前端筆記 (3.JavaScript 2)
一般來說,js代碼越來越龐大的時候,最好要把它存在一個js文件中,
通過src引入即可,這樣具有維護性高,可緩存(加載一次,無需加載)
方便未來拓展的特性
正確寫法:
<script type=”text/javascript” src=”test1.js”></script>
錯誤寫法:
<script type=”text/javascript” src=”test1.js” />
也不能在裏面添加任何代碼
<script type=”text/javascript” src=”test1.js”>alert(“執行不了”);</script>
如果雙標簽裏面沒有東西可以直接加/
平穩退化不支持js:<noscript>
Js的核心是EMAScript
一、語法構成
區分大小寫
標識符就是指變量函數屬性的名字,或者函數的參數,標識符可以是:
- 第一個字符必須是字母、下劃線或者美元符號
- 其他字符可以是字母數字下劃線或者美元符號
- 不能把關鍵字,保留字,true,false和null作為標識符
塊級註釋/**/
直接量(字面量 常量 literal)
所以直接量,就是程序中直接顯示出來的數據值
100 //數字字面量
‘ljmz’ //字符字面量
False //布爾字面量
/js/gi //正則表達式字面量
Null //對象字面量
數組字面量和對象字面量的表達式是支持的:
{x:1,y:2}
{1,2,3,4,5}
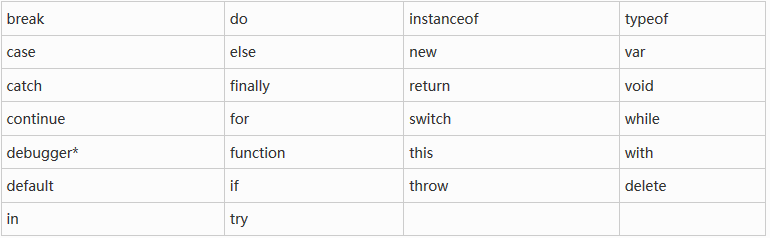
二、關鍵字和保留字
ECMAScript描述了一組具有特定用途的關鍵字,一般用於控制語句的開始或者結束
或者用於執行特定的操作等。關鍵字也是語言保留的,不能用作標識符

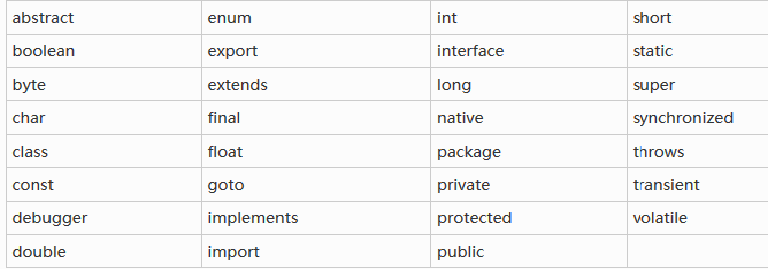
ECMAScript還描述了一組不能用作標識符的保留字,盡管保留字在js中還沒有特定用途
,但是他們很有可能在將來被用作關鍵字

三、變量
變量是松散類型的,所謂的松散類型就是用來保存任何類型的數據。定義變量時
要使用var操作符,後面跟一個變量名也就是標識符
var box
定義了box變量,但是沒有對它初始化,這時,系統會給它一個特殊的值—undefined
(表示未定義)
所謂變量就是可以初始化然後在改變的量,ECMAScript屬於弱類型(松散類型)
的語言,可以同時改變不同類型的量(ps:雖然可以改變不同類型的量,但是這樣做對於
後期維護帶來困難,而且且性能也不高,導致成本很高!)
var stt=”ljmz”
stt=100;
alert(stt);
查看變量類型:typeof 變量名
前端筆記 (3.JavaScript 2)
