phpstorm、webstorm配置less編譯器
阿新 • • 發佈:2017-07-27
ron settings font ima 問題 color blog 目錄 ram 


1、 node.js 安裝包 https://nodejs.org/en/download/
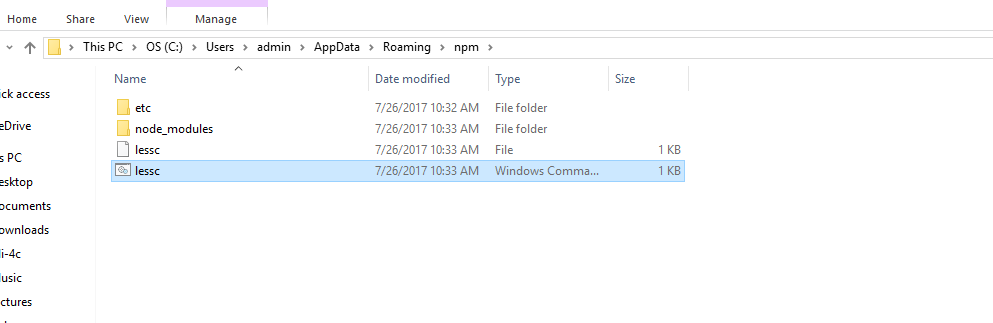
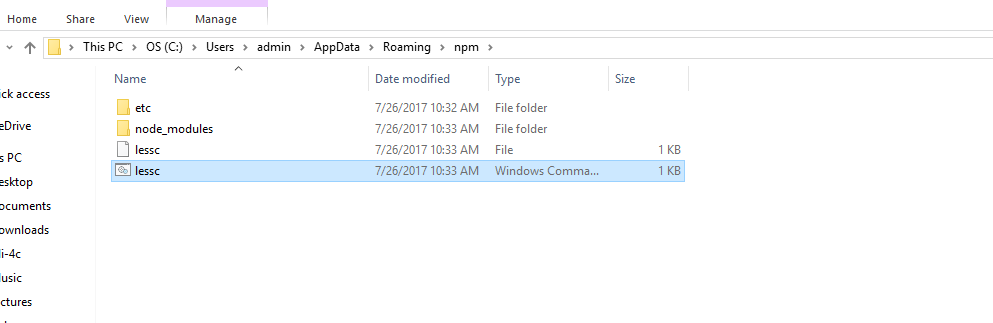
1) 安裝js解析器node.js。直接下一步就ok了。 2) 將npm壓縮包解壓,找到裏面的lessc.cmd文件,放到c盤下一個沒有中文路徑的目錄下,我們假如是 C:\Users\admin\AppData\Roaming\npm
