移動開發--移動web特別樣式處理
高清圖片:100px*200px的圖片 設置100px*100px的大小,會被拉大,變模糊,應該用100dp*100dp(物理像素)去渲染。

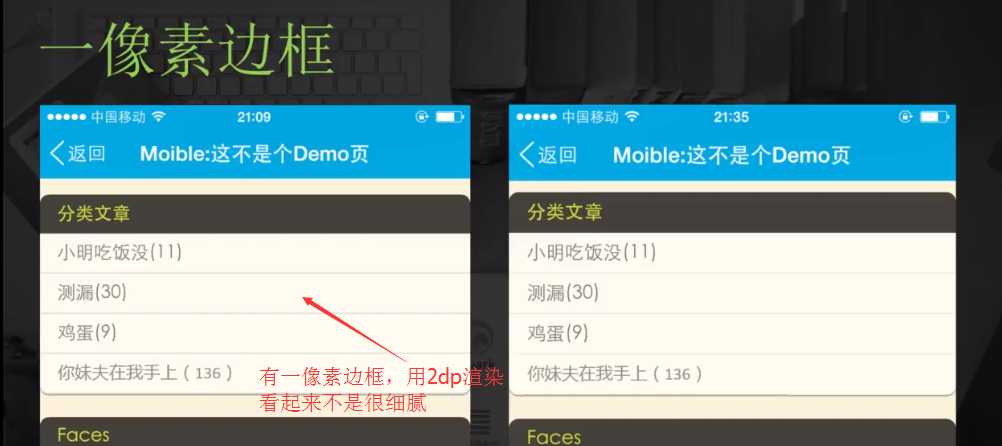
一像素邊框:


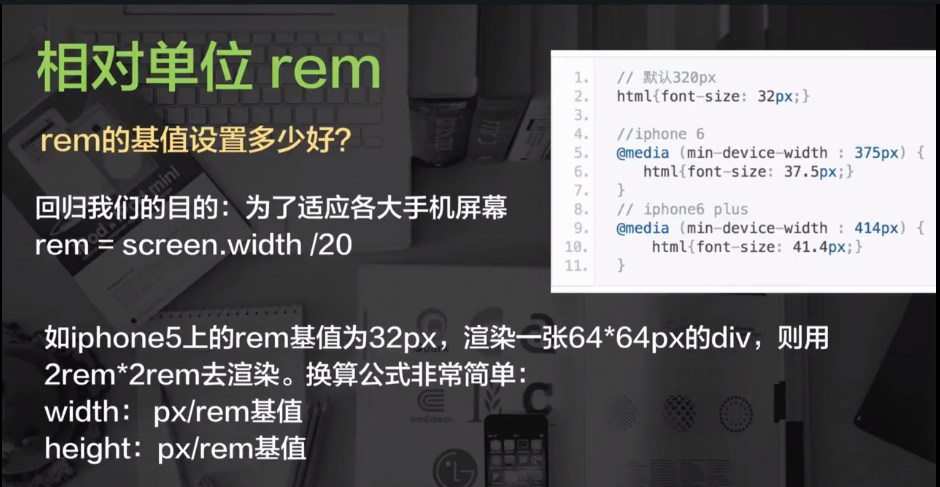
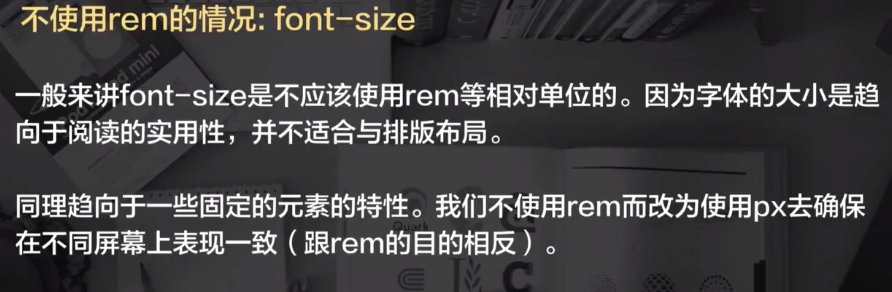
相對單位rem:


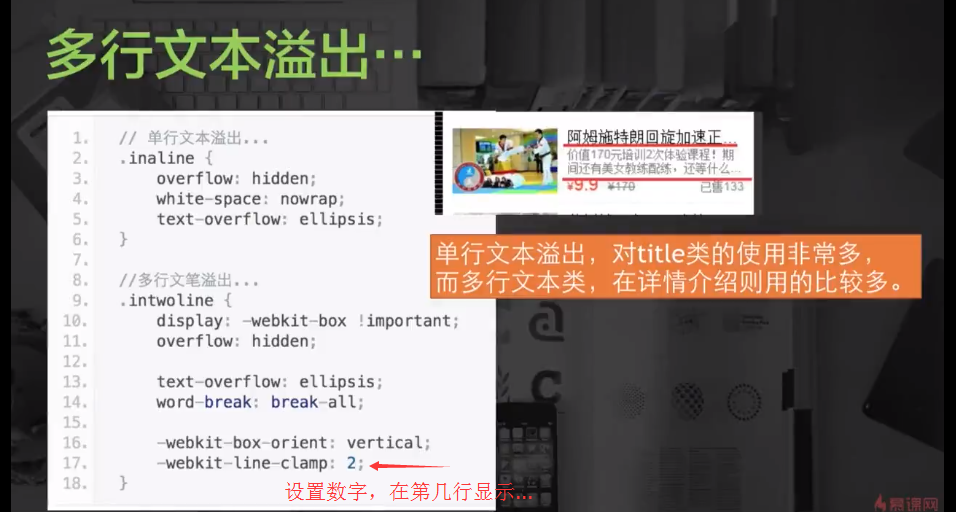
多行文本溢出。

移動開發--移動web特別樣式處理
相關推薦
移動開發--移動web特別樣式處理
logs images web -1 處理 png 溢出 log src 高清圖片:100px*200px的圖片 設置100px*100px的大小,會被拉大,變模糊,應該用100dp*100dp(物理像素)去渲染。 一像素邊框: 相對單位rem: 多行文本
移動web特殊樣式處理
溢出 amp img top after mage col style color 一、高清圖片 二、一像素邊框 還有一種解決辦法: 1 border-1px($color) 2 position: relative 3 &:
移動開發 or web 前端?
之前寫了一篇文章「微信小程式」有哪些衝擊與機會?,然後公眾號後臺一大堆同學問我這麼一個問題,說正在準備或者已經在學習 Android 開發了,看完我的文章感覺很恐慌,更加難以選擇了。 其實在微信小程式出來之前,就有不少同學問我關於 web 前端與移動開發的選擇
移動前端開發和 Web 前端開發的區別
平臺 所有 ref 答案 關聯 工程師 禁止 全屏 分享 pc,我們需要考慮什麽呢?有點開發經驗的同學都知道,ie6-11,firefox,chrome,safari都得兼容的吧。哪個都夠你吃一壺的,無論是css還是js。mobile的網頁開發,我們需要考慮什麽呢?就目前
HTML5開發移動web應用——SAP UI5篇(7)
function manifest supported 1.3 配置文件 ini 使用 .get return SAPUI5中支持利用Component對組件進行封裝。想封裝一個組件,Component的基本代碼例如以下: sap.ui.define([ "sap
HTML5開發移動web應用——SAP UI5篇(9)
