CSS篇之1. CSS 盒子模型,絕對定位和相對定位

1. CSS 盒子模型,絕對定位和相對定位
解答:
(1)css盒子模型:
CSS中,盒子模型也叫框模型,它規定了元素框處理元素內容、內邊距、邊框 和 外邊距 的方式。在HTML文件中,每個元素都有盒子模型。
內邊距、邊框和外邊距可以應用於一個元素的所有邊,也可以應用於單獨的邊。而且,外邊距可以是負值,而且在很多情況下都要使用負值的外邊距。


說明:
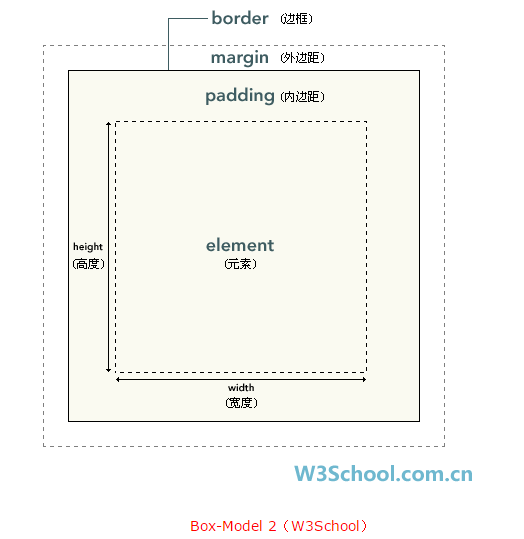
1.和第一幅圖一樣,在上圖中,元素框的最內部分是實際的內容(element);直接包圍內容的是內邊距(padding),內邊距呈現了元素的背景(background);內邊距的邊緣是邊框(border);邊框以外是外邊距(margin),外邊距預設是透明的,因此不會遮擋其後的任何元素(其實元素的margin就是其所在父元素的padding)。元素的背景應用於由內容和內邊距、邊框組成的區域。

2.內邊距、邊框和外邊距都是可選的,預設值是零。但是,許多元素將由使用者代理樣式表設定外邊距和內邊距。可以通過將元素的 margin 和 padding 設定為零來覆蓋這些瀏覽器樣式。這可以分別進行,也可以使用通用選擇器(*)對所有元素進行設定:
/*設定所有元素的外邊距和內邊矩為0*/
* {
margin: 0;
padding: 0;
}
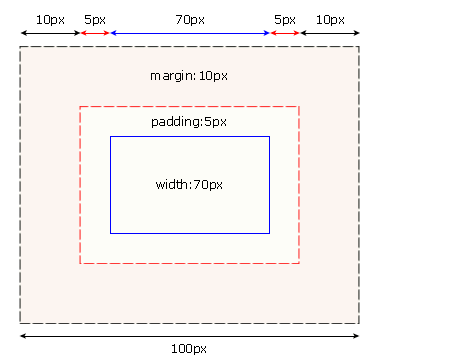
- 在 CSS 中,width 和 height 指的是內容區域(element)的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。假設框的每個邊上有 10 個畫素的外邊距和 5 個畫素的內邊距。如果希望這個元素框達到 100 個畫素,就需要將內容的寬度設定為 70 畫素,以下是CSS程式碼:
#box {
width: 70px;
margin: 10px;
padding: 5px;
}下圖是對程式碼的解釋:

補充 內邊距的知識:
1.不允許使用負值;
2.可以設定百分數值,但這百分數值是相對於其父元素的 width屬性 計算的(這一點與外邊距margin一樣)。
3.注意:上下內邊距與左右內邊距一致;即上下內邊距的百分數會相對於父元素寬度設定,而不是相對於高度。
補充邊框的知識:
CSS 規範指出,邊框繪製在“元素的背景之上”。
CSS2 指出背景只延伸到內邊距,而不是邊框。
後來,CSS2.1 指出:元素的背景是內容、內邊距和邊框區的背景。

