CSS margin合並
阿新 • • 發佈:2017-07-30
lin 距離 org docs 沒有 eve ima 頂部 size
1.外邊距合並
塊的頂部外邊距和底部外邊距有時被組合(折疊)為單個外邊距,其大小是組合到其中的最大外邊距
2. 發生外邊距合並的三種基本情況
-
相鄰的兄弟姐妹元素
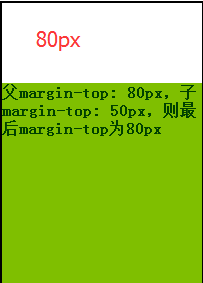
<div id="margin_parent"> <div><b>父margin-top: 80px,子margin-top: 50px,則最後margin-top為80px</b></div> </div> CSS #margin_parent{ width: 200px; height: 200px; background-color: green; margin-top:80px; } #margin_parent div{ width: 200px; height: 200px; background-color: yellow; margin-top:50px; opacity: 0.5; } |
 |
-
塊級父元素與其第一個/最後一個子元素
margin-top:塊級父元素和其第一個子元素會發生上外邊距合並
margin-bottom:塊級父元素與它的最後一個子元素會發生下邊距合並,要求:父元素沒有border、padding、inline content、height、min-height、max-height等
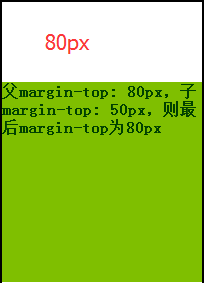
<div id="margin_parent"> <div><b>父margin-top: 80px,子margin-top: 50px,則最後margin-top為80px</b></div> </ CSS #margin_parent{ width: 200px; height: 200px; background-color: green; margin-top:80px; } #margin_parent div{ width: 200px; height: 200px; background-color: yellow; margin-top:50px; opacity: 0.5; } |
 |
-
空塊元素
如果存在一個空的塊級元素,其border、padding、inline content、height、min-height都不存在。那麽此時它的上下邊距中間將沒有任何阻隔,此時它的上下外邊距將會合並
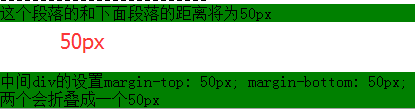
<p style="margin-bottom: 0px;background-color:green;">這個段落的和下面段落的距離將為50px</p> <div style="margin-top: 50px; margin-bottom: 50px;"></div> <p style="margin-top: 0px;background-color:green;">中間div的設置margin-top: 50px; margin-bottom: 50px;<br/> |
 |
參考
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
CSS margin合並