概念 之前 web spa width show 基本 space 宋體 之前我們對於app的構建都是基於顯示的。如今我們來格式化一下,引入很多其它的SAP UI5組件概念。這使得APP的一個界面更有層次性。更像是一個手機應用的界面,而且更好地使用SA
HTML5開發移動web應用—JQuery Mobile(1)
框架 one 樣式 手機 div pre 都是 指定 學習 JQuery Mobile是一個簡單易用的web移動app開發框架。使用它就像使用jQuery一樣,引入必要的文件就可以。 最基礎的jQuery Mobile文件的結構代碼例如以下: <bod
HTML5開發移動web應用——SAP UI5篇(8)
cti 空間 () snippet javascrip oot article rac 構建 本次對之前學習的SAP UI5框架知識進行簡單小結。以及重點部分知識的梳理。 1、在UI5使用過程中,命名空間的概念非常重要。 2、一般的sap組件引用格
web移動開發小貼士
o-c core 表單元 關閉 phone 半透明 狀態欄 縮小 修正 1、判斷手機類型 var u = navigator.userAgent; var isAndroid = u.indexOf(‘Android‘) > -1 || u.indexOf(‘Adr‘
移動開發web第一天
開始 cti 壓縮 -c 固定 set name 頁面 特點 一、適配問題解決方案:流式布局 + viewport1、流式布局百分比布局,通過設置盒子的寬度為百分比來根據屏幕的大小進行伸縮,特點是不受固定像素的限制,內容向兩側填充2、viewport在移動端用來承載網頁的這
05-移動端開發教程-CSS3兼容處理
由於 edge flexbox 當前 css屬性 頁面 webp .html 風格 CSS3的標準並沒有全部定稿,目前CSS3的標準分成了不同的模塊,具體的標準由各個模塊推動標準和定稿,標準制定的過程中,瀏覽器也在不斷的發新的版本來兼容新的標準。瀏覽器有時會給一些在試驗階段
Android移動開發檢測網路狀態並使用BroadcastReceiver(廣播接收者)進行接收網路變化的後續處理
在Android開發中,許多功能需要網路連線,所以在開發過程中需要進行手機網路的檢測。而每做一個App,就要進行檢測,那麼我直接將檢測網路狀態的功能封裝成一個類。 檢測網路狀態所需要的Api: ConnectivityManager主要用於檢視網路狀態和管理網路連線相關的
web移動開發總結(三)