設定邊框的樣式border-style,如果沒有樣式,將根本沒有邊框。
CSS 的 border-style 屬性沒有預設值,它定義了包括none在內的dashed、 dotted 和 double等10個非 inherit 樣式值。例如,把一幅圖片的邊框定義為 outset,使之看上去像是“凸起按鈕”:
a:link img {border-style: outset;}一次定義多個樣式:順序為:上右下左。
p.aside {border-style: solid dotted dashed double;}定義單邊邊框樣式:
p {border-style: solid solid solid none;}
//等價於下面的:
p {border-style: solid; border-left-style: none;}
設定邊框寬度border-width:
為邊框指定寬度有兩種方法:可以指定長度值,比如 2px 或 0.1em;或者使用 3 個關鍵字之一,它們分別是 thin 、medium(預設值,表示中等粗細) 和 thick。
p {border-style: solid; border-width: thick;}定義單邊寬度:可以按照 top-right-bottom-left 的順序設定元素的各邊邊框:
p {border-style: solid; border-width: 15px 5px 15px 5px;}沒有邊框:如果希望顯示某種邊框,就必須設定邊框樣式,比如 solid 或 outset。那麼,如果把 border-style 設定為 none 會出現什麼情況?
p {border-style: none; border-width: 50px;}在這種情況下,不僅邊框的樣式沒有了,其寬度也會變成 0。邊框消失了!
因為如果邊框樣式為 none,即邊框根本不存在,那麼邊框就不可能有寬度,因此邊框寬度自動設定為 0,而不論您原先定義的是什麼。
忘記宣告邊框樣式是一個常犯的錯誤。由於 border-style 的預設值是 none,如果沒有宣告樣式,就相當於 border-style: none。因此,如果要邊框顯示,就必須宣告一個邊框樣式。

設定邊框顏色border-color :
值可以是命名顏色,也可以是十六進位制和 RGB 值:
p {
border-style: solid;
border-color: blue rgb(25%,35%,45%) #909090 red;
}如果顏色值小於 4 個,值複製就會起作用。例如下面的規則聲明瞭段落的上下邊框是藍色,左右邊框是紅色:
p {
border-style: solid;
border-color: blue red;
}說明:預設的邊框顏色是元素本身的前景色。如果沒有為邊框宣告顏色,它將與元素的文字顏色相同。另一方面,如果元素沒有任何文字,假設它是一個表格,其中只包含影象,那麼該表的邊框顏色就是其父元素的文字顏色(因為 color 可以繼承)。這個父元素很可能是 body、div 或另一個 table。
設定單邊顏色:
為 h1 元素指定實線黑色邊框,而右邊框為實線紅色,可以這樣指定:
h1 {
border-style: solid;
border-color: black;
border-right-color: red;
}透明邊框:雖然在邊框沒有樣式時,就沒有寬度。不過有些情況下您可能希望建立一個不可見的邊框。CSS2 引入了邊框顏色值 transparent。這個值用於建立有寬度的不可見邊框。
從某種意義上說,利用 transparent,使用邊框就像是額外的內邊距一樣;此外還有一個好處,就是能在你需要的時候使其可見。這種透明邊框相當於內邊距,因為元素的背景會延伸到邊框區域(如果有可見背景的話)。

外邊距 注意的知識點:
百分數是相對於父元素的 width 計算的。下面這個例子為 p 元素設定的外邊距是其父元素的 width 的 10%。
p {margin : 10%;}如果沒有為 p 元素宣告外邊距,瀏覽器可能會自己應用一個外邊距(當然,只要你特別作了宣告,就會覆蓋預設樣式)。
IE 對 body 標籤定義的預設邊距(margin)值是 8px。而 Opera 不是這樣。相反地,Opera 將內部填充(padding)的預設值定義為 8px,因此如果希望對整個網站的邊緣部分進行調整,並將之正確顯示於 Opera 中,那麼必須對 body 的 padding 進行自定義。

