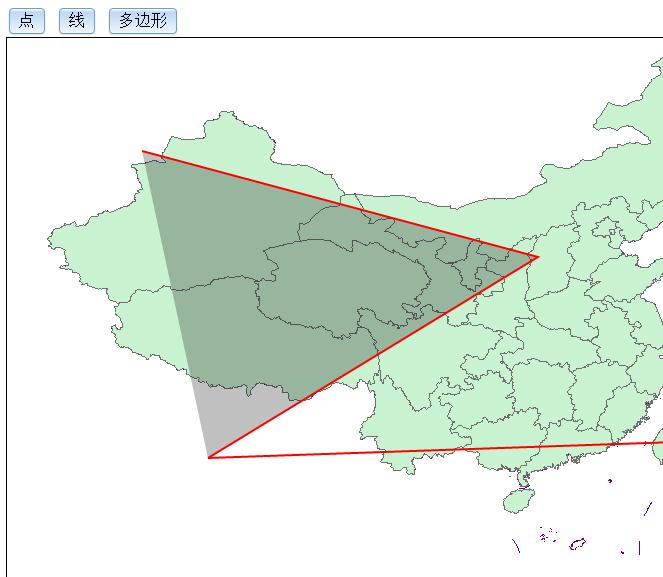
經過簡化的畫圖例子(點,線,多邊形)
阿新 • • 發佈:2017-07-26
clas code jit blog gist mapserver 代碼 button log

代碼:
<html> <head> <meta charset="utf-8"> <title>圖形查詢屬性</title> <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/dojo/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css"> <script src="http://js.arcgis.com/3.9/"></script> <script type="text/javascript"> var map;//全局map; require(["dojo/parser", "dijit/registry", "esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/toolbars/draw", "dijit/form/Button", "dojo/domReady!"], function (parser, registry, Map, ArcGISDynamicMapServiceLayer, Draw) { parser.parse(); map= new Map("mapDiv"); /*本地創建的server(動態地圖)服務*/ var url = "http://localhost:6080/arcgis/rest/services/bluechina/MapServer"; var agoLayer = new ArcGISDynamicMapServiceLayer(url); map.addLayer(agoLayer); var tb = new Draw(map); //構建畫圖工具;tb.on("draw-end", doIdentify); //畫圖結束後執行doIdentify()方法; registry.forEach(function (d) //為button綁定事件; { if (d.declaredClass === "dijit.form.Button") { d.on("click", activateTool);//click調用activateTool()方法; } }); function activateTool() { var tool = null; switch (this.label) { case "點": tool = "POINT"; break; case "線": tool = "POLYLINE"; break; case "多邊形": tool = "POLYGON"; break; } tb.activate(Draw[tool]); //激活畫圖工具條; map.hideZoomSlider(); } function doIdentify() { alert("畫圖完成!"); } }); </script> </head> <body class="claro"> <button data-dojo-type="dijit/form/Button">點</button> <button data-dojo-type="dijit/form/Button">線</button> <button data-dojo-type="dijit/form/Button">多邊形</button> <div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div> </body> </html>
經過簡化的畫圖例子(點,線,多邊形)