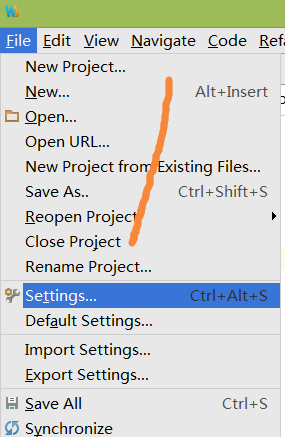
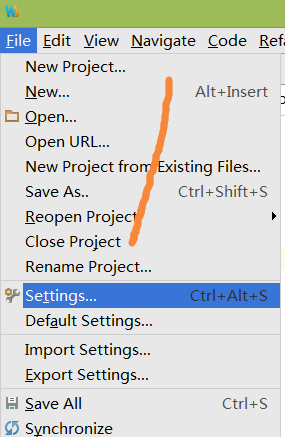
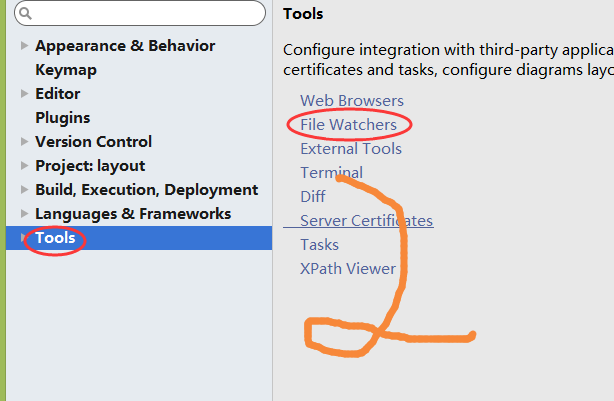
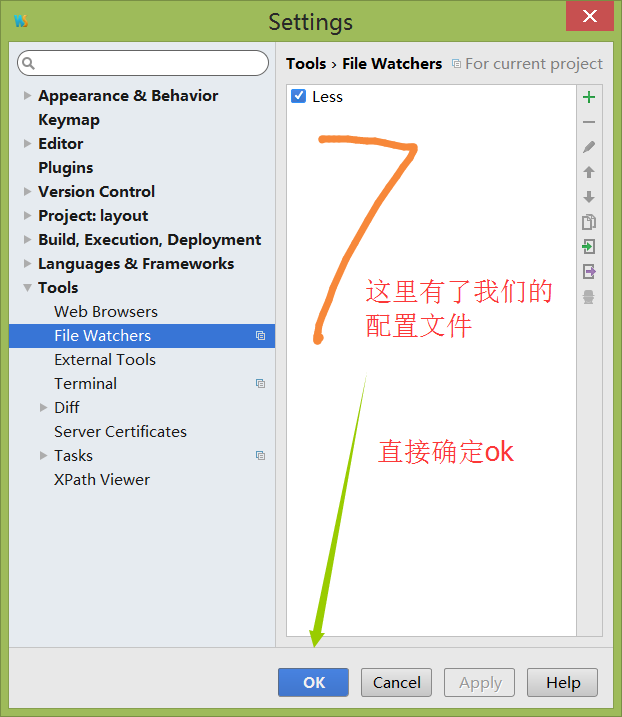
2、打開webstorm→file→settings→Tools→file watching
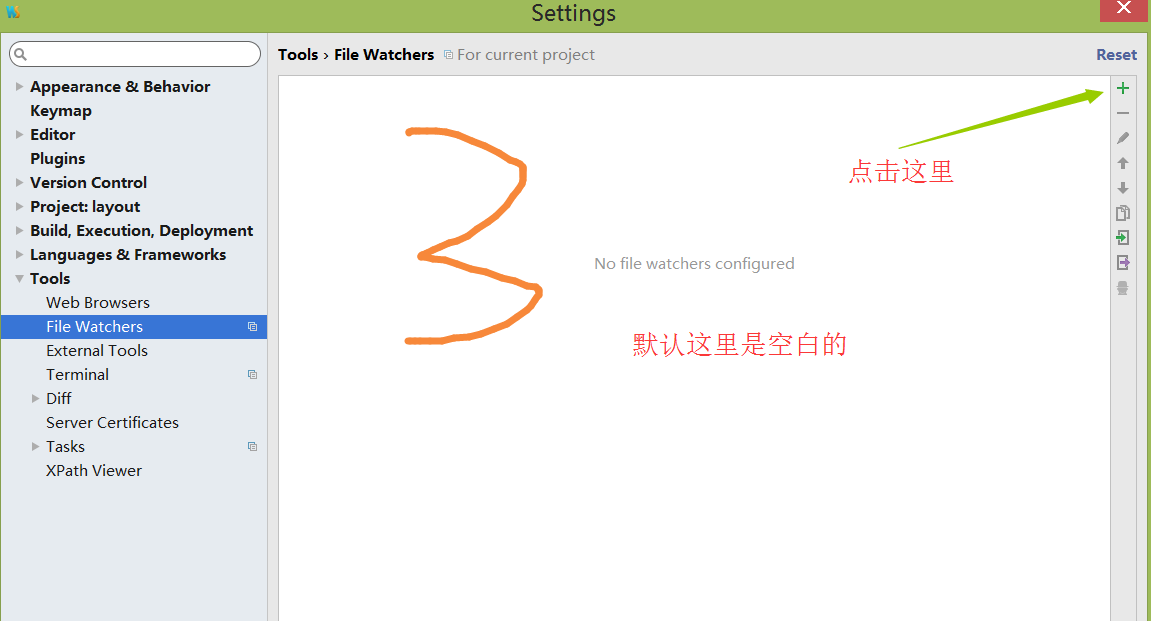
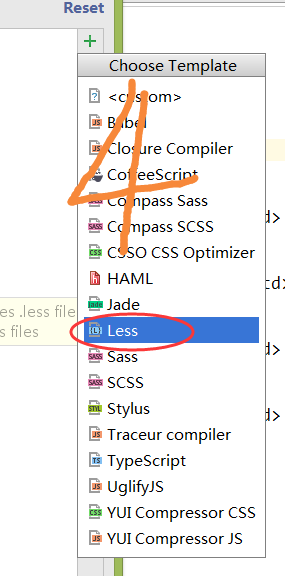