值複製:
您可以不必重複地鍵入這對數字
p {margin: 0.5em 1em;}CSS 定義了一些規則,允許為外邊距指定少於 4 個值。規則如下:
•如果缺少左外邊距的值,則使用右外邊距的值。
•如果缺少下外邊距的值,則使用上外邊距的值。
•如果缺少右外邊距的值,則使用上外邊距的值。
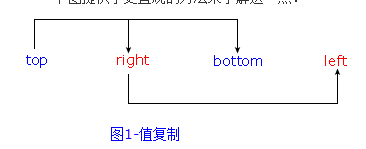
下圖提供了更直觀的方法來了解這一點:

換句話說,如果為外邊距指定了 3 個值,則第 4 個值(即左外邊距)會從第 2 個值(右外邊距)複製得到。如果給定了兩個值,第 4 個值會從第 2 個值複製得到,第 3 個值(下外邊距)會從第 1 個值(上外邊距)複製得到。最後一個情況,如果只給定一個值,那麼其他 3 個外邊距都由這個值(上外邊距)複製得到。
利用這個簡單的機制,您只需指定必要的值,而不必全部都應用 4 個值,例如:
h1 {margin: 0.25em 1em 0.5em;} /* 等價於 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;} /* 等價於 0.5em 1em 0.5em 1em */
p {margin: 1px;} /* 等價於 1px 1px 1px 1px */
外邊距合併:
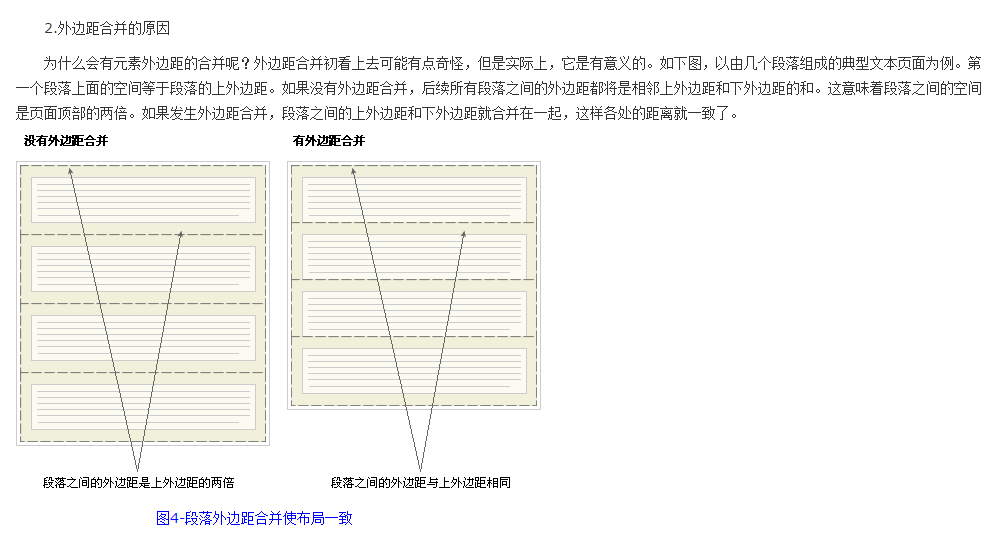
外邊距合併的規則:
外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。
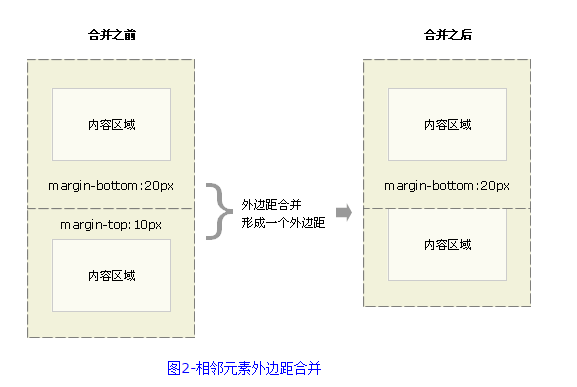
a.當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合併。請看下圖:

