絕對定位和負邊距的應用
阿新 • • 發佈:2017-07-31
gre 居中 一半 ack int 情況 nbsp ima 結果
1、絕對定位+負邊距 解決垂直居中的問題
1方法:
a:父容器加相對定位
b:給字元素加絕對定位
c:top left:50%
d:margintop(height),marginleft(width)取子元素的一半
2.代碼舉例
<style>
#father{
height: 200px;
width: 250px;
background-color: red;
margin: 0px auto;
position: relative;
}
#son{
height: 100px;
width: 160px;
background-color: #1dff24;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -80px;
}
</style>
<body>
<div id="father">
<div id="son"></div>
</div>
</body>
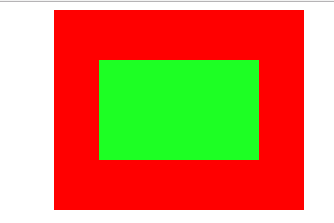
3.結果:

2、雙飛翼布局
1.作用:
可以實現讓中間的內容先加載出來
2.方法:
a:在默認情況下:給center加marginleft:20%、給left加margin-left: -80%;(負邊距方法)
b:在默認情況下:給main加position: relative; 給center加position: absolute; left: 20%; 給right加float: right; (相對定位方法)
3.代碼舉例
<style>
#head{
height: 100px;
background-color: #1dff24;
}
#main{
height: 300px;
background-color: #ff5340;
}
#left{
height: 100%;
width: 20%;
background-color: orange;
float: left;
/* margin-left: -80%;*/
}
#center{
height: 100%;
width: 60%;
background-color: green;
float: left;
/* margin-left: 20%;*/
}
#right{
height: 100%;
width: 20%;
background-color: yellow;
float: left;
}
#foot{
height: 200px;
background-color: #2551ff;
}
</style>
4.結果
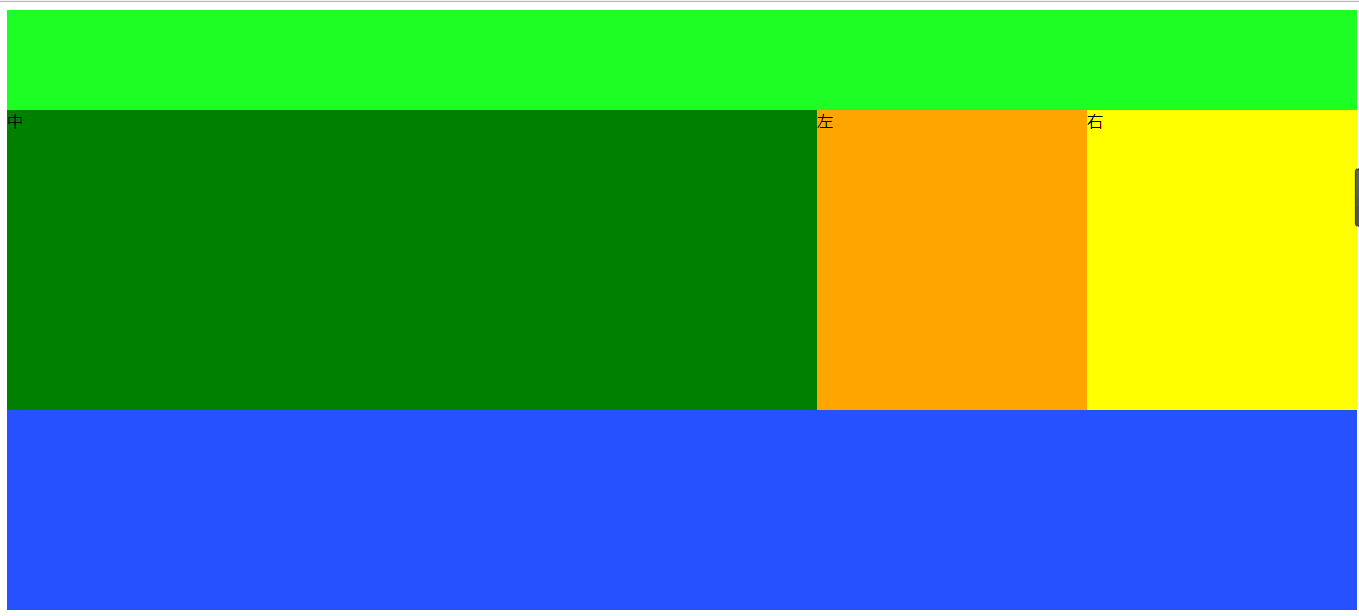
運行前:

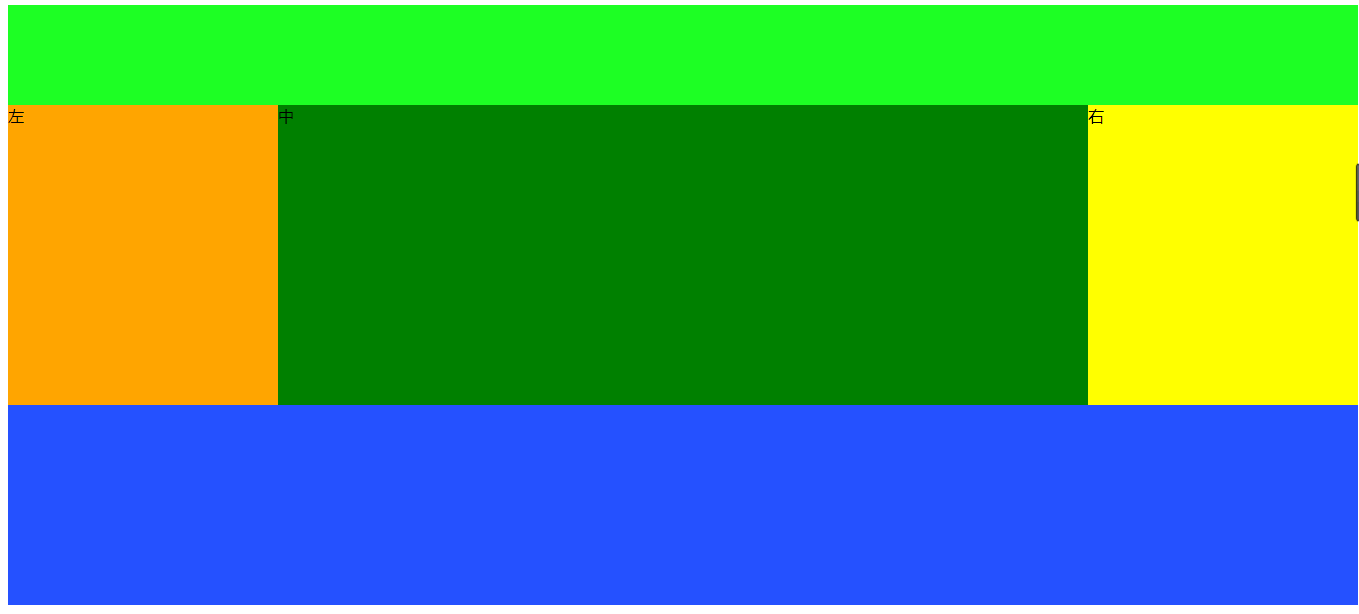
運行後:

絕對定位和負邊距的應用