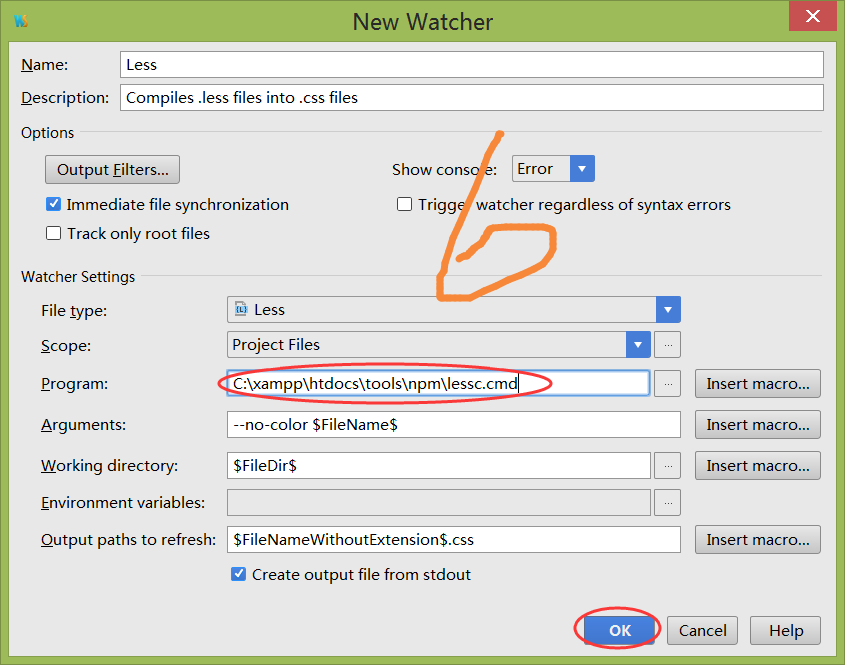
點擊“+”→less文件→Program右側點擊“。。。”彈出對話框,選擇我們之前的文件,然後確定。 確定。




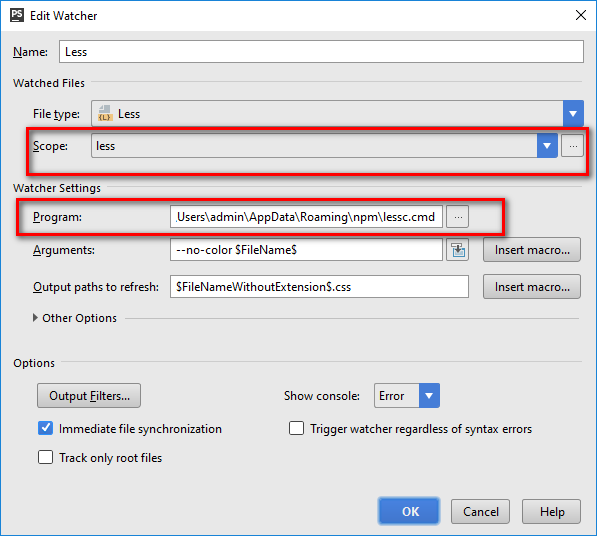
重要:

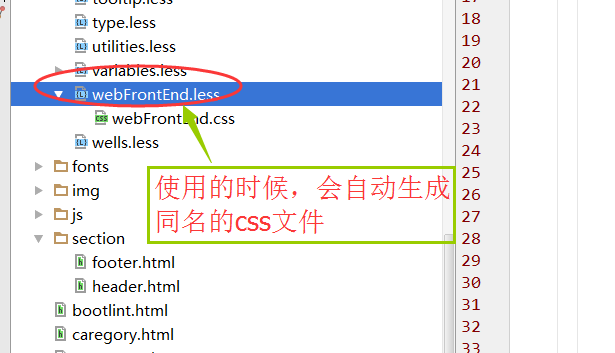
這兩個必須配置,scope是編譯範圍,要制定編譯那個文件夾下的less,program是less執行文件的地址,這兩個不配置,可能無法編譯less文件


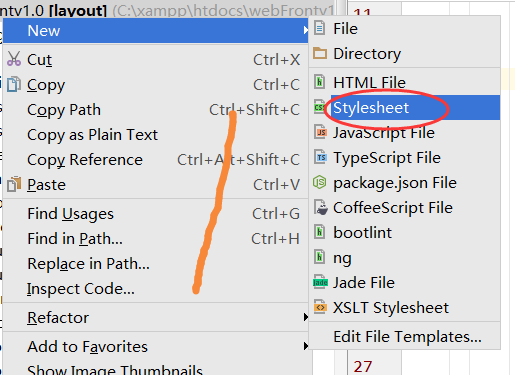
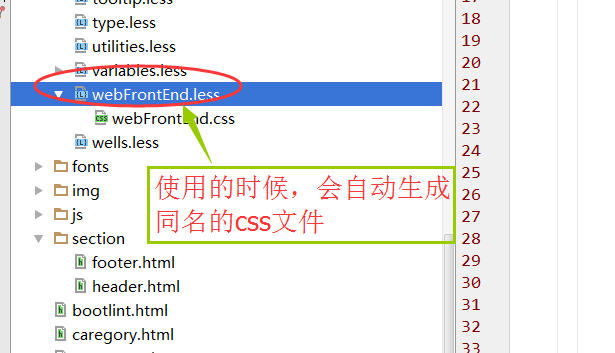
