docker~docker-compose和VS解決方案的關系
回到目錄
一般地,我們在VS裏添加了一個解決方案之後,會更新模塊或者業務添加多個api,web項目,這類似於最近說的微服務,而我們的docker-compose與微軟件正好有了一種默契,當你為你的解決方案添加docker支持之後,你會發布有個docker-compose出現了,它會把所有可以發布的項目都集成起來,進行管理,然後可以讓你一鍵發布你的一批鏡像,這裏我們叫它"服務",這個服務我們可以刪除,停止,運行它,非常方便!
- docker-compose和VS解決方案的關系
- docker-compose和VS與項目的關系
- Dockerfile與VS項目的關系
- docker-compose和Dockerfile的關系
大叔對docker-compose的認識
docker-compose和VS解決方案的關系
一個解決方案對應一個docker-compose項目,它由docker-compose.yml和它的子文件組件,子文件用來對它進行補充!
docker-compose和VS與項目的關系
一個docker-compose包括了所有可以發布的項目,這些項目在compose裏被稱為一個服務!
Dockerfile與VS項目的關系
一個Dockerfile對應一個具體的項目,可以是網站,API,控制臺程序等,主要對它們進行發布,運行等!
docker-compose和Dockerfile的關系
一個docker-compose會包括多個Dockerfile,而每個Dockerfile對應於一個鏡像,也就是說,很多鏡像組件了一個服務,一個docker-compose,我們可以按著自己的規則去劃分服務,docker-compose最小管理單元是"服務"!
具體例子
docker-compose.yml
version: ‘2‘ services: coremvc1.1: image: coremvc1.1 build: context: ./coreMvc1.1 dockerfile: Dockerfile shop: image: shop build: context: ./Shop dockerfile: Dockerfile
docker-compose.override.yml對原文件進行功能的補充
version: ‘2‘ services: coremvc1.1: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "80" shop: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "80"
然後把整個解決方案發布一個,復制到你的linux環境裏

執行docker-compose build 生成服務,就是一批鏡像,通過docker-compose images可以查看它們

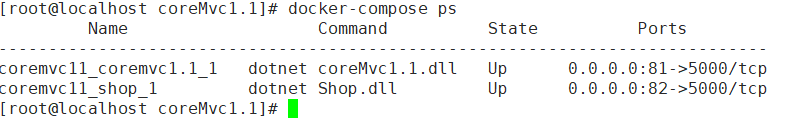
當生成成功後,執行docker-compose up 運行服務,就是運行這些容器,然後docker ps或者docker-compose ps 可以查看正在運行的容器

從上面的圖中可以看到,這個服務包括了兩個容器,它們分別監聽了81和82端口,而自己程序端口都是5000,這也是默認的!


有時,覺得微軟,vs2017為開發者考慮的太到位了,呵呵!
感謝各位的閱讀!
回到目錄
docker~docker-compose和VS解決方案的關系
