React學習(一)——React出現的歷史背景以及前端開發的演變
簡介
React 是Facebook 在2013年推出的一款前端框架。當他們在開發一個簡單的功能的時候卻一再出現“BUG”,所以需要一套新的框架用來解決傳統前端的一些問題;
問題描述

開發FaceBook首頁狀態列,要實時顯示當前好友請求,訊息列表、狀態列表;但是當功能上線的時候會出現:如果有一條新的訊息出現不能夠及時的重新整理顯示的數字,但點開一條新的訊息數字又不能夠立即的修改;
- 出現原因:
- 傳統的UI操作關注太多細節
- 應用程式狀態分散在各處,難以追蹤和維護
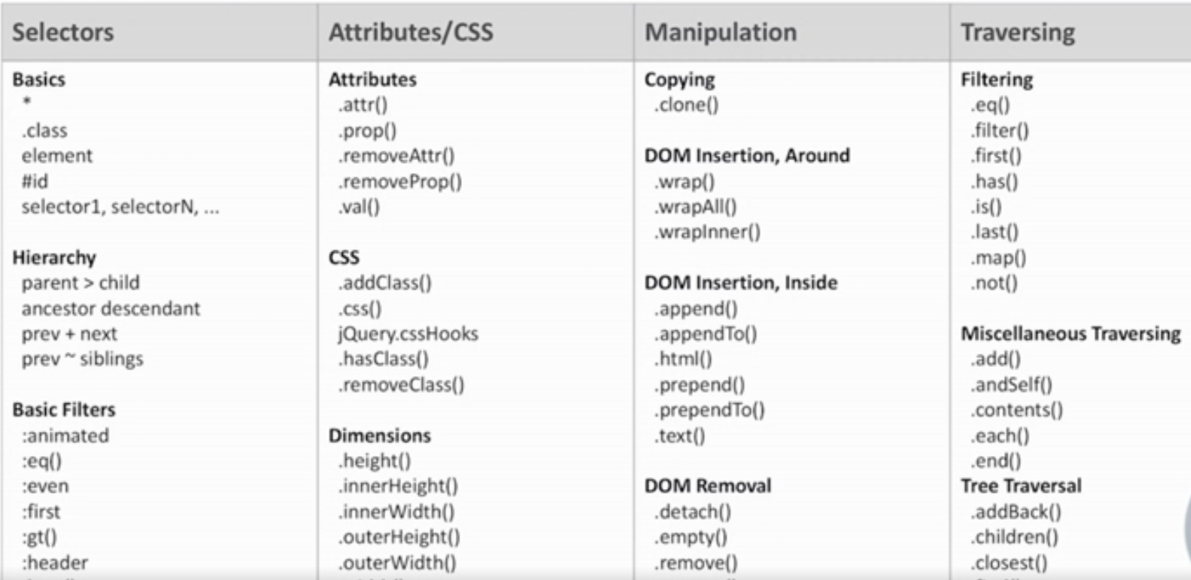
傳統的前端頁面我們一般使用Jquery進行佈局和區域性重新整理,但是Jquery在操作HTML頁面需要大量的DOM API進行DOM操作,關注太多細節
在圖片上可以看到,通多相當多的dom方法才能操作頁面進行區域性更新,也就是說你要完成一個功能需要關注很多的細節
React出現的歷史背景
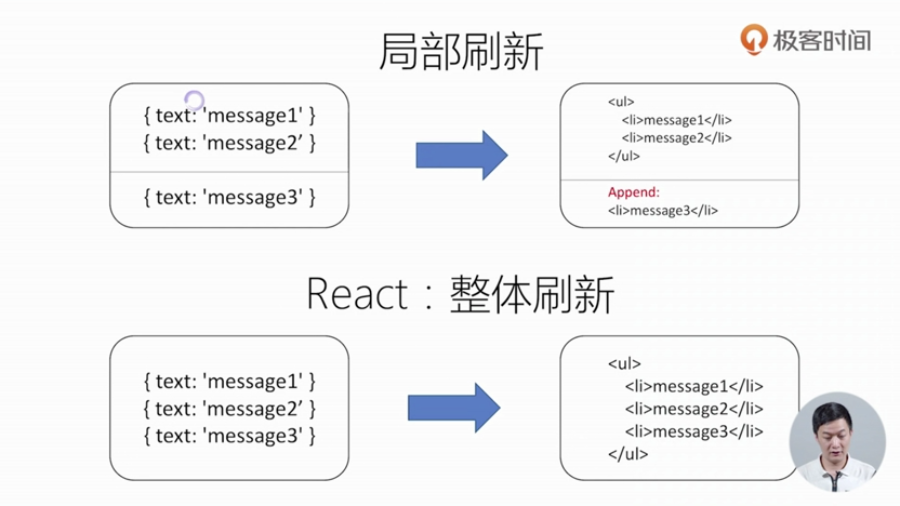
對於以上的問題,React提出一個全新的概念:始終“整體”重新整理頁面

如上圖所示:
傳統的更新方式是:當有一天新的訊息進來之後,我需要獲得訊息列表的DOM結構,在訊息列表的DOM結構中獲得已存在的訊息記錄,在把新增的訊息新增到原來的DOM結構中
React 的更新方式: 當訊息列表中的訊息更新(增加、刪除、修改);就始終更新訊息列表元件,不在關注之前是否存在訊息記錄
前端開發的演變
靜態頁面階段 ——> AJAX階段 ——> 前端 MVC 階段 ——> SPA 階段
靜態頁面階段
傳統的php、jsp等頁面,都是靜態頁面階段; 網站的前後端開發是一體的,即前端程式碼是後端程式碼的一部分。
- 後端收到瀏覽器的請求
- 生成靜態頁面
- 傳送到瀏覽器
AJAX 階段
AJAX 技術指的是指令碼獨立向伺服器請求資料,拿到資料以後,進行處理並更新網頁。整個過程中,後端只是負責提供資料,其他事情都由前端處理。前端不再是後端的模板,而是實現了從“獲取資料 --> 處理資料 --> 展示資料”的完整業務邏輯。
前端MVC階段