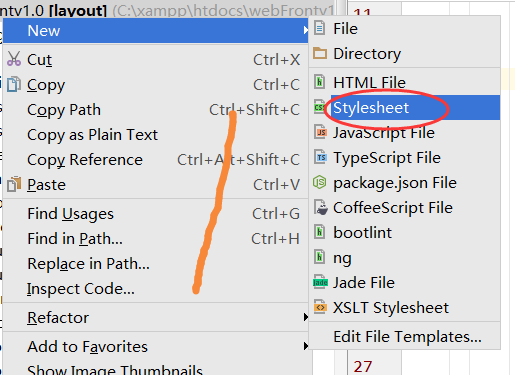
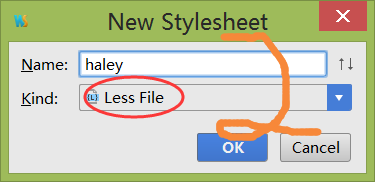
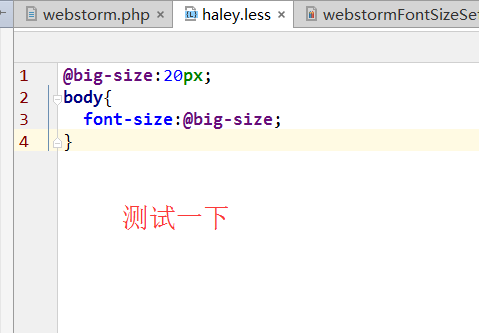
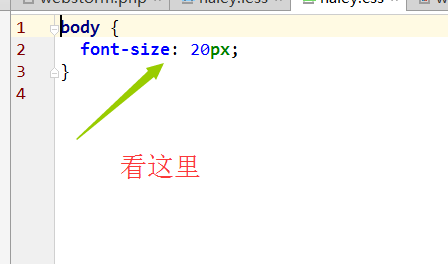
3、使用 新建haley.less文件,在html中進行引用






參考文檔:http://www.cnblogs.com/haley168/p/webstorm_less.htm
其中,自己遇到的問題,是按照教程無法編譯less,後來發現是scope沒有配置,汗
phpstorm、webstorm配置less編譯器
