SVG 學習<二>進階
阿新 • • 發佈:2017-07-29
div img -1 例如 path scale ext height 技術
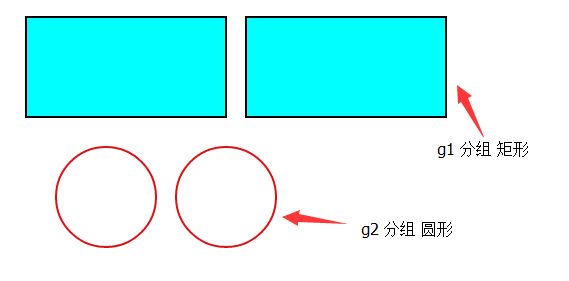
SVG分組——g標簽
g標簽在svg標簽內使用,功能用來對圖形,文字,線段進行分組。
HTML代碼
<svg class="svg"> <g class="g_1"> <rect x="20" y="20"/><rect x="240" y="20" /> </g> <g class="g_2"> <circle cx="100" cy="200" /><circle cx="220" cy="200" /> </g> </svg>
CSS代碼
.g_1{ stroke:rgb(0,0,0); stroke-width:2px; fill:rgb(0,255,255); } rect{ width:200px; height:100px; } .g_2{ stroke:rgb(220,17,20); stroke-width:2px; fill:rgb(255,255,255); } circle{ r:50px; }

g標簽可以對一組圖形,文字或線段的筆觸色,填充色,筆觸寬度進行統一定義
文本
HTML代碼
<svg class="svg"> <text x="20" y="60" class="text">SVG文本</text> </svg>
CSS代碼
.text{ fill:rgb(221,20,17); font-size: 30px; font-weight: 900; }

註意:
svg文本的 x y 位置不能在css中設置必須在標簽中作為屬性設置,且svg文本的默認x = 0 , y = 0。重點是y = 0也就是說沒設置y 文字基本看不到。
普通文本的css樣式同樣對svg文本有效,例如 font-size font-weight... ...
文本旋轉
HTML代碼
<svg class="svg"> <text x="20" y="60" transform="rotate(30 20 40)" class="text">SVG文本</text> </svg>
transform同樣不能在css中設置,僅為標簽屬性。
旋轉 rotate參數 : 旋轉角度 X軸位置 Y軸位置。
縮放 scale參數:縮放倍數 0~n。
SVG曲線文本
HTML代碼
<svg class="svg"> <defs> <path id="path1" d="M75,20 a1,1 0 0,0 100,0" /> </defs> <text style="fill:red;"> <textPath xlink:href="#path1">SVG曲線文本,SVG曲線文本</textPath> </text> </svg>
textPath可以把文本和path關聯起來,dafs下的path定義文本曲線的路徑規則。(path稍後介紹)

未完待續... ...
SVG 學習<二>進階
