背景以及一些背景屬性
阿新 • • 發佈:2017-07-25
邊界 .com 邊框 背景圖 con ges right center 分享
背景以及背景屬性
<style>
#imgcontainer{
border:20px dotted yellow;
padding: 50px;
height: 400px;
background-color: red;
/*背景顏色*/
background-image: url("../../img/moxing.jpg");
/*背景圖片,圖片會重復出現占滿背景*/
background-repeat: no-repeat;
/*背景填充 repeat-x repeat-y no-repeat*/
background-size:20%;
/*圖片大小
cover:圖片等比例縮放,直到最小部分填滿容器
有可能會出現圖片顯示不全的效果
contain(包含):圖片也是等比例縮放,直到最大部分填滿容器
有可能會出現圖片覆蓋不完整*/
/*background-position: 20px 20px;*/
/*當只指定x或y中的一個方向時,另一個方向默認是居中效果(center,right,left:水平
top,middle,bottom:垂直方向)*/
background-origin:border-box;
/*背景圖片開始的位置
border-box:從外邊框處開始顯示
padding-box:從內邊距處開始顯示
content-box:從內容處開始*/
background-clip: content-box;
/*背景圖片的剪切開始位置
border-box:從外邊框處開始顯示
padding-box:從內邊距處開始顯示
content-box:從內容處開始*/
/*後面三個基本不用*/
}
</style>
<title>背景</title>
</head>
<body>
<div id="imgcontainer">
印度國家安全顧問阿吉特?多瓦爾27日至28日將訪中國,參加金磚峰會之前的五國國家
安全顧問會議。由於多瓦爾據信是此次印軍越過邊界與解放軍對峙的主要謀劃者之一,
印度媒體對他此行將與北京就解決邊界危機進行談判並取得成果抱有厚望。
</div>
</body>
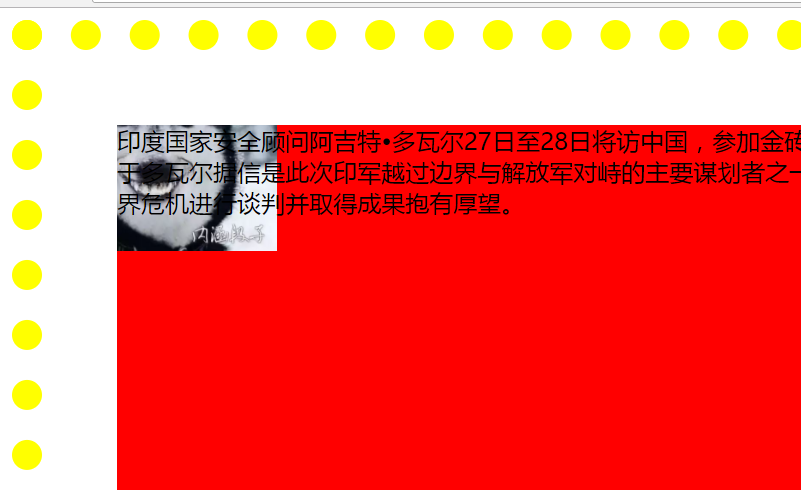
結果圖:
背景以及一些背景屬性