移動web特殊樣式處理
一、高清圖片

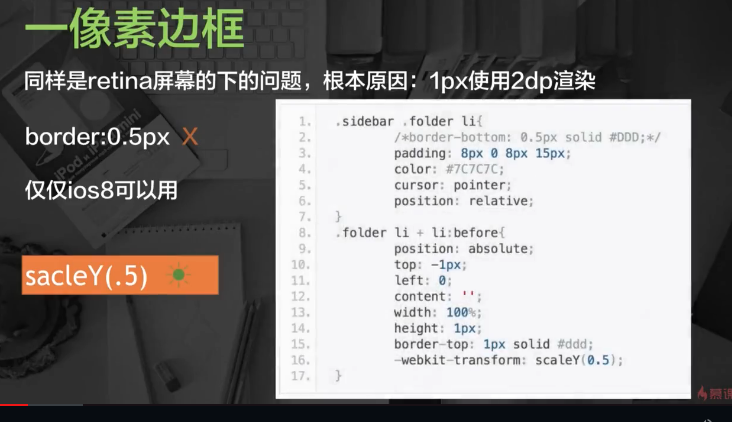
二、一像素邊框

還有一種解決辦法:
1 border-1px($color) 2 position: relative 3 &:after 4 display: block 5 position: absolute 6 left: 0 7 bottom: 0 8 border-top: 1px solid $color 9 width: 100% 10 content: ‘‘
三、字體大小,rem 這只是一種解決方法,有時候也用 px
默認設置 html的font-size:62.5% 頁面默認的font-size為16px 62.5% = 10/16
這樣的話 1rem=10px 1.2rem=12px
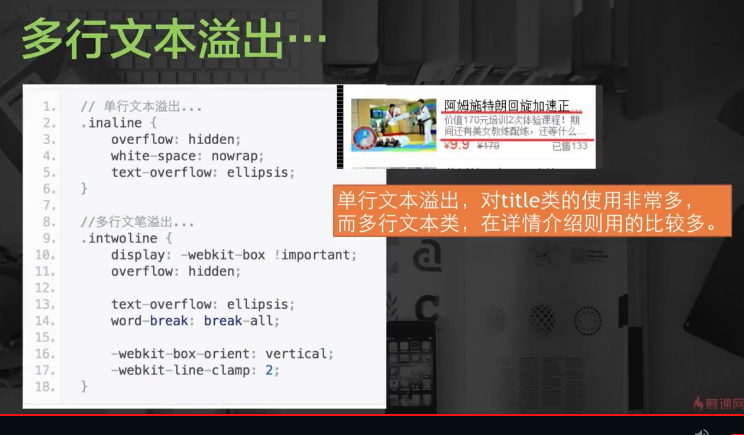
四、多行文本溢出

