docker~docker-compose和VS解決方案的關係
一般地,我們在VS裡添加了一個解決方案之後,會更新模組或者業務新增多個api,web專案,這類似於最近說的微服務,而我們的docker-compose與微軟體正好有了一種默契,當你為你的解決方案新增docker支援之後,你會發布有個docker-compose出現了,它會把所有可以釋出的專案都整合起來,進行管理,然後可以讓你一鍵釋出你的一批映象,這裡我們叫它"服務",這個服務我們可以刪除,停止,執行它,非常方便!
- docker-compose和VS解決方案的關係
- docker-compose和VS與專案的關係
- Dockerfile與VS專案的關係
- docker-compose和Dockerfile的關係
大叔對docker-compose的認識
docker-compose和VS解決方案的關係
一個解決方案對應一個docker-compose專案,它由docker-compose.yml和它的子檔案元件,子檔案用來對它進行補充!
docker-compose和VS與專案的關係
一個docker-compose包括了所有可以釋出的專案,這些專案在compose裡被稱為一個服務!
Dockerfile與VS專案的關係
一個Dockerfile對應一個具體的專案,可以是網站,API,控制檯程式等,主要對它們進行釋出,執行等!
docker-compose和Dockerfile的關係
一個docker-compose會包括多個Dockerfile,而每個Dockerfile對應於一個映象,也就是說,很多映象元件了一個服務,一個docker-compose,我們可以按著自己的規則去劃分服務,docker-compose最小管理單元是"服務"!
具體例子
docker-compose.yml
version: '2' services: coremvc1.1: image: coremvc1.1 build: context: ./coreMvc1.1 #Dockerfile所在的目錄 dockerfile: Dockerfile #檔案shop: image: shop build: context: ./Shop dockerfile: Dockerfile
docker-compose.override.yml對原檔案進行功能的補充
version: '2' services: coremvc1.1: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "80" shop: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "80"
然後把整個解決方案發佈一個,複製到你的linux環境裡

執行docker-compose build 生成服務,就是一批映象,通過docker-compose images可以檢視它們

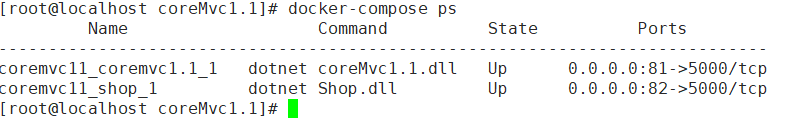
當生成成功後,執行docker-compose up 執行服務,就是執行這些容器,然後docker ps或者docker-compose ps 可以檢視正在執行的容器

從上面的圖中可以看到,這個服務包括了兩個容器,它們分別監聽了81和82埠,而自己程式埠都是5000,這也是預設的!


有時,覺得微軟,vs2017為開發者考慮的太到位了,呵呵!
感謝各位的閱讀!
