使用OpenLayers發布地圖
OpenLayers是用於制作交互式Web地圖的開源客戶端JavaScript類庫,制作的地圖幾乎可以在所有的瀏覽器中查看。因為是客戶端類庫,它不需要特殊的服務器端軟件或配置,甚至不用下載任何東西就可以使用它。OpenLayers最初由Metacarta開發,現在它已經成為一個擁有眾多開發者和幫助社區的成熟、流行的框架。
下載OpenLayers
OpenLayers的官方網址為:http://openlayers.org/
1.打開官網,可以看到目前OpenLayers的最新版本是2.12,直接點擊.zip下載。

2.將下載的.zip文件解壓到OpenLayers-2.12中。
3.打開OpenLayers-2.12文件夾,會看到很多的文件夾和文件,但是我們只關心一個文件:OpenLayers.js和兩個文件夾:/img和/theme。

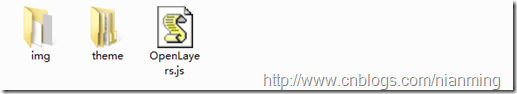
4.新建一個文件夾(我命名為code),將我們關心的文件和文件夾拷貝到新建的文件夾中,拷貝完後,新建的文件夾結構如下圖:

創建第一個地圖
1.在code文件夾中,新建一個index.html文件。
2.在index.html中,添加如下代碼:
1: <!DOCTYPE html>
2: <html lang=‘zh-cn‘>
3: <head>
4: <meta charset=‘utf-8‘ />
5: <title>My OpenLayers Map</title>
6: <script type=‘text/javascript‘ src=‘OpenLayers.js‘></script>
7: <script type=‘text/javascript‘>
8: var map;
9: function init() {
10: map = new OpenLayers.Map(‘map‘, {});
11: var wms = new OpenLayers.Layer.WMS(
12: ‘OpenLayers WMS‘,
13: ‘http://vmap0.tiles.osgeo.org/wms/vmap0‘,
14: {
15: layers: ‘basic‘
16: },
17: {}
18: );
19: map.addLayer(wms);
20: if (!map.getCenter()) {
21: map.zoomToMaxExtent();
22: }
23: }
24: </script>
25: </head>
26: <body onload=‘init();‘>
27: <div id=‘map‘ style=‘width: 500px; height: 500px;‘>
28: </div>
29: </body>
30: </html>
3.在瀏覽器中打開,會看到如下圖所示的地圖:

代碼講解
1.第5行,包含進來OpenLayers的庫OpenLayers.js。
2.第27~28行,創建一個寬和高都為500px的div用來顯示地圖。
3.第8行,定義一個全局變量map。
4.第10行,從OpenLayers.Map類創建一個地圖(map)對象, new OpenLayers.Map(‘map‘, {});中的‘map’是用於顯示地圖的div的id。
5.第11行,從Layer類的子類WMS創建一個層(layer)對象。註意:在OpenLayers中,每個地圖至少有一個層。
6.第12行,傳入的第一個參數,‘OpenLayers WMS‘是層的名稱。
7.第13行,第二個參數,Url是WMS服務地址。
8.第14~16行,第三個參數,傳入的是一個匿名對象。
9.第19行是將層加到地圖上。
10.第20行是判斷是否已經有中心點。
11.第21行是最大程度的顯示地圖。
----------------------------------------------------------------------------------------------------------------------------------------------------
以上是發布OpenStreetmap在線地圖
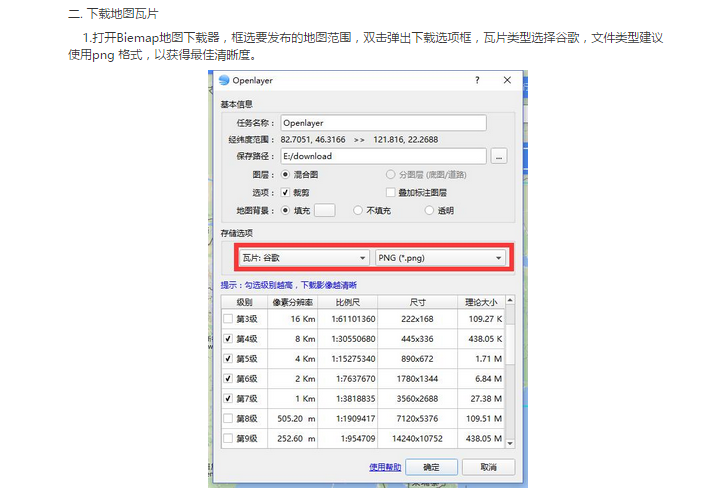
如果已有離線的地圖瓦片,離線瓦片可以從OpenStreetMap等地圖網站下載,通過第三方開源庫BruTIle可以下載
也可以通過第三方收費軟件進行下載

然後配置Openlayers


參考:http://www.cnblogs.com/nianming/archive/2012/07/19/2600272.html
http://www.bigemap.com/home/help/one/id/106.html
使用OpenLayers發布地圖
