Charts 常見使用類型實例
Charts是做什麽的:
在我們平時的開發中,當使用到一些統計圖表的時候,我們該怎樣去做那些柱形的統計圖、那些折線統計圖、扇形統計圖,亦或是你在做金融相關的項目那些股票走勢等等的UI我們改怎樣做?上面說的這麽多全都可以用今天我們說的主角——Charts來解決,這次我們說這個就從它的集成開始,再到對它一些簡單的說明,最後用幾個Demo來認識一下這個三方,在最後我也會相應的給出下面幾個Demo的源碼供大家參考。
Charts在git的地址先給大家 來看看它的一個集成:
Charts是用Swift寫的,這裏我推薦的使用Cocoapods來集成,下面是命令行截圖,當然肯定還有不適用Cocoapods的,下面也有一篇文章的鏈接,很詳細的說明了手動集成的過程:

要是不使用Cocoapods,你可以在這裏看看這篇文章: iOS在OC項目中集成Charts繪制圖表框架
讓Charts在你腦海中有這個印象,下面是對它整體的使用的一個類型的說明:
LineChartView ----- 折線圖
BarChartView ----- 柱狀圖
CandleStickChartView ----- K線圖
PieChartView ----- 餅狀圖
RadarChartView ----- 雷達圖
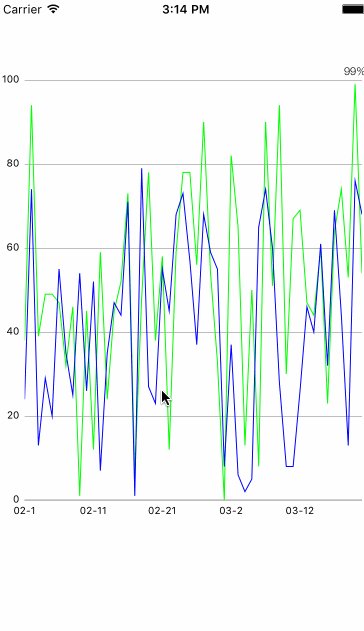
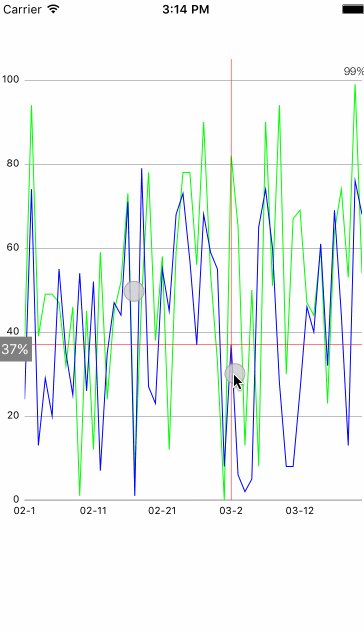
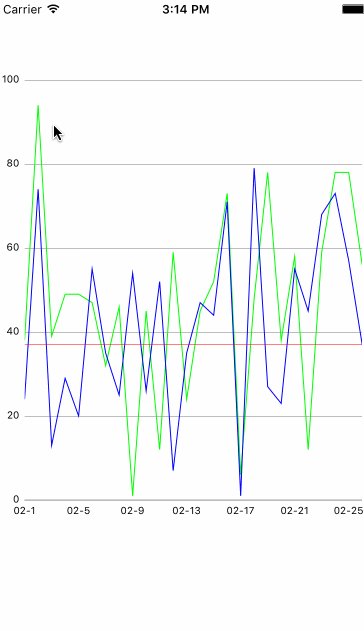
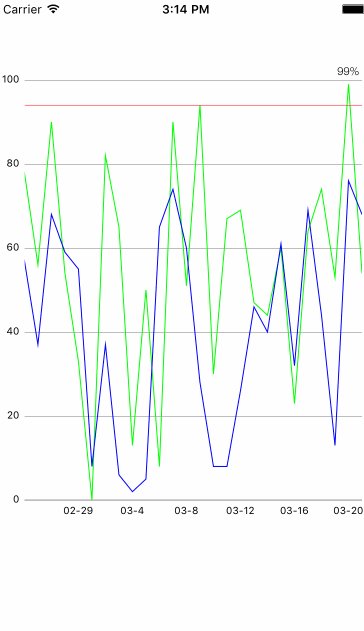
一 :折線Demo的運行效果:

上面就是折線圖的運行效果,總結一下折線圖代碼中重要的地方:
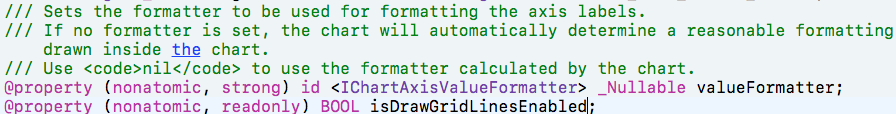
1、ChartYAxis 這個類表示的就是Y軸,看字面意思也能理解, Axis就是軸的意思。當然我們說的重點不是這個,是它的實例的valueFormatter屬性,看下面:

仔細看看你就看到這個屬性類型,一個遵守了ChartAxisValueFormatter協議的任意類型,以前有一些代碼寫的時候是直接寫一個NSNumberFormatter賦值的,應該是以前版本的時候是這樣的,現在這個版本類型改變。
2、初始化方法的改變:
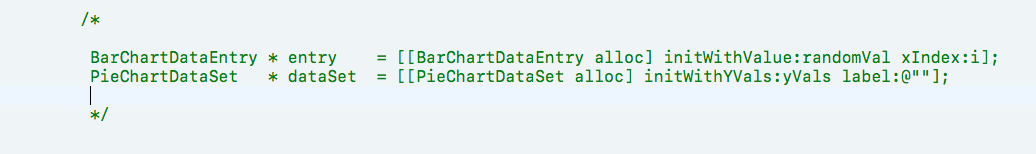
先看看下面兩句,一個是初始化ChartDataEntry的子類BarChartDataEntry的方法,一個是初始化PieChartDataSet類的方法:

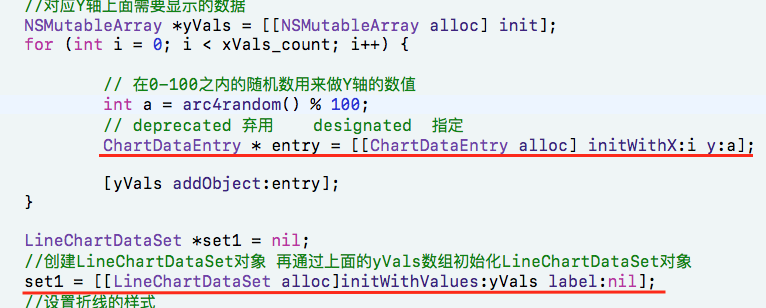
應該也是版本的問題,在新的版本中我們是找不到上面兩個方法的,也就是 initWithValue: xIndex: 和 initWithYVals: label: 這兩個方法,相應的我們能夠正常使用的是下面這樣:

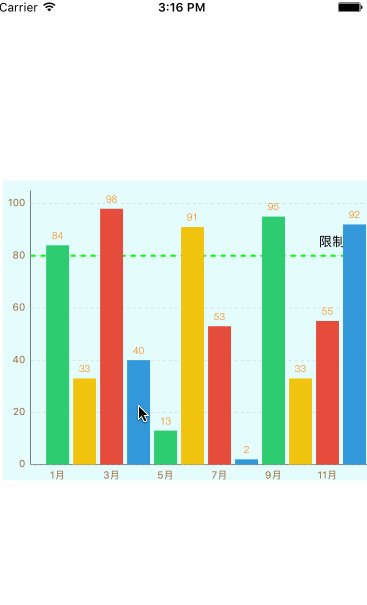
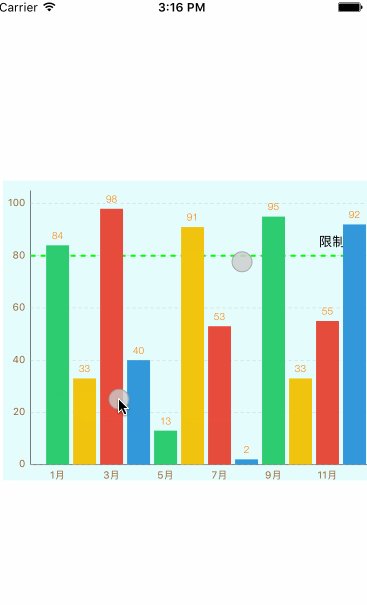
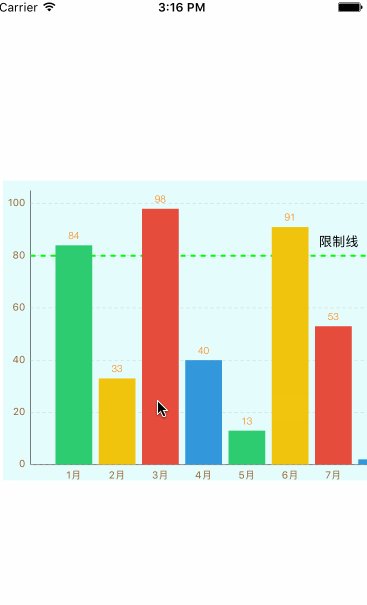
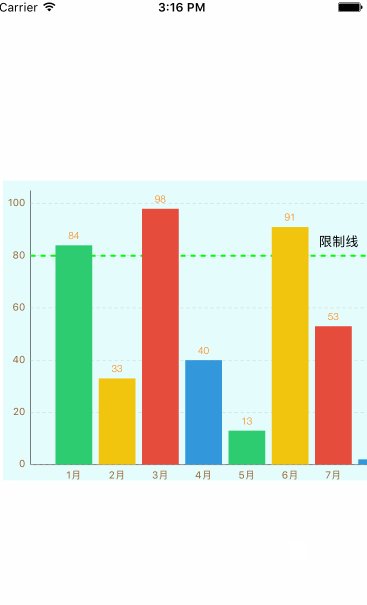
二:柱狀Demo的效果