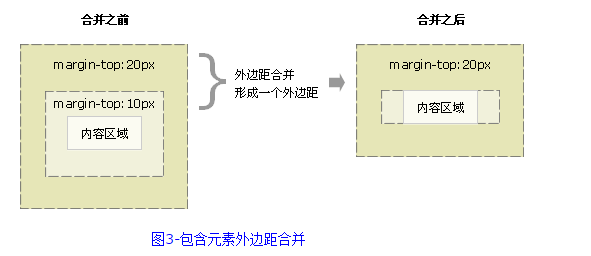
b.當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合併。請看下圖:



說明:只有普通文件流中塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合並。

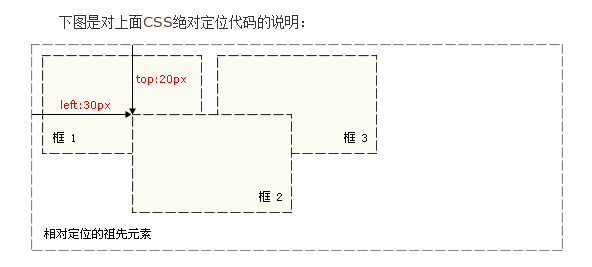
(2)絕對定位和相對定位
元素定位
1111元素定位機制
1.普通文件流
普通文件流將瀏覽器窗體自上而下分成一行行, 並在每行中按從左至右的順序排放元素。
2.定位思想和浮動
CSS元素定位的基本思想很簡單,它允許我們定義元素框相對於其正常位置應該出現的位置,或者相對於父元素、另一個元素甚至瀏覽器視窗本身的位置。此外,CSS中的浮動允許元素向左或者向右移動。通常情況下,我們使用div+css佈局頁面,而css佈局中最重要的就是float屬性。
3.一切皆為框
div、h1 或 p 元素常常被稱為塊級元素。這意味著這些元素顯示為一塊內容,即“塊框”。與之相反,span 和 strong 等元素稱為“行內元素”,這是因為它們的內容顯示在行中,即“行內框”。可以但是在一種情況下,即使沒有進行顯式定義,也會建立塊級元素。這種情況發生在把一些文字新增到一個塊級元素(比如 div)的開頭。即使沒有把這些文字定義為段落,它也會被當作段落對待:
<div>
/*文字生是無名框*/
some text
/*p為塊框*/
<p>Some more text.</p>
</div>在這種情況下,這個框稱為無名塊框,因為它不與專門定義的元素相關聯。
塊級元素的文字行也會發生類似的情況。假設有一個包含三行文字的段落。每行文字形成一個無名框。無法直接對無名塊或行框應用樣式,因為沒有可以應用樣式的地方(注意,行框和行內框是兩個概念)。但是,這有助於理解在螢幕上看到的所有東西都形成某種框。
4.CSS定位機制CSS 有三種基本的定位機制:普通流、浮動和絕對定位。除非專門指定,否則所有框都在普通流中定位。也就是說,普通流中的元素的位置由元素在
(X)HTML
中的位置決定。塊級框從上到下一個接一個地排列,框之間的垂直距離是由框的垂直外邊距計算出來。行內框在一行中水平佈置。可以使用水平內邊距、邊框和外邊距調整它們的間距。但是,垂直內邊距、邊框和外邊距不影響行內框的高度。由一行形成的水平框稱為行框(Line
Box),行框的高度總是足以容納它包含的所有行內框。不過,設定行高可以增加這個框的高度。
2222元素定位
在CSS中,用position屬性來定位元素。position屬性有4個取值,從而實現 4 種不同型別的定位,這會影響元素框生成的方式。
1.static
position屬性的預設值,表示CSS文件流定位,元素框正常生成。就是按照正常的佈局流從上到下從左到右佈局,塊級元素生成一個矩形框,作為文件流的一部分,行內元素則會建立一個或多個行框,置於其父元素中。平常我們設計網頁時,沒有指定 position,也就表示使用 static。
2.relative
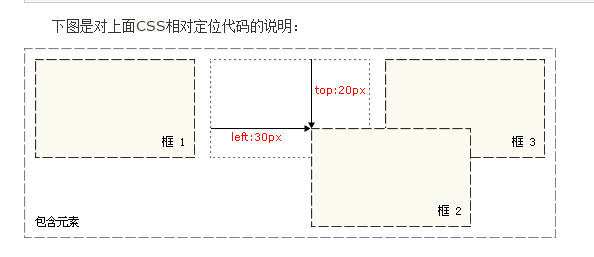
relative屬性表示CSS相對定位,設定為相對定位的元素框會偏移原來的位置某個距離。通過top、right、bottom和left屬性來設定元素位置的偏移量。但是元素仍然保持其未定位前的形狀,而且它原本所佔的空間仍保留。如果對一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設定垂直或水平位置,讓這個元素“相對於”它的起點進行移動。比如,將 top 設定為 20px,那麼框將在原位置頂部下面 20 畫素的地方;將left 設定為 30 畫素,那麼會在元素左邊建立 30 畫素的空間,也就是將元素向右移動。
注意:相對定位實際上被看作普通流定位模型(static)的一部分,因為元素的位置相對於它在普通流中的位置。
/*相對定位*/
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
3.absolute
absolute屬性設定CSS絕對定位,設定為絕對定位的元素框從文件流完全刪除,並相對於其包含塊定位,包含塊可能是文件中的另一個元素或者是初始包含塊(即相對於position屬性非static值的最近父級元素進行偏移),如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。。元素原先在正常文件流中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。普通流中其它元素的佈局就像絕對定位的元素不存在一樣:
/*絕對定位*/
#box_absolute{
position: absolute;
left: 30px;
top: 20px;
}
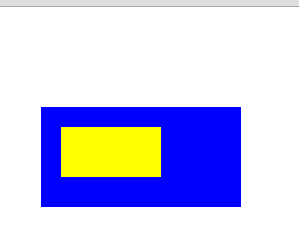
效果:

程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS絕對定位</title>
<style type="text/css">
.divAbsolute
{
width: 200px;
height: 100px;
left: 50px;
top: 100px;
background-color: blue;
position: absolute; /*絕對定位,相對於瀏覽器window視窗偏移*/
}
#divAbsolutesub
{
width: 100px;
height: 50px;
left: 20px;
top: 20px;
background-color: yellow;
position: absolute; /*絕對定位,相對於class="divAbsolute"偏移*/
}
</style>
</head>
<body>
<div class="divAbsolute">
<div id="divAbsolutesub">
</div>
</div>
</body>
</html> 4.fixed
fixed屬性表示CSS固定定位,它的模式與 absolute 相同,不過無論怎麼拖動滾動條,它始終固定在螢幕的指定位置。在 IE6 中不支援這個屬性;在 IE7 中支援這個屬性但需要指明 DOCTYPE;Firefox 等瀏覽器支援這個屬性。fixed定位的top、right、bottom、left 屬性指相對於視口的。
下面是一個fixed定位的例子,模仿了一些網站右下角的廣告資訊:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS fixed定位</title>
<style type="text/css">
#divFixed
{
width: 300px;
height: 200px;
font-size: 16px;
color: White;
font-weight: bold;
background: red;
position: fixed; /* top: 0px;
left: 0px;
*/
right: 0;
bottom: 0;
}
/*設定內容高度使頁面出現滾動條*/
#content
{
height: 2000px;
background-color:Green;
}
</style>
</head>
<body>
<div id="content">
</div>
<div id="divFixed">
你好,恭喜你獲得騰訊QQVIP會員大禮包,趕快領取吧!
</div>
</body>
</html>5.z-index
除了上述四個position取值,還有一個比較重要的屬性—z-index。z-index 屬性設定元素的堆疊順序。擁有更高堆疊順序的元素總是會處於堆疊順序較低的元素的前面。通過top和left屬性定位元素的x軸和y軸,z-index屬性設定一個定位元素沿 z 軸的位置,z 軸定義為垂直延伸到顯示區的軸。 如果為正數,則離使用者更近,為負數則表示離使用者更遠。
注意:元素可擁有負的 z-index 屬性值;Z-index 僅能在絕對定位元素上奏效(position:absolute;)。
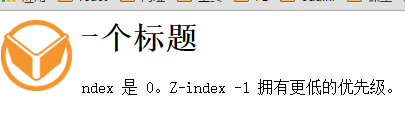
下面是一個z-index屬性應用的示例:
z-index:2:

