多網站在註冊用戶名時,你只要輸入好要註冊的用戶名後,不用提交請求就可以實時的顯示用戶名是否可用,重復等。這總情況下不能刷新頁面,而要把用戶名提交到後臺比對,後臺把結果返回到前端,前端再顯示出用戶名是否可用。下面將使用JQue
將用戶名保存至cookie中
http 記住我 class new nbsp cookies esp length get 1、前臺頁面實現: <input id="remember" name="remember" type="checkbox" value="remember-me">
tp框架的ajax驗證用戶姓名的比較
tp框架的ajax驗證用戶姓名的比較數據庫設計隨意設計吧 反正就是用戶可以存入就可以了!正文tp後臺方法簡化: //用戶驗證 function checknm($name){ $info = D(‘user‘)->where("user_name =‘$name‘")->fin
python--學習--用戶名和密碼驗證
python--練習--用戶名和密碼驗證#!/usr/bin/python3user=‘whoooo‘password="1234567" name=input("請輸入用戶名:")namepasswd=input("請輸入密碼:")count1=1
Modal模態框使用ajax向後臺傳資料和檔案之modal複用
昨天把新增計劃概要寫完了,那麼今天要開始新增計劃了,經理開始催了,好急好急!!! 那麼新增計劃從哪裡開始呢,我們的前段已經編輯好了,像這樣的: OK,重點是天數,我們要先取到天數才行,那麼天數之前已經給出了,在第一頁上,我們直接用Jqu
JSON資料和AJAX學習
web頁面用Ajax的方式和服務端進行json資料互動 Ajax - - (Asynchronous Javascript And XML) 是js的子集(核心物件 XmlHttpRequest) XMLHttpRequest物件可以在不向伺服器提交整個頁面的情況下
JQUERY和AJAX學習
1、ADO.net中加一段神奇的程式碼: string dataDir = AppDomain.CurrentDomain.BaseDirectory; if (dataDir.EndsWith(@"\bin\Debug\")||dataDir.EndsWith(@"\bin\Release\")) { da