line-clamp表示顯示幾行
移動web特殊樣式處理
相關推薦
移動web特殊樣式處理
溢出 amp img top after mage col style color 一、高清圖片 二、一像素邊框 還有一種解決辦法: 1 border-1px($color) 2 position: relative 3 &:
移動開發--移動web特別樣式處理
logs images web -1 處理 png 溢出 log src 高清圖片:100px*200px的圖片 設置100px*100px的大小,會被拉大,變模糊,應該用100dp*100dp(物理像素)去渲染。 一像素邊框: 相對單位rem: 多行文本
移動web開發清除預設樣式設定
/*reset css*/ *,::before,::after{ margin:0; padding:0; /*清除移動端預設的點選高亮效果*/ -webkit-tap-highlight-color:transparent; /*設定以邊框開始
移動web開發之像素和DPR
javascript element 英語單詞 計算機 web開發 定義 像素,又稱畫素,是圖像顯示的基本單位,譯自英文“pixel”,pix是英語單詞picture的常用簡寫,加上英語單詞“元素”element,就得到pixel,故“像素”表示“圖像元素”之意,有時亦被稱為pel(pi
移動web開發中屏幕適配問題
設置 應該 相對 用戶 默認 min 等於 滾動 imu 1、首先屏幕的尺寸就是屏幕對角線的長度 尺寸是固定的 2、開發中遇到的單位 相對單位(即相對於屏幕):px em pt 絕對單位(固定的大小,與設備屏幕無關):in cm 3、像素密度 像素
springBoot(7):web開發-錯誤處理
spring boot 錯誤處理 處理方式一:實現ErrorController接口原理:Spring Boot 將所有的錯誤默認映射到/error, 實現ErrorController接口代碼:package com.example.demo.controller; import org.sp
淺淡HTML5移動Web開發
問題 nbsp 插入 應該 響應式 媒體 窗口 彈性 根據 淺淡HTML5移動Web開發 說實話,我們這次開發移動端的項目,整個項目組的人都是第一次,最初立項的時候為是選擇native app和web app還爭論了一番,最後綜合考慮,我們選擇了web(我們選擇了h5)
HTML5開發移動web應用——SAP UI5篇(7)
function manifest supported 1.3 配置文件 ini 使用 .get return SAPUI5中支持利用Component對組件進行封裝。想封裝一個組件,Component的基本代碼例如以下: sap.ui.define([ "sap
移動WEB開發之JS內置touch事件[轉]
調用 位置 .com 構造 turn listener 附件 cli 瀏覽器 iOS上的Safari也支持click 和mouseover等傳統的交互事件,只是不推薦在iOS的瀏覽器應用上使用click和mouseover,因為這兩個事件是為了支持鼠標點擊而設計 出來的。
移動web HTML5使用photoswipe模仿微信朋友圈圖片放大瀏覽
默認 html5 ace 模仿 響應式 觸摸手勢 朋友圈 int 放大 http://www.cnblogs.com/theroad/p/5397229.html 使用js框架是PhotoSwipe。 PhotoSwipe是一個圖片放大插件,兼容pc和移動端,經歷過多個版本
Asp.Net url參數加密存在特殊符號處理方法
包含 col log png .cn 無法獲得 識別 處理 web Url出現了有+,空格,/,?,%,#,&,=等特殊符號的時候,服務器端無法獲得正確的參數值,解決辦法。 使用System.Web.HttpUtility.UrlEncode()方法將這些字符轉化成
HTML5開發移動web應用——SAP UI5篇(9)
概念 之前 web spa width show 基本 space 宋體 之前我們對於app的構建都是基於顯示的。如今我們來格式化一下,引入很多其它的SAP UI5組件概念。這使得APP的一個界面更有層次性。更像是一個手機應用的界面,而且更好地使用SA
構建基於Javascript的移動web CMS——Hello,World
引用 ack div line gin round bottom log important 在一篇構建基於Javascript的移動web CMS入門——簡單介紹中簡單的介紹了關於墨頎CMS的一些原理,其極框架組成。於是開始接著應該說明一下這個CMS是怎樣一步步搭建起
HTML5開發移動web應用—JQuery Mobile(1)
框架 one 樣式 手機 div pre 都是 指定 學習 JQuery Mobile是一個簡單易用的web移動app開發框架。使用它就像使用jQuery一樣,引入必要的文件就可以。 最基礎的jQuery Mobile文件的結構代碼例如以下: <bod
移動web 1像素邊框
bdb db4 attribute :after play bps ios7 狀態 gpa 實現方法 border-image 圖片 實現 這篇文章是騰訊github上的解決方案border-image來實現的 鏈接走起 《使用border-image實現類似iOS7的1p
HTML5開發移動web應用——SAP UI5篇(8)
cti 空間 () snippet javascrip oot article rac 構建 本次對之前學習的SAP UI5框架知識進行簡單小結。以及重點部分知識的梳理。 1、在UI5使用過程中,命名空間的概念非常重要。 2、一般的sap組件引用格
移動web之響應式布局
data plan 不同 解決 css sea styles struct ebp 1.響應式布局的概念 響應式布局是Ethan Marcotte在2010年5月份提出的一個概念。簡而言之。就是一個站點可以兼容多個終端——而不是為每一個終端做一個特定的版本
移動web的基礎知識
彈性布局 初始 port 彈性 content max 1.0 計算 box 一、像素 px:CSS pixels邏輯像素,瀏覽器使用的抽象單位 dp,pt:設備無關像素 (物理像素) dpr:設備像素縮放比 計算公式: 1px =
一張圖掌握移動Web前端所有技術(大前端、工程化、預編譯、自動化)
移動前端 web 工程化 webpack 你要的移動web前端都在這裏!大前端方向:移動Web前端、Native客戶端、Node.js、大前端框架:React、Vue.js、Koa跨終端技術:HTML 5、CSS 3、JavaScript跨平臺框架:React Native、Cordova前端
《移動Web前端高效開發實戰》筆記2——使用Gulp構建一個ECMAScript 6和Sass應用
腳本 x文件 node.js 磁盤 clas res 運行 brush 開發 8.3.1 安裝和配置 運行Gulp需要Node.js環境,請參看第二章內容搭建Node.js環境。使用NPM全局安裝Gulp,命令如下: npm install gulp-cli –g 然