z-index:-1:
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:2
}
</style>
</head>
<body>
<h1>這是一個標題</h1>
<img class="x" src="/i/eg_mouse.jpg" />
<p>預設的 z-index 是 0。Z-index -1 擁有更低的優先順序。</p>
</body>
</html>相關推薦
CSS篇之1. CSS 盒子模型,絕對定位和相對定位
1. CSS 盒子模型,絕對定位和相對定位 解答: (1)css盒子模型: CSS中,盒子模型也叫框模型,它規定了元素框處理元素內容、內邊距、邊框 和 外邊距 的方式。在HTML文件中,每個元素都有盒子模型。 內邊距、邊框和外邊距可以應用於一個
CSS 盒子模型,絕對定位和相對定位
一、盒子模型: 標準模式和混雜模式(IE)。在標準模式下瀏覽器按照規範呈現頁面;在混雜模式下,頁面以一種比較寬鬆的向後相容的方式顯示。混雜模式通常模擬老式瀏覽器的行為以防止老站點無法工
CSS盒子模型、絕對定位和相對定位
一、CSS盒子模型: 標準模式和混雜模式(IE)。在標準模式下瀏覽器按照規範呈現頁面;在混雜模式下,頁面以一種比較寬鬆的向後相容的方式顯示。混雜模式通常模擬老式瀏覽器的行為以防止老站點無法工作。 盒子模型的邊框(border)就是圍繞著內容及補白的線,這條線你可以設定它
css中絕對定位和相對定位,文檔流的理解
css 定位 相關鏈接:http://blog.csdn.net/libertea/article/details/11662661 今天在這裏看到了關於一個定位的博客,感覺講的挺好的,在這裏分享一下鏈接。css中絕對定位和相對定位,文檔流的理解
Python+Selenium中級篇之1-Python IDE工具-PyCharm的安裝和簡單使用
從本文開始陸續介紹一些中級的技能,本篇文章介紹,在Python開發過程中,比較流行,很優秀的一款IDE工具-PyCharm,這裡關於它的介紹就一句話,它就相當於Java開發中的Eclip
[原創] css中的絕對定位和相對定位
www. relative get 邊界 原創 html 初始 一個 有關 我對博客的認識是:記錄問題,解決問題,分享知識。如果有輪子,我不需要造輪子。 首先,定位無論是相對定位還是絕對定位,必須有一個參考項,而這個參考項,專業術語稱之為 包含塊,這裏的包含塊是指
20181127——Css中的絕對定位和相對定位
在CSS中,所謂絕對定位指的是“相對於”已經定位的祖先元素,如果不存在已經定位的祖先元素,那麼就“相對於”最初的包含快(一般情況下為body);相對定位指的是相對於元素初始位置進行定位。 絕對定位本身與文件流無關,因此不佔空間,普通文件流中的元素的佈局就當絕對定位的元素不存時一樣,所以 它們
CSS:絕對定位和相對定位
CSS:絕對定位和相對定位 CSS定位一直以來都是建立網頁佈局很重要的一部分。儘管有一些新的CSS佈局例如Flexbox和CSS Grid出現。定位依舊在任何一個網頁設計者的佈局技巧中佔有著重要的位置。 static (靜態) absolute (絕對)
css 絕對定位和相對定位
絕對定位 絕對定位值的是通過規定HTML元素在水平和垂直方向上的位置來固定元素,基於絕對定位的元素不佔據空間。 絕對定位的位置宣告是相對於已定位的並且包含關係最近的祖先元素。如果當前需要被定位的元素沒有已定位的祖先元素做參考值,則相對於整個網頁。 例項1: <
css關於position屬性的用法(絕對定位和相對定位的混淆)
挺久沒用,有點忘了關於position這個屬性的用法,導致在練手的時候又犯了跟最開始新手才會犯的錯誤,那就是absolute和relative的用法。 在此首先看一下官方對這兩個屬性值的解釋: position 屬性值的含義: static元素框正常生成。塊級元素
