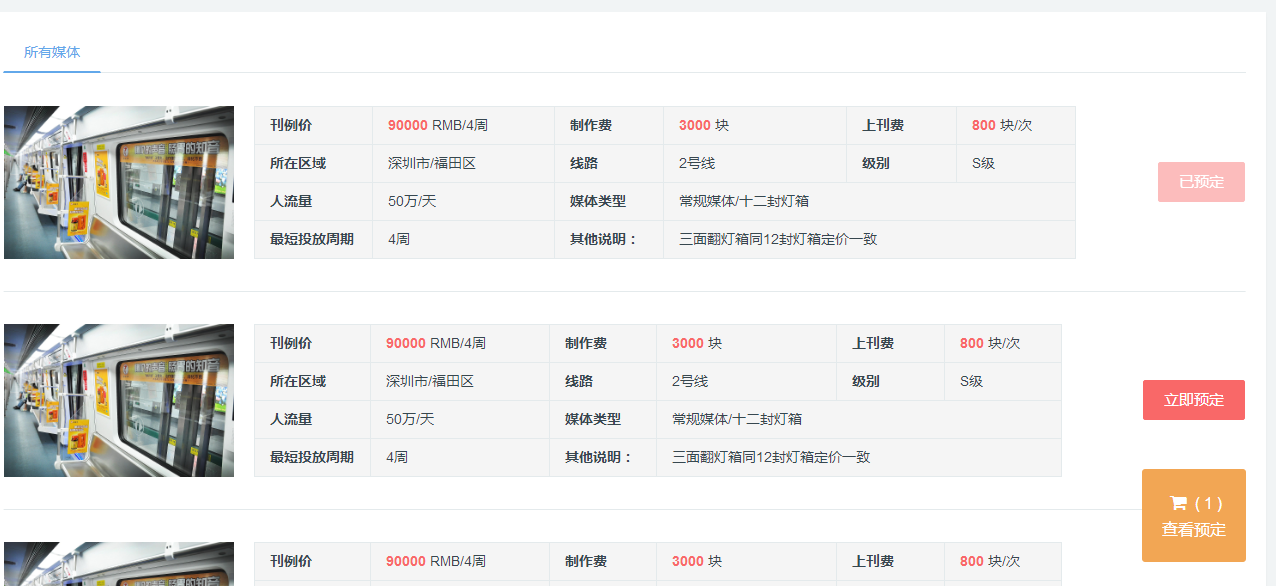
飛入購物車功能
阿新 • • 發佈:2017-09-27
pre click this star ade until parse () ren
最近開發無形的系統,做飛入購物車的功能

拋物線飛入購物車
引用插件http://www.jq22.com/jquery-info4560
$(function() { var offset = $("#end").offset(); //結束的地方的元素 $(".btn-smb").click(function(event){ //是$(".btn-smb")這個元素點擊促發的 開始動畫的位置就是這個元素的位置為起點 var addcar = $(this); var img = addcar.parentsUntil("li").find(‘img‘).attr(‘src‘);var flyer = $(‘<img class="u-flyer" src="‘+img+‘">‘); flyer.fly({ start: { left: event.pageX, top: event.pageY }, end: { left: offset.left+10, top: offset.top+10, width: 0, height:0 }, onEnd: function(){ $("#msg").show().animate({width: ‘250px‘}, 300).fadeOut(1000);
//按鈕變成禁用 addcar.css("cursor","default").attr("disabled","disabled").unbind(‘click‘);
//數字+1 $("#num").html(parseInt($("#num").html())+1);
//按鈕文字變成一已預訂 addcar.text("已預定"); this.destory(); } }); }); });
飛入購物車功能