前端程式碼有了獲取資料、處理資料、展示資料等功能,因此迫切需要輔助工具,方便開發者組織程式碼。這導致了前端 MVC 框架的誕生。
2010年,第一個前端 MVC 框架 Backbone.js 誕生。它基本上是把 MVC 模式搬到了前端,但是隻有 M (讀寫資料)和 V(展示資料),沒有 C(處理資料)。因為,Backbone 認為前端 Controller 與後端不同,不需要、也不應該處理業務邏輯,只需要處理 UI 邏輯,> > 響應使用者的一舉一動。所以,資料處理都放在後端,前端只用事件響應處理 UI 邏輯(使用者操作)。
後來,更多的前端 MVC 框架出現。另一些框架提出 MVVM 模式,用 View Model 代替 Controller。MVVM 模式也將前端應用分成三個部分。- Model:讀寫資料
- View:展示資料
- View-Model:資料處理
View Model 是簡化的 Controller,所有的資料邏輯都放在這個部分。它的唯一作用就是為 View 提供處理好的資料,不含其他邏輯。也就是說,Model 拿到資料以後,View Model 將資料處理成檢視層(View)需要的格式,在檢視層展示出來。
這個模型的特點是 View 繫結 View Model。如果 View Model 的資料變了,View(檢視層)也跟著變了;反之亦然,如果使用者在檢視層修改了資料,也立刻反映在 View Model。整個過程完全不需要手工處理。
SPA 階段
前端可以做到讀寫資料、切換檢視、使用者互動,這意味著,網頁其實是一個應用程式,而不是資訊的純展示。這種單張網頁的應用程式稱為 SPA(single-page application)。
所謂 SPA,就是指在一張網頁(single page)上,通過良好的體驗,模擬出多頁面應用程式(application)。使用者的瀏覽器只需要將網頁載入一次,然後所有操作都可以在這張頁面上完成,帶有迅速的響應和虛擬的頁面切換。
隨著 SPA 的興起,2010年後,前端工程師從開發頁面(切模板),逐漸變成了開發“前端應用”(跑在瀏覽器裡面的應用程式)。
目前,最流行的前端框架 Vue、Angular、React 等等,都屬於 SPA 開發框架。