柱狀就是BarChartView類型,具體的代碼和註意的東西我加了詳細的註釋在Demo裏面,這裏看看ChartViewDelegate的代理方法:
#pragma mark -- ChartViewDelegate
//點擊選中柱形時回調
- (void)chartValueSelected:(ChartViewBase * _Nonnull)chartView entry:(ChartDataEntry * _Nonnull)entry dataSetIndex:(NSInteger)dataSetIndex highlight:(ChartHighlight * _Nonnull)highlight{
NSLog(@"");
}
//沒有選中柱形圖時回調,當選中一個柱形圖後,在空白處雙擊,就可以取消選擇,此時會回調此方法
- (void)chartValueNothingSelected:(ChartViewBase * _Nonnull)chartView{
NSLog(@"---chartValueNothingSelected---");
}
//放大圖表時回調
- (void)chartScaled:(ChartViewBase * _Nonnull)chartView scaleX:(CGFloat)scaleX scaleY:(CGFloat)scaleY{
NSLog(@"---chartScaled---scaleX:%g, scaleY:%g", scaleX, scaleY);
}
//拖拽圖表時回調
- (void)chartTranslated:(ChartViewBase * _Nonnull)chartView dX:(CGFloat)dX dY:(CGFloat)dY{
NSLog(@"---chartTranslated---dX:%g, dY:%g", dX, dY);
}
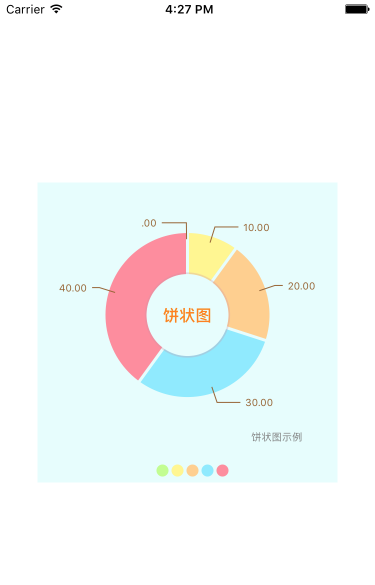
三: PieChartView 餅狀圖
看到這了其實我在練習Demo的時候,感覺和前面那些都差不多一個道理,只不過就是類型不一樣而已吧,可能裏面還是會涉及到一些具體的屬性區別,下面是餅狀的圖效果:

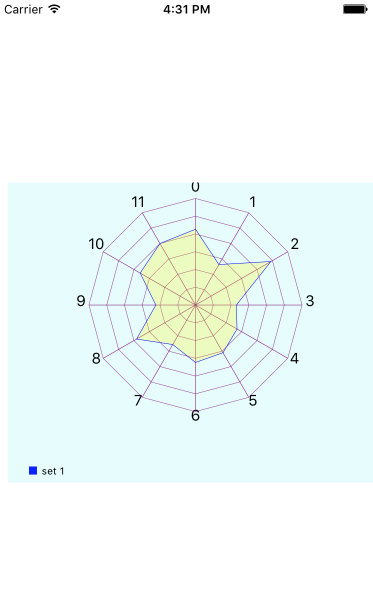
四:雷達狀Demo的運行效果

結尾:
上面就是簡單的四個的運行效果,其他的還有K線的就不多介紹了,都是一個道理。上面這些的數據都是我們自己寫的,但不同的使用環境可能會有不一樣的問題出來,要是在具體的用的過程當中你遇到什麽文藝,留言或者是在我資料找我QQ大家一起與討論一下,一起學習進步吧,當然這個Demo我也會放在Git上,下面會把Demo的地址發出來。
Charts使用Demo地址
Charts 常見使用類型實例
