NGUI 背景圖自適應
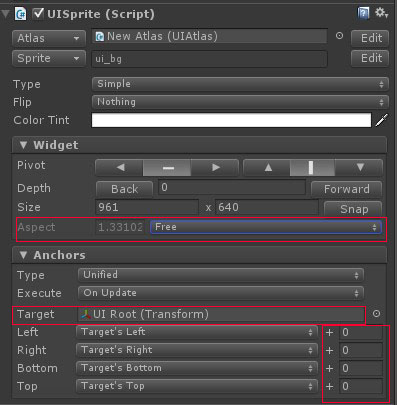
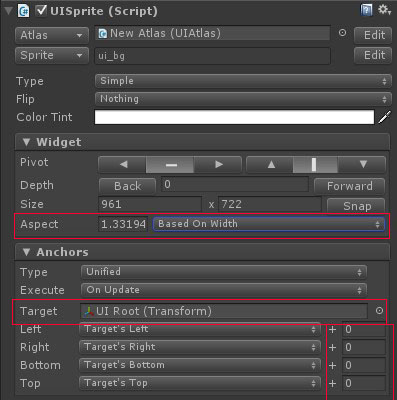
背景圖UISprite組件調整如下:
UIRoot設置:

不保持比例自適應:

保持寬與屏幕寬一致,高度隨寬的縮放比例進行縮放:

NGUI 背景圖自適應
相關推薦
NGUI 背景圖自適應
sprite 自適應 組件 src jpg 技術分享 背景 適應 比例 背景圖UISprite組件調整如下: UIRoot設置: 不保持比例自適應: 保持寬與屏幕寬一致,高度隨寬的縮放比例進行縮放: NGUI 背景圖自適應
背景圖自適應瀏覽器窗口兩種方式分享
set spa body 自適應 clas har 窗口 ges pre 方式一:<html> <head> <meta charset="UTF-8"> <title></ti
背景圖自適應鋪滿視窗
背景圖自適應 缺點: 當視窗拉伸縮小時,會失去效果!自己試一下就知道了。 直接上程式碼 這是html頁面 <body id="body"> ... </body> css檔案如下: #body{
Bootstrap CSS 背景圖 自適應全屏顯示
效果圖: { background: url("../img/5.jpg") ; background-position: center 0; background-repeat: no-repeat;
css設定背景圖自適應填充整個螢幕
直接看css樣式: <style> body { background: url(img/background_login.jpg); background-position: center center;
登入頁背景圖圖片輪換(輪播)和背景圖自適應(不拉伸)的簡單實現
這是本人開發過程中,登入頁的一個簡單例子,主要實現圖片輪換和背景圖自適應,過程分享如下。 #登入框的居中問題 我們把登入頁面分成背景和登入面板兩個部分 <div id="background"><img src="background1.jpg"
背景圖片自適應
margin dex z-index img eight height ati posit 圖片 <div style="width:360px;height:200px;border:red 1px solid; margin-left:100px; margin-
HTML中使背景圖片自適應瀏覽器大小
pub 拉伸 htm char html back 圖片 title tran 1、圖片不夠大,又background屬性不能拉伸圖片; 2、只能用個div,把其z-index值設為負,並使這個div大小為整個body大小,在div裏用<img> 3、b
設置背景圖片自適應
body ack 背景 圖片自適應 ons back pan -h IV .body { background-size: cover; overflow: hidden; } 設置背景圖片完全顯示,不會缺少一部分設置背景圖片自適應
bootstrop設置背景圖片自適應屏幕
span ack ont login TE con eight PE class 如果不用bootstrop框架,想讓背景圖片自適應窗口大小,可以這樣做: <style type="text/css"> html{height: 100%;}
echart去除網格線的兩種方法和echart圖自適應
1. yAxis : [ { &nb
小標題兩側加橫線或背景圖片自適應佈局實現技巧
<div class="tit-bar"> <div class="deg">滿意度調查</div> </div> .tit-bar .deg { width:100%; font-size: 16px; color: #555;
JSP網頁背景圖片自適應
css檔案中加入 body{ background-image:url(image/beijing3.jpg); /*圖片地址*/ background-origin:content; /
Java使背景圖片自適應窗體的辦法
新增一個面板,窗體佈局設定為BorderLayout.center或者null都可以。在面板上進行重繪的時候,呼叫用 面板.getsize().getHeight和getWidth方法來設定背景圖片大小;只限製圖片的寬度或者高度時,將另一個引數設定為定值。 此時進行窗體拉伸
背景圖片自適應大小(css3)
body { background: url(/happytime/img/index.jpg) no-repeat center center fixed; background-size: 100%;//此處要注
Bootstrap4中的輪播圖自適應
今天使用 Bootstrap4 寫一個簡單的東西,使用了 Bootstrap4 裡面的自帶輪播圖元件。一直不能實現自適應,剛開始以為是圖片或者結構的問題,測試了好多都沒有成功。後來專門寫了一個demo。的確不能自適應。<!DOCTYPE html> <ht
widget背景圖片自適應大小
1 說明widget要想使背景圖片拉伸自適應大小,setsheetstyle的時候應該使用border-image,而不是background-image,如果使用的background-image那麼圖片會以填充的方式自適應大小 2 QLabel 的pixmap自適應大
UGUI 字型背景尺寸自適應
在UGUI裡,我們有時需要做類似對話方塊這種東西,還需要對話方塊可以隨著裡面文字多少,行數的變化,進行拉伸變化。 我第一時間想到的解決方案是自己計算對話的char長度,然後動態的去修改背景圖的尺寸,這種方法乍看之下沒有任何問題,但是在實際應用中,發現有致命
android 修改窗體標題的字型式樣和背景圖(自定義標題欄)
今天google了一下,關於android自定義窗體標題欄的問題, 解決方法大概如下: 自定義一個layout,然後通過requestWindowFeature和getWindow().setFeatureInt方法呼叫, 但是存在填充不滿的問題,而且比較麻煩
【NGUI】螢幕自適應(不用UIStretch,用UIRoot)
這篇文章是轉載的,之前用UIStretch做螢幕自適應,但一直有兩個硬傷讓我難受,一是螢幕被隨意拉伸後,裡面的UI就不是我想要的比例了,明明一個圓形變成橢圓了,一個高挑的美女變成一個肥姐了,好吧,這如果還能忍,那第二條真是讓我嚐盡了各種方法,那就是panel的裁剪用不了了,
