python自動化開發-[第十二天]-前端Css
阿新 • • 發佈:2017-07-19
html cto 導致 比較 基本語法 itl 一個 pan pytho
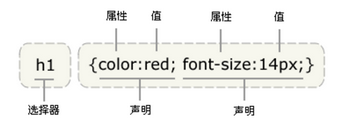
CSS基本語法
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。
selector {
property: value;
property: value;
... property: value
}
例如:
.c2{color:rebeccapurple;}

CSS的四種引入方式
1、行內式
行內式是在標記的style屬性中設定CSS樣式。這種方式沒有體現出CSS的優勢,不推薦使用。
<p style="background-color: rebeccapurple">hello world</p>
2、嵌入式
嵌入式是將CSS樣式集中寫在網頁的<head></head>標簽對的<style></style>標簽對中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3、鏈接式
將一個.css文件引入到HTML文件中
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4、導入式
將一個獨立的.css文件引入HTML文件中,導入式使用CSS規則引入外部CSS文件,<style>標記也是寫在<head>標記中,使用的語法如下:
<style type="text/css">
@import"mystyle.css"; 此處要註意.css文件的路徑
</style>
註意:
導入式會在整個網頁裝載完後再裝載CSS文件,因此這就導致了一個問題,如果網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下之後,再出現網頁的樣式。這是導入式固有的一個缺陷。使用鏈接式時與導入式不同的是它會以網頁文件主體裝載前裝載CSS文件,因此顯示出來的網頁從一開始就是帶樣式的效果的,它不會象導入式那樣先顯示無樣式的網頁,然後再顯示有樣式的網頁,這是鏈接式的優點。
python自動化開發-[第十二天]-前端Css
