HTML基礎-DAY2
表單標簽form
功能:表單用於向服務器傳輸數據,從而實現用戶與Web服務器的交互
表單能夠包含input系列標簽,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標簽。
表單屬性
action: 表單提交到哪.一般指向服務器端一個程序,程序接收到表單提交過來的數據(即表單元素值)作相應處理,比如https://www.sogou.com/web
method: 表單的提交方式 post/get默認取值就是get
表單元素
HTML表單是HTML元素中較為復雜的部分,表單往往和腳本、動態頁面、數據處理等功能相結合,因此它是制作動態網站很重要的內容。
表單一般用來收集用戶的輸入信息。
工作原理
訪問者在瀏覽有表單的網頁時,可填寫必需的信息,然後按某個按鈕提交。這些信息通過Internet傳送到服務器上。
服務器上專門的程序對這些數據進行處理,如果有錯誤會返回錯誤信息,並要求糾正錯誤。當數據完整無誤後,服務器反饋一個輸入完成的信息。
input系列標簽
#類型 text 文本輸入框 password 密碼輸入框 radio 單選框 checkbox 多選框 submit 提交按鈕 button 普通按鈕無任何屬性,需要配合js使用賦予功能 file 提交文件,form表單需要加上屬性enctype="multipart/form-data" 上傳文件註意兩點: 1 請求方式必須是post 2 enctype="multipart/form-data" #屬性 name 表單提交項的鍵. 註意和id屬性的區別:name屬性是和服務器通信時使用的名稱; 而id屬性是瀏覽器端使用的名稱,該屬性主要是為了方便客戶端編程,而在css和javascript中使用的 value 表單提交項的值.對於不同的輸入類型,value 屬性的用法也不同: type="button", "reset", "submit" - 定義按鈕上的顯示的文本 type="text", "password", "hidden" - 定義輸入字段的初始值 type="checkbox", "radio", "image" - 定義與輸入相關聯的值 checked: radio 和 checkbox 默認被選中 readonly: 只讀. text 和 password disabled: 對所用input都好使.
註:同服務端進行數據交互,數據是以key:value的形式提交的,在python裏就是字典的處理方式,key是name屬性定義的,value是一個列表,列表內的元素是表單的value屬性
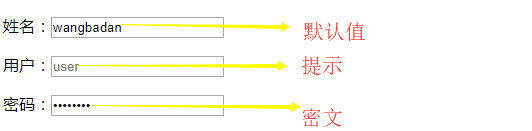
示例1:text和password類型
<form action="/index/" method="post"> <p>姓名:<input type="text" name="user" value="wangbadan"> </p> #value是默認值 <p>用戶:<input type="text" placeholder="user"> </p> #placeholder用於顯示提示,也可用於password類型 <p>密碼:<input type="password" name="password" > </p> #密碼類型是加密顯示的 </form>

示例2:checkbox多選框和radio單選框
<form action="/index/" method="post"> #checkbox和radio的關聯是通過相同的name鍵值關聯的 <p>愛好:<input type="checkbox" name="hobby" value="chi">吃 <input type="checkbox" name="hobby" value="piao" checked="checked">嫖 #cheched表示默認選中 <input type="checkbox" name="hobby" value="du">賭 <input type="checkbox" name="hobby" value="he">喝 </p> <p>性別:<input type="radio" name="sex" value="1" checked="checked">男 <input type="radio" name="sex" value="0">女 </p> </form>

註:復選框,選幾個,key:value的value列表裏就增加幾個元素
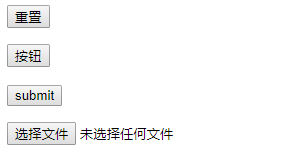
示例3:reset重置按鈕、button普通按鈕、submit提交按鈕、file文件上傳按鈕
<form action="/index/" method="post"> <p><input type="reset"></p> #重置當前表單的輸入 <p><input type="button" value="按鈕"></p> #普通按鈕,沒屬性 <p><input type="submit" value="submit"></p> #將當前輸入的值提交給action定義的目標 <p><input type="file" value=""></p> #文件上傳標簽 </form>

select下拉選擇標簽
#屬性 name:表單提交項的鍵. size:選項個數 multiple:multiple <optgroup>為每一項加上分組 <option> 下拉選中的每一項 屬性: value:表單提交項的值. selected: selected下拉選默認被選中
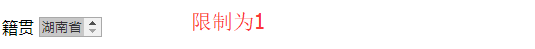
示例:
<form action="/index/" method="post"> <p>籍貫 <select name="jiguan" size="1" multiple="multiple"> <!--<select name="jiguan" multiple="multiple">--> #不限制size最多顯示四個 <option value="hebei"> 河北省</option> <option value="henan"> 河南省</option> <option value="hubei"> 湖北省</option> <option value="hunan" selected="selected">湖南省 </option> #selected默認選中 </select> </p> </form>


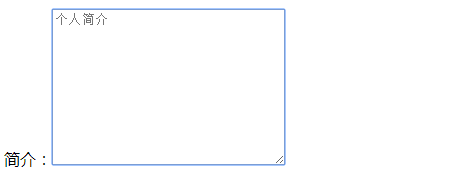
textarea多行文本
<form action="/index/" method="post"> <p>簡介:<textarea name="personal" cols="30" rows="10" placeholder="個人簡介"></textarea></p> </form>

label標簽
<label> 標簽為 input 元素定義標註(標記),主要為了增加對用戶的友好度。
說明:
1 label 元素不會向用戶呈現任何特殊效果。
2 <label> 標簽的 for 屬性值應當與相關元素的 id 屬性值相同。
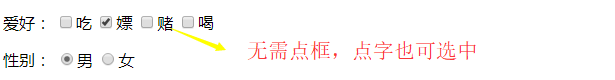
<form action="/index/" method="post"> <p>愛好: <input type="checkbox" name="hobby" value="chi" id="chi"><label for="chi">吃</label> <input type="checkbox" name="hobby" value="piao" checked="checked" id="piao"><label for="piao">嫖</label> <input type="checkbox" name="hobby" value="du" id="du"><label for="du">賭</label> <input type="checkbox" name="hobby" value="he" id="he"><label for="he">喝</label> </p> <p>性別: <input type="radio" name="sex" value="1" checked="checked" id="nan"><label for="nan">男</label> <input type="radio" name="sex" value="0" id="nv"><label for="nv">女</label> </p> </form>

fieldset標簽
<fieldset>
<legend>登錄吧</legend>
<input type="text">
</fieldset>

HTML基礎-DAY2
