飛入購物車
阿新 • • 發佈:2017-07-27
-a ica dpi neu jpg adding demo mage head




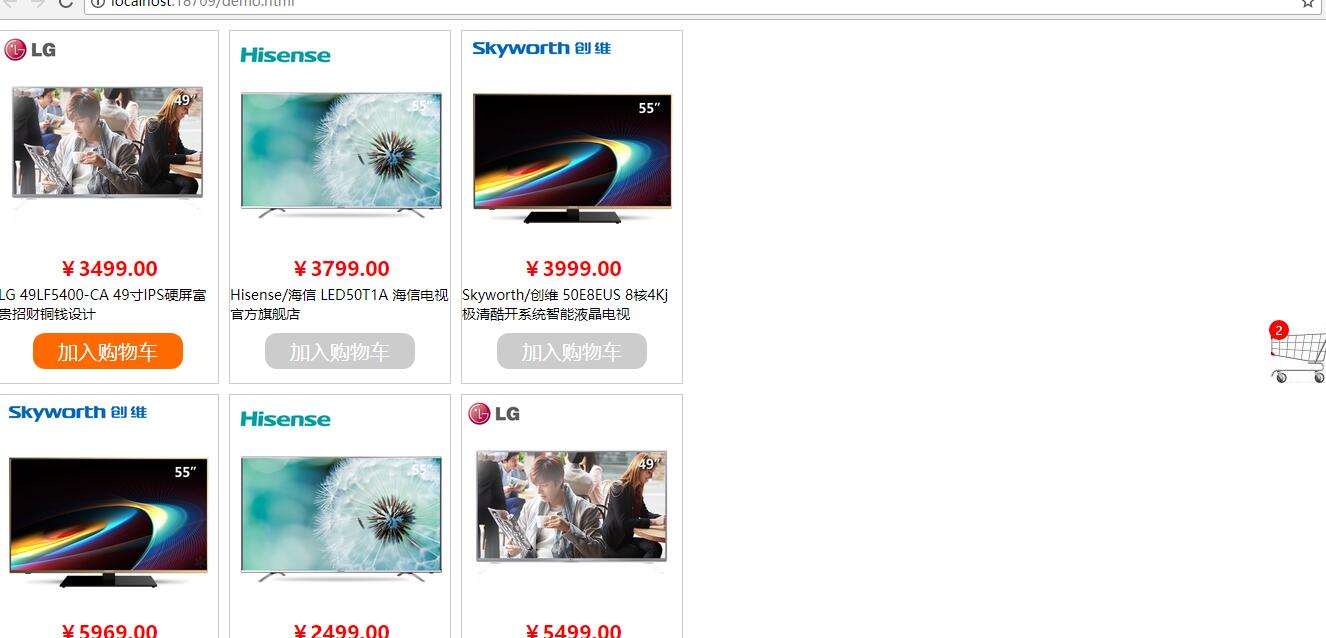
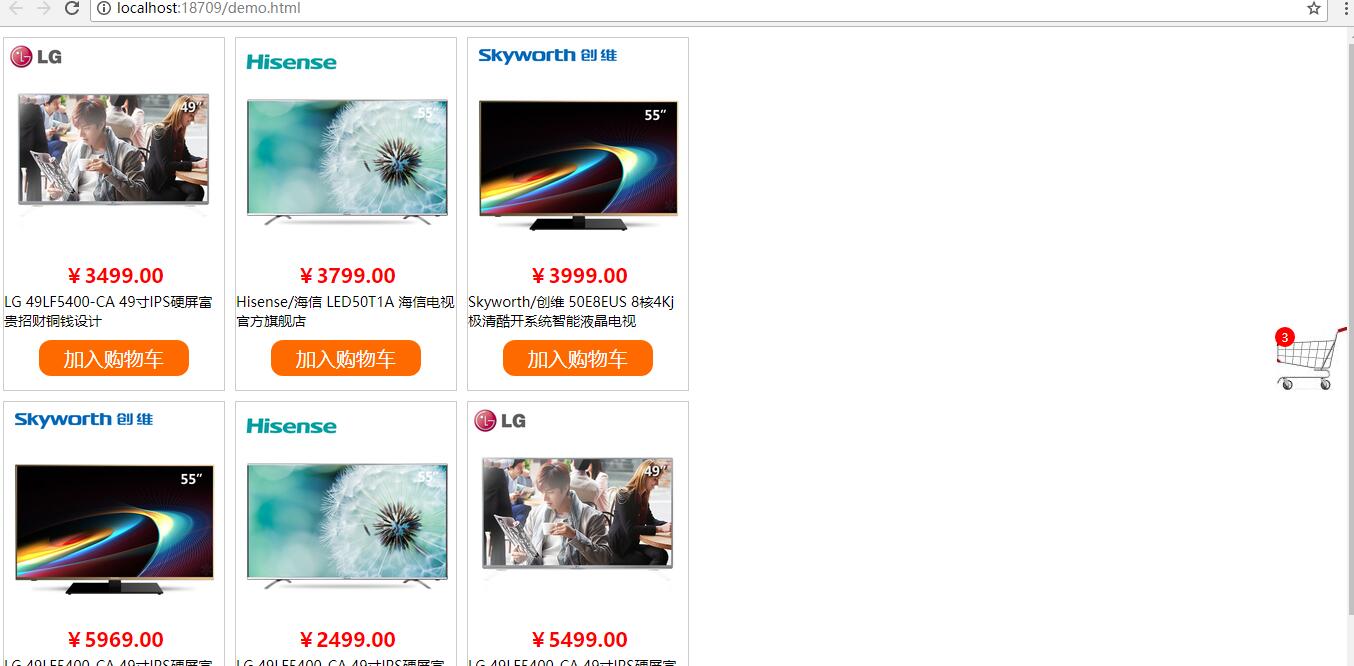
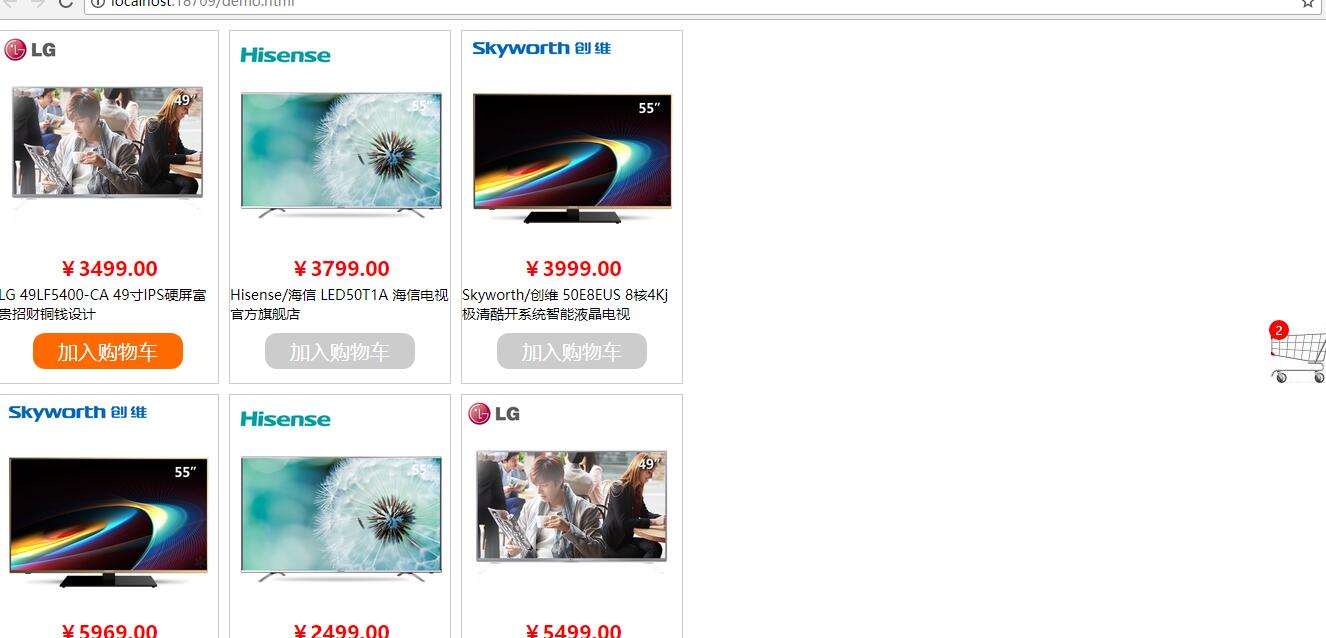
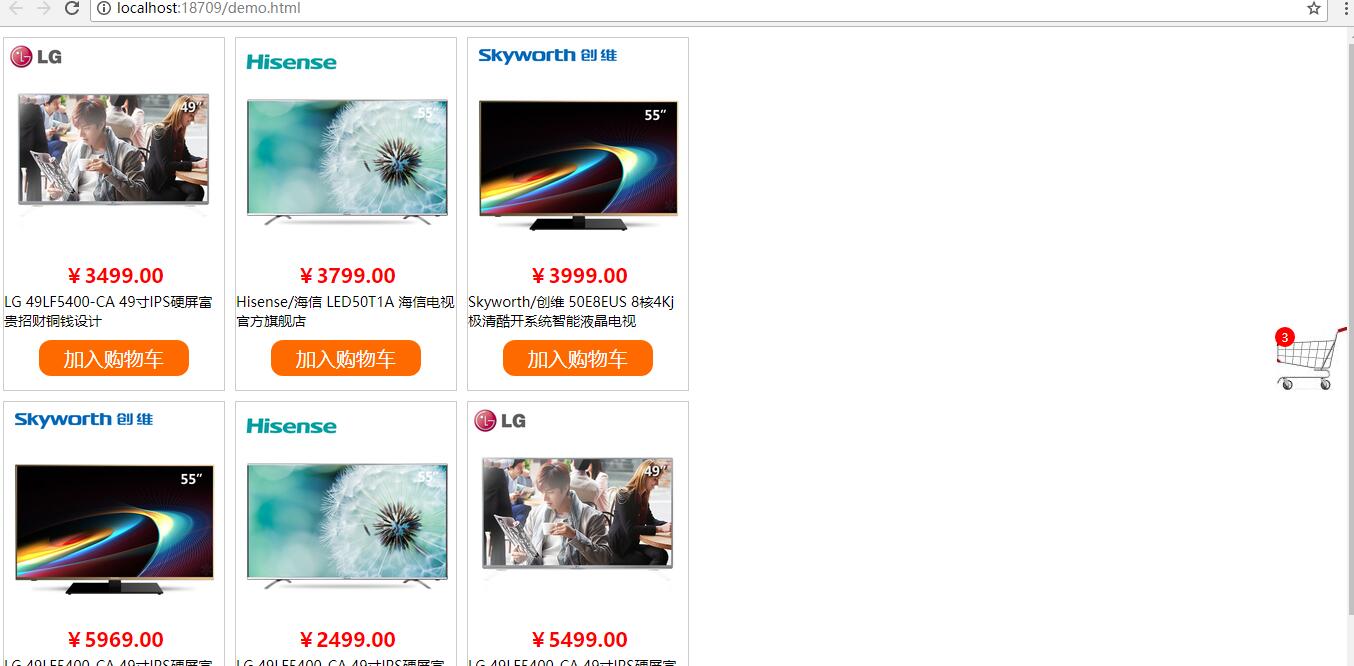
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <link href="css/demo.css" rel="stylesheet" /> 7 <script src="js/jquery-1.10.2.min.js"View Code></script> 8 <script src="js/demo.js"></script> 9 </head> 10 <body> 11 <div id="dpros"> 12 <div class="ditem"> 13 <div class="dpic"><img src="images/1.jpg"/></div> 14 <div class="dprice">¥3499.00</div> 15 <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> 16 <div class="dbtn"><a href="javascript:;">加入購物車</a></div> 17 </div> 18 <div class="ditem"> 19 <div class="dpic"><img src="images/2.jpg"/></div> 20 <div class="dprice">¥3799.00</div> 21 <div class="dInfor">Hisense/海信 LED50T1A 海信電視官方旗艦店</div> 22 <div class="dbtn"><a href="javascript:;">加入購物車</a></div> 23 </div> 24 <div class="ditem"> 25 <div class="dpic"><img src="images/3.jpg" /></div> 26 <div class="dprice">¥3999.00</div> 27 <div class="dInfor">Skyworth/創維 50E8EUS 8核4Kj極清酷開系統智能液晶電視</div> 28 <div class="dbtn"><a href="javascript:;">加入購物車</a></div> 29 </div> 30 <div class="ditem"> 31 <div class="dpic"><img src="images/3.jpg" /></div> 32 <div class="dprice">¥5969.00</div> 33 <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> 34 <div class="dbtn"><a href="javascript:;">加入購物車</a></div> 35 </div> 36 <div class="ditem"> 37 <div class="dpic"><img src="images/2.jpg" /></div> 38 <div class="dprice">¥2499.00</div> 39 <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> 40 <div class="dbtn"><a href="javascript:;">加入購物車</a></div> 41 </div> 42 <div class="ditem"> 43 <div class="dpic"><img src="images/1.jpg" /></div> 44 <div class="dprice">¥5499.00</div> 45 <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> 46 <div class="dbtn"><a href="javascript:;">加入購物車</a></div> 47 </div> 48 <div id="dcar"> 49 <div id="dprocount">0</div> 50 </div> 51 </div> 52 </body> 53 </html> 54 55 56 *{ 57 padding:0px; 58 margin:0px; 59 font-family:"微軟雅黑"; 60 } 61 a{ 62 text-decoration:none; 63 } 64 .ditem{ 65 width:220px; 66 height:352px; 67 border:solid 1px #ccc; 68 float:left; 69 margin:0px 5px; 70 font-size:14px; 71 margin-top:10px; 72 } 73 #dpros{ 74 width:750px; 75 } 76 .dprice{ 77 height:30px; 78 width:100%; 79 text-align:center; 80 color:#f00; 81 font-size:20px; 82 font-weight:900; 83 } 84 .dbtn a{ 85 margin-top:10px; 86 width:150px; 87 height:36px; 88 background-color:#ff6a00; 89 display:block; 90 text-align:center; 91 line-height:36px; 92 color:#fff; 93 font-size:20px; 94 margin:10px auto; 95 border-radius:12px; 96 } 97 #dcar{ 98 top:300px; 99 position:absolute; 100 right:0px; 101 width:72px; 102 height:63px; 103 background-image:url("../images/car.jpg"); 104 } 105 #dprocount{ 106 width:20px; 107 height:20px; 108 background-color:#f00; 109 color:#fff; 110 font-size:12px; 111 