css絕對定位和相對定位例項。
先寫一段簡單程式碼:<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-wi
CSS中的絕對定位和相對定位
position 屬性規定元素的定位型別。任何元素都可以定位,不過絕對或固定元素會生成一個塊級框,而不論該元素本身是什麼型別。相對定位元素會相對於它在正常流中的預設位置偏移。 position:relative | absolute | fixed | sta
🔥《手把手教你》系列基礎篇之3-python+ selenium自動化測試-驅動瀏覽器和元素定位大法(詳細)
1. 簡介 上一篇中,只是簡單地一帶而過的說了一些驅動瀏覽器,這一篇繼續說說驅動瀏覽器,然後再說一說元素定位的方法。 完成環境的安裝並測試之後,我們對Selenium有了一定的瞭解了,接下來我們繼續驅動瀏覽器做一些基本操作: 視窗尺寸設定、網頁截圖、重新整理、前進和後退 2. 視窗尺寸設定 在測試過程中,我們
第七天-css基礎(行高,盒子模型,邊距)
昨天 固定 整理 .com add 多行 png 居中 lin 摘要: 基礎知識-css第七天,昨天因為同學的婚禮,所以沒有整理,今天繼續,今天是css基礎的最後一天,知識點不多也不難,主要是後期多練習,鞏固前面學習的知識。還有2個案例的時候視頻,下周學習。下周也要開啟js
2017前端面試題之Css篇(1)
margin 沒有 width ati clas 經驗 visible import tom 1 . CSS 屬性是否區分大小寫? 答:不區分。 HTML,CSS都對大小寫不敏感,但為了更好的可讀性和團隊協作一般都小寫,而在XHTML 中元素名稱和屬性是必須小寫的。
Java學習總結(二十四)——前端:CSS樣式設計(CSS引入,選擇器,盒子模型,浮動元素)
引入 itl AI dropdown 正常的 type ID 總結 網頁 一.CSS引入方式1.CSS簡介:(1)CSS(Cascading style Sheets):層疊樣式表。用來給html網頁設置樣式;(2)當多個選擇器對同一個元素進行樣式設計時,則該元素的樣式為多
css盒子模型 - 初識CSS必會的盒子模型,非常詳細的講解,望幫助到初學者。
#初學CSS必須要會的盒子模型: ###首先,我先給你們介紹一下與盒子模型有關的CSS屬性。 ####1.margin: 該屬性為外邊框,包含四個值:margin-top、margin-right、margin-bottom、margin-left. 分別為上、右、下、左外邊框。(要記住這個
CSS(三)_表格,盒子模型,邊框
CSS 盒子模型(Box Model) Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。Border(邊框) - 圍繞在內邊距和內容外的邊框。Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。Content(內容) - 盒子的內容,顯示文字
CSS篇之2. 清除浮動,什麼時候需要清除浮動,清除浮動都有哪些方法
2. 清除浮動,什麼時候需要清除浮動,清除浮動都有哪些方法 ? 一.什麼時候需要清除浮動? 我們對元素進行了浮動(float)時,我們的元素就會脫離文件流,像一隻小船一樣漂流在文件之上。 在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而
總結css表格,邊框,輪廓,盒子模型,邊距
wid bsp 設置 元素 html 內邊距 ted 空格 roo css表格:border-collapse 是否把表格邊框合並為單一邊框 separate/collapse。border-spacing 設置分隔單元格邊框的距離 num。caption-