_ZNote_Qt_按鈕增加圖片
給Button添加圖片方法
有三種
一 : 用代碼添加
QPushButton *findBtn = new QPushButton(this); //創建按鈕
QIcon ico (":/img/search.png"); //創建QIcon對象
findBton -> setIcon(ico); //將圖片設置到按鈕上
findBton -> setIconSize(QSize(12,12));//根據實際調整圖片大小
finBtn -> setFlate(true); // 去掉邊框
二: 用Cteator 添加
拖入按鈕:

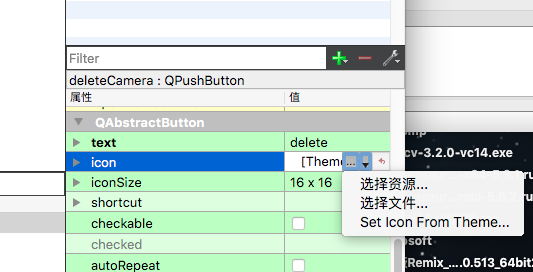
選擇資源文件:

有圖標按鈕

如何不顯示邊框. 還需要了解
三:用使用樣式表添加
拖入按鈕:

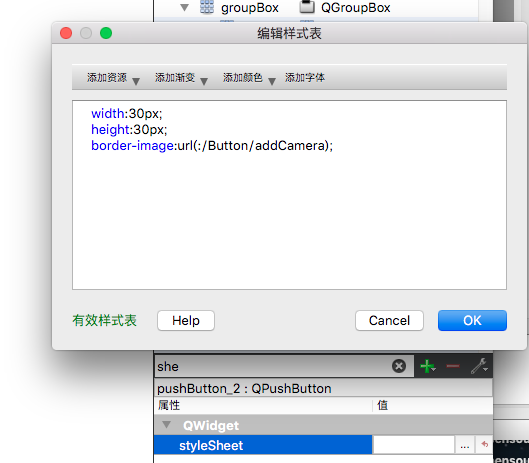
修改樣式表:

width: 30px;
height:30px;
border-image:url(:/Button/addCamera);
_ZNote_Qt_按鈕增加圖片
相關推薦
_ZNote_Qt_按鈕增加圖片
設置 邊框 ndb 顯示 文件 earch mage cte 使用 給Button添加圖片方法 有三種 一 : 用代碼添加 QPushButton *findBtn = new QPushButton(this); //創建按鈕 QIcon ico (":/im
導航欄使用UIButton自定義返回按鈕的圖片
idl smi uic uiimage clas ini anim literal 使用 - (void)viewDidLoad { UIButton *backItem = [UIButton buttonWithType:UIButtonTypeCustom];
當點擊“上一張”和“下一張”按鈕時,圖片框裏的圖片按順序更換下一張,點一次更換一次。 還求一個代碼,當點擊按鈕或圖片時隨機更換成其它圖片。
更換 val function body logs chan ++ upload ext <style> #d1{width:200;height:200;border:1 gray solid} </style> <body> &
JQuery實現點擊按鈕切換圖片(附源碼)--JQuery基礎
代碼 clas title n-1 ttr 追加 doctype ctype 疑問 JQuery實現切換圖片相對比較簡單,直接貼代碼了哈,有註釋噢!疑問請追加評論哈,不足之處還請大佬們指出! 1、案例代碼: demo.html: <!DOCTYPE html&g
web調用手機相冊,並實現動態增加圖片功能
ogr capture form use rod index oot 3.3 jquery 註:經測試h5調用相冊效果有兼容性問題,安卓僅能調用拍照功能(部分安卓可能會調不起來,所以建議用app原生調用),ios可調起拍照和相冊功能。 <html xmlns="
按鈕背景圖片更換
<script language="javascript"> <!-- function mouseOver() { document.getElementById("Logi
織夢kindeditor圖片上傳增加圖片說明alt屬性和title屬性
1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到圖片按鈕的程式碼 '<div class="tab2" style="display:none;">
給dedecms廣告管理中增加圖片上傳功能
dedecms的廣告管理功能稍微有點次,本文就是在dedecms廣告管理原有的基礎上增加廣告圖片上傳功能。 安裝方法,對應自己的dedecms版本下載對應的編碼然後解壓把裡面的檔案放在後臺目錄覆蓋即可。 效果圖: 使用辦法:下載相應的版本,覆蓋到對應的目錄。即可,親測無誤 連結:h
7 增加圖片喜歡資訊
增加功能 增加使用者頁面 /profile handler class ProfileHandler(AuthBaseHandler): """ 顯示使用者上傳的圖片 和 喜歡的圖片列表 """ @tornado.web.authenticated d
滑鼠點選按鈕控制圖片移動或者鍵盤控制圖片移動(解決問題:parseInt失效問題,用Number)
在測試用滑鼠點選按鈕,使圖片左右上下移動: 效果如下: 程式碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title><
unity點選按鈕擷取圖片儲存本地
菜鳥教程,歡迎大家指教 啥也不說直接上程式碼 // 定義一個協程 IEnumerator UploadPNG() { // 因為"WaitForEndOfFrame"在OnGUI之後執行 // 所以我們只在渲染完成之後才讀取螢幕上的畫面 yield return new WaitForEnd
js按鈕切換圖片案例
js修改img標籤src屬性的值 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>切換圖片</title> <style
js點選按鈕下載圖片、word、pdf、excel等
html: <button class="download" onclick=" download('url')"> <i class="layui-icon layui-icon-download-circle"><
LayaBox入門基礎之JS程式碼實現按鈕增加功能
2.2.3 實現List增加功能 實現List增加,需要用到LayaAir引擎laya.display.Sprite中的事件偵聽on()方法對滑鼠點選事件CLICK進行偵聽,以及laya.ui.List API中新增單元格資料來源的方法addItem(); (圖25)
Android Stdio實現點選按鈕出現圖片
<TextView android:id="@+id/textView" android:layout_width="wrap_content"
iOS 按鈕文字圖片位置以及狂點事件
方法 : 使用分類進行更改 #define defaultInterval 0.05 //預設時間間隔 @property (nonatomic, assign) NSTimeInterval timeInterval; // 重複點選的間隔 @property (no
使用:target實現點選按鈕切換圖片的功能(純CSS)
今天使用CSS中的:target選擇器來實現點選按鈕切換相對應的圖片的demo,此demo也可以使用JS來實現。 demo的結構: <a href="#img1">img
js動態新增input按鈕並給按鈕增加onclick的函式事件(帶引數)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> &l
iOS按鈕設定圖片在上文字在下
UIButton同時設定Title和Image後,預設是圖片在左文字在右,如下圖1,很多情況下我們希望圖片在上圖片在下,如下圖2,只需要簡單的幾行程式碼,即可實現。 圖1 (1)因為需要處理多個按鈕,所以將實現程式碼封裝為一個方法,把每個UIbutton例項作為引
Qt中為工程新增資原始檔、給按鈕新增圖片
上一次佈局好之後做了小小的改動,就是在左邊放按鈕的上面添加了一個放logo的label(雖然還沒有想好要放什麼logo—— ) 現在的佈局就是這樣子了: 下面要做的是給按鈕新增圖示,還有在logo和右邊的大label上放上初始的圖片,這裡就需要為工程新增資原始