border-radius:100%; 112 text-align:center; 113 line-height:20px; 114 } 115 116 117 /// <reference path="jquery-1.10.2.min.js" /> 118 var ipronum = 0; 119 $(function () { 120 $(".dbtn").click(function () { 121 //$(this).find("a").css("background-color", "#ccc").parent().unbind("click");//只能添加一次購物車後禁用 122 ipronum++; 123 var addImg = $(this).parent().find(".dpic").find("img");//找到原始圖片 124 var cloneImg = addImg.clone();//克隆當前圖片 125 cloneImg.css({ 126 "width": "250px",//設置與原始圖片大小一致 127 "height": "250px", 128 "position": "absolute", 129 "top": addImg.offset().top,//offset()方法返回或設置匹配元素相對於文檔的偏移(位置) 130 "left": addImg.offset().left, 131 "z-index":1000,//圖片要顯示在其他圖片上面,要大於1 132 "opacity":"0.5"//設置透明度 133 }); 134 cloneImg.appendTo($("body")).animate({ 135 "width": "50px", 136 "height": "50px", 137 "top": $("#dcar").offset().top, 138 "left": $("#dcar").offset().left, 139 }, 1000, function () { 140 $("#dprocount").html(ipronum); 141 cloneImg.remove();//加完之後移除 142 }); 143 }); 144 });


飛入購物車