今天學習總結 移動端的一些基本基礎知識 移動京東的專案搭建 公共樣式的定義 頂部通欄的佈局 輪播圖的佈局 導航條的佈局 秒殺商品佈局 京東超市佈局 原生移動web開發 響應式開發: 寫一個頁面同時適配多個終端
web移動開發總結(六)
總結 分類左側的點選吸頂 移動端的滑動事件 (重點) 移動端點選事件延遲和解決 (重點) 移動端的zepto框架 rem的概念和實現螢幕適配 (重點) rem工具的使用實現jd專案 分類頁面左側的點選吸頂效果 需求
web移動開發總結(五)
總結 頂部搜尋框漸變JS 秒殺商品倒計時JS 輪播圖外掛的使用 分類頁面的佈局 頂部搜尋的背景色漸變 需求: 在滾動條滾動距離在輪播圖高度範圍內的時候實現頂部搜尋的背景色透明度漸變 rgba(255,0,0,0) rgba(255,0,0,
web移動開發總結(四)
總結 移動端的一些基本基礎知識 移動京東的專案搭建 公共樣式的定義 頂部通欄的佈局 輪播圖的佈局 導航條的佈局 秒殺商品佈局 京東超市佈局 原生移動web開發 響應式開發: 寫一個頁面同時適配多個終端 原生的移
移動開發----自定義樣式 Dialog
1、基本用法: CustomDialog.Builder customBuilder = new CustomDialog.Builder(context); customBuilder.setTitle(title) .setMess
移動端開發和web前端開發的區別?
如果說非要有區別的話應該就是開發的軟體和方式不同,因為他們本來就不屬於一端的東西,具體來看看下面: web前端開發 用最簡單粗暴的方式來講,就是用html + css + javascript來構建一個供人瀏覽的網頁,其中又包括兩個主要的分類:p
Vue 2.0實戰高階-開發移動端音樂Web APP(最新無密)
課程簡介:全網稀缺Vue 2.0高階實戰 獨立開發專屬音樂WebAPP目前市面上還沒有一個Vue 2.0 的高階教學,都是一些基礎的入門課程,你很難找到一個基於Vue.js的複雜應用的教學, 但是,我們為你準備了這門獨一無二的Vue 2.0 高階實戰課程學前必看本課程是Vue
開發移動端web頁面時候遇到的問題以及解決方法
1 邊框圓角出現缺失 原因是該標籤沒有設定超出隱藏 導致子覆蓋了父 2 文字輸入框游標的顏色 caret-color 3 ios下點選a button input -----等標籤出現灰色的背景 a,button,input,optgroup,select,textarea {
