微信小程序WEB工具安裝
1、下載工具鏈接:http://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715
2、安裝完成後圖片樣式如圖:

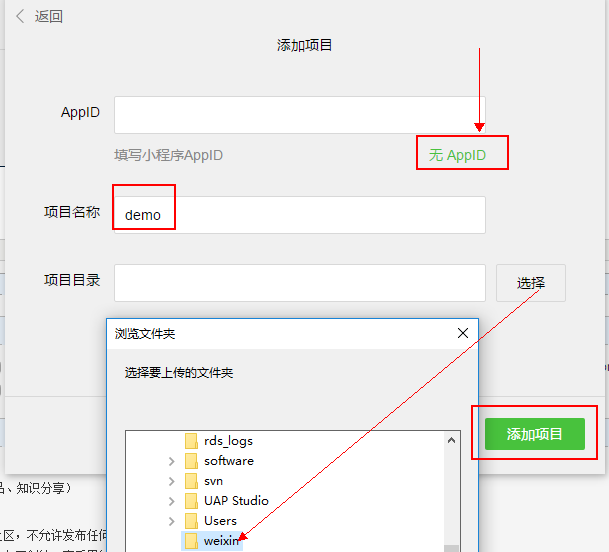
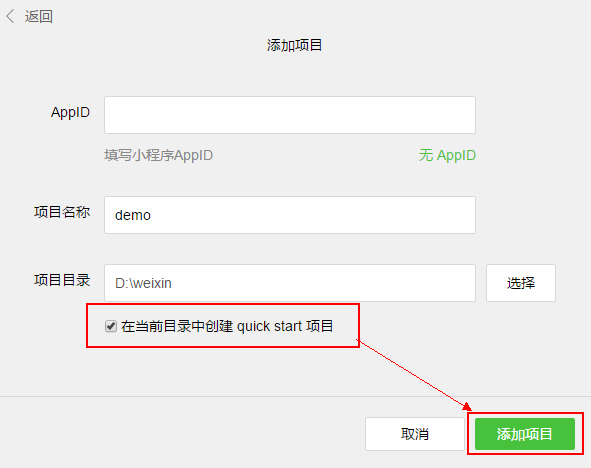
3、新建項目 說明:選擇目錄的時候盡量新建微信獨立的工作空間【個人習慣】


