Bootstrap tab插件的使用
阿新 • • 發佈:2017-08-02
iphone ios 運行 pod 站點 abc nbsp spa str
菜鳥教程鏈接:http://www.runoob.com/bootstrap/bootstrap-tab-plugin.html
1、例子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 實例 - 標簽頁(Tab)插件</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#home"data-toggle="tab"> 菜鳥教程 </a> </li> <li><a href="#ios" data-toggle="tab">iOS</a></li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="home"> <p>菜鳥教程是一個提供最新的web技術站點,本站免費提供了建站相關的技術文檔,幫助廣大web技術愛好者快速入門並建立自己的網站。菜鳥先飛早入行——學的不僅是技術,更是夢想。</p> </div> <div class="tab-pane fade" id="ios"> <p>iOS 是一個由蘋果公司開發和發布的手機操作系統。最初是於 2007 年首次發布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它們共享 Darwin 基礎。OS X 操作系統是用在蘋果電腦上,iOS 是蘋果的移動版本。</p> </div> </div> </body> </html>
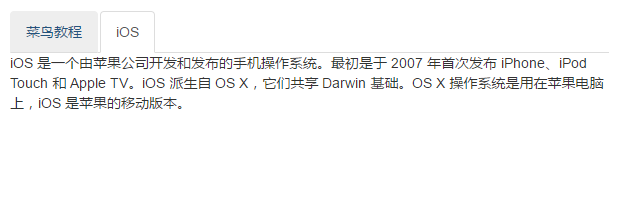
2、運行結果:

Bootstrap tab插件的使用