4、打開項目效果圖如下

微信小程序WEB工具安裝
相關推薦
微信小程序WEB工具安裝
download 分享 工具鏈 strong str down 小程序 空間 mage 1、下載工具鏈接:http://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715 2、安裝完成後圖片樣
linux下安裝微信小程序開發工具
微信 down 工具 -c 程序開發 使用 linux下 devtools 過程 一.環境:: ubuntu 16.04 二.安裝過程: 2.1 去微信官網獲取最新的windows64位版本的微信開發工具 https://servicewechat.com/wxa-dev-
微信小程序之工具js封裝與使用
common cti log 頁面 前端 export 工具 函數庫 函數 工具庫的創建與使用 創建一個common文件夾 在common文件夾中創建一個utils文件夾 在utils文件夾中創建util.js // 工具 function tool() { con
微信小程序web-view不支持打開非業務域名解決思路
無法 插件 出現 解決 現在 http 公眾平臺 思路 文件中 問題起因: 我這的微信小程序小程序需要跳轉到一個第三方的網站,然後就用web-view插件進行頁面跳轉,就會提示我出現非業務域名無法打開。 解決思路: 1.(不成功,安卓手機可以通過,iOS通過不了)通過微信公
微信小遊戲 - 開發工具安裝 - 官方 Demo 執行
安裝開發工具 有了《微信小遊戲 - 理論介紹 - 賬號註冊 - 開發前準備》小程式帳號之後,需要一個開發工具來進行開發小程式/遊戲。前往 開發者工具下載頁面 ,根據自己的作業系統下載對應的安裝包進行安裝。有關開發者工具更詳細的介紹可以檢
微信小程序使用npm安裝包
工具 ram spa 演示 tools mod html nts 接下來 小程序現在支持直接通過npm安裝包了,點擊這裏了解更多。 記錄一下我自己的安裝步驟及安裝過程中遇到的一些問題。希望能夠幫助到正在閱讀此篇文章的你~ 我就直接通過在項目根目錄安裝miniprogram-
微信小程序開發工具最新下載地址
自己 工具下載地址 技術 位置 tools blog .com 成功 ges 很多開發者在使用微信小程序開發工具的時候,都想找微信小程序開發工具地址進行下載。下面微信小程序觀察網(http://www.mpgcw.com)就和大家分享一下微信小程序開發工具最新下載地址。
微信小程序開發工具怎麽用
ref ges 程序開發 使用 種類型 設置 cto 需要 調試 當我們已經將微信小程序開發工具下載安裝好之後,微信小程序觀察網(http://www.mpgcw.com)接下來就和大家分享一下微信小程序開發工具怎麽用? 當你安裝好了微信小程序開發工具,打開開發工具。會有兩
微信小程序開發工具預覽藍屏問題處理過程
read 小程序 卸載 開始 但我 ica 解決 thread 提示 I.問題描述 開發工具:微信開發者工具 V1.02.1812271 1.現象描述: (1)編譯通過,但在預覽上傳時突然藍屏。 (2)當小程序代碼文件夾中存在較大文件時(大圖片、多圖片、大的npman類文件
微信小程序-工具無法加載本地模擬開發服務的解決辦法
配置 bsp 添加 開發者工具 小程序開發 運行 app .com 解決方案 微信小程序開發工具出現如下問題: 因為網絡代理軟件或者 VPN 影響,工具無法加載本地模擬開發服務 請嘗試以下任一解決方案1.關閉相關網絡代理軟件,重新編譯成功後,再啟動相關網絡代理軟件; 2.
微信小程序-----安裝,編寫第一個小程序和運行到手機端
alt ima 下載 weixin nload 公眾平臺 軟件 分享 微信公眾平臺 第一步: 微信公眾平臺註冊賬號,並選擇小程序,網址:mp.weixin.qq.com 填寫相關信息,如:主體類型(個人或者企業) AppID 在開發中都是用的到的,
微信小程序的Web API接口設計及常見接口實現
跨平臺 獲取數據 檢查 後臺 load 增刪改 ins 單個 微信消息 微信小程序給我們提供了一個很好的開發平臺,可以用於展現各種數據和實現豐富的功能,通過小程序的請求Web API 平臺獲取JSON數據後,可以在小程序界面上進行數據的動態展示。在數據的關鍵 一環中,我們設
C#開發微信門戶及應用(47) - 整合Web API、微信後臺管理及前端微信小程序的應用方案
post 裏的 www. 一個數據庫 展開 動態 建立 http 文本 在微信開發中,我一直強調需要建立一個比較統一的Web API接口體系,以便實現數據的集中化,這樣我們在常規的Web業務系統,Winform業務系統、微信應用、微信小程序、APP等方面,都可以直接調用基於
[小程序開發] 微信小程序內嵌網頁web-view開發教程
工具 內容 不支持 clas .html bind har 開發 style 為了便於開發者靈活配置小程序,微信小程序開放了內嵌網頁能力。這意味著小程序的內容不再局限於pages和large,我們可以借助內嵌網頁豐富小程序的內容。下面附上詳細的開發教程(含視頻操作以及註意事
微信小程序<web-view>嵌入網頁後,小程序如何和網頁交互傳值?
互傳 ios 網頁 參數 測試 但是 需要 https 問題: 最近開發一個項目由於小程序某些組件的限制,然後想到嵌入網頁,但是遇到一個問題:網頁端調取數據的時候需要 小程序傳遞多個參數值才能用,如何傳值呢? 最初我想到是<web-view src="https:
微信小程序開發問題踩坑整理,web-view、openID、小程序支付等匯總
模板 www. 通過 file 微信小程序 ref 網絡請求 session保持 family 微信小程序開發過程中遇到的問題踩坑整理,內容包括web-view、openID、小程序支付、網絡請求等等一系列問題匯總,希望對大家能有一定幫助和啟發。 內容如下: 關於小程序
【微信】微信小程序 微信開發工具中新創建的json文件,編譯報錯VM1781:2 pages/module/module.json 文件解析錯誤 SyntaxError: Unexpected end of JSON input
page class 報錯 技術分享 微信開發 圖片 alt http ges 如果新創建報錯:編譯報錯VM1781:2 pages/module/module.json 文件解析錯誤 SyntaxError: Unexpected end of JSON input
【微信】微信小程序 微信開發工具 創建js文件報錯 pages/module/module.js 出現腳本錯誤或者未正確調用 Page()
AS 開發 開發工具 方法 解決方法 mage 微信開發 微信小程序 nbsp 創建報錯pages/module/module.js 出現腳本錯誤或者未正確調用 Page() 解決方法: 在js文件中添加 Page({ }) 【微信】微信小程序 微信
程序與頁面—微信小程序前端開發工具
註冊 cti .json 更多 page ini 回調 new href 你可以觀察到 pages/logs/logs 下其實是包括了4種文件的,微信客戶端會先根據 logs.json 配置生成一個界面,頂部的顏色和文字你都可以在這個 json 文件裏邊定義好。緊接著客
微信小程序用戶身份-微信小程序前端開發工具
png 聯系 tro 文字 前端 clas 無需 回退 .com 一個團隊進行小程序的開發,那麽團隊成員的身份管理是很有必要的。 管理員可在小程序管理後臺統一管理項目成員(包括開發者、體驗者及其他成員)、設置項目成員的權限,包括:開發者/體驗者權限、登錄小程序管理後臺、
