基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
在我們開發系統界面,包括Web和Winform的都一樣,主要的界面就是列表展示主界面,編輯查看界面,以及一些輔助性的如導入界面,選擇界面等,其中列表展示主界面是綜合性的數據展示界面,一般往往需要對記錄進行合理的分頁,集成各種增刪改查的按鈕等功能。隨著開發項目的需求辯護,對數據記錄分頁展示、排序等功能都是常態的要求,因此在代碼生成工具中調整了主列表界面的列表展示插件為Bootstrap-table插件,本篇隨筆主要介紹在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持功能。
1、Web界面列表分頁處理
1)常規分頁方式
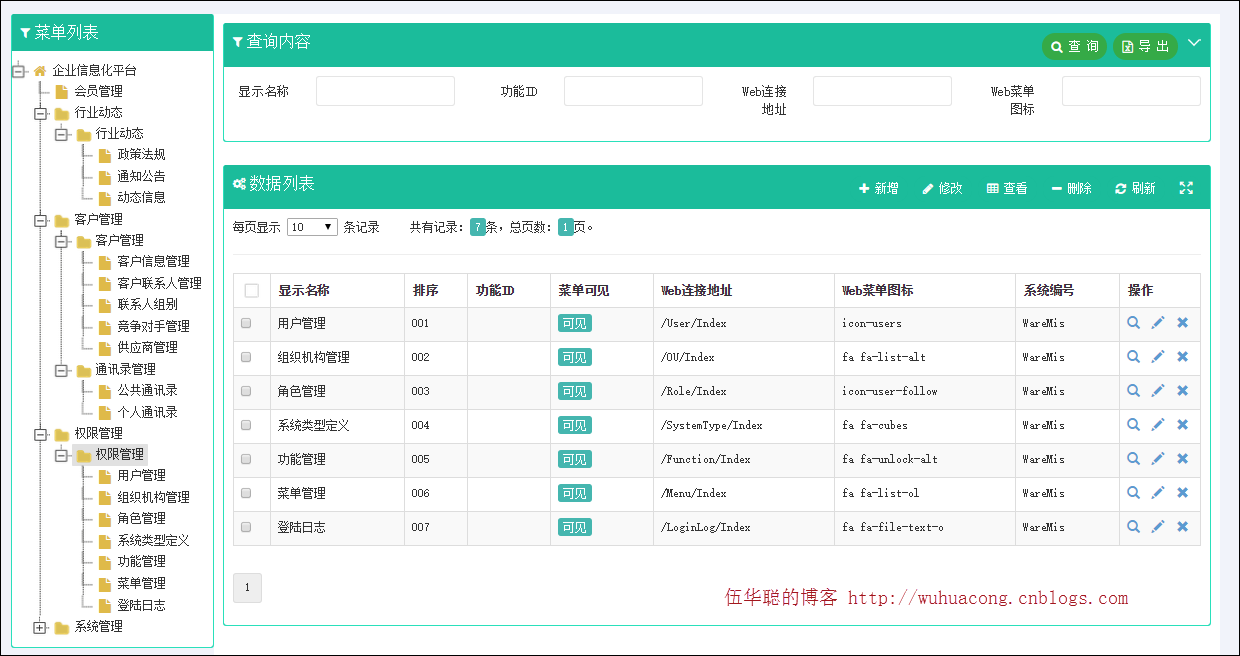
最開始的Web界面列表分頁,使用較為常規Bootstrap Paginator分頁模式,內容生成以HTML組合方式,先設置表頭,然後獲取分頁列表數據,遍歷生成相關的HTML數據,增加到頁面上,這種方式也是比較高效的處理方式,如我在本系列開始的隨筆《基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和插件JSTree的使用》介紹中一樣。有時候為了業務數據的快速查詢,也會在左側放置一個樹列表方便查詢分類,界面如下所示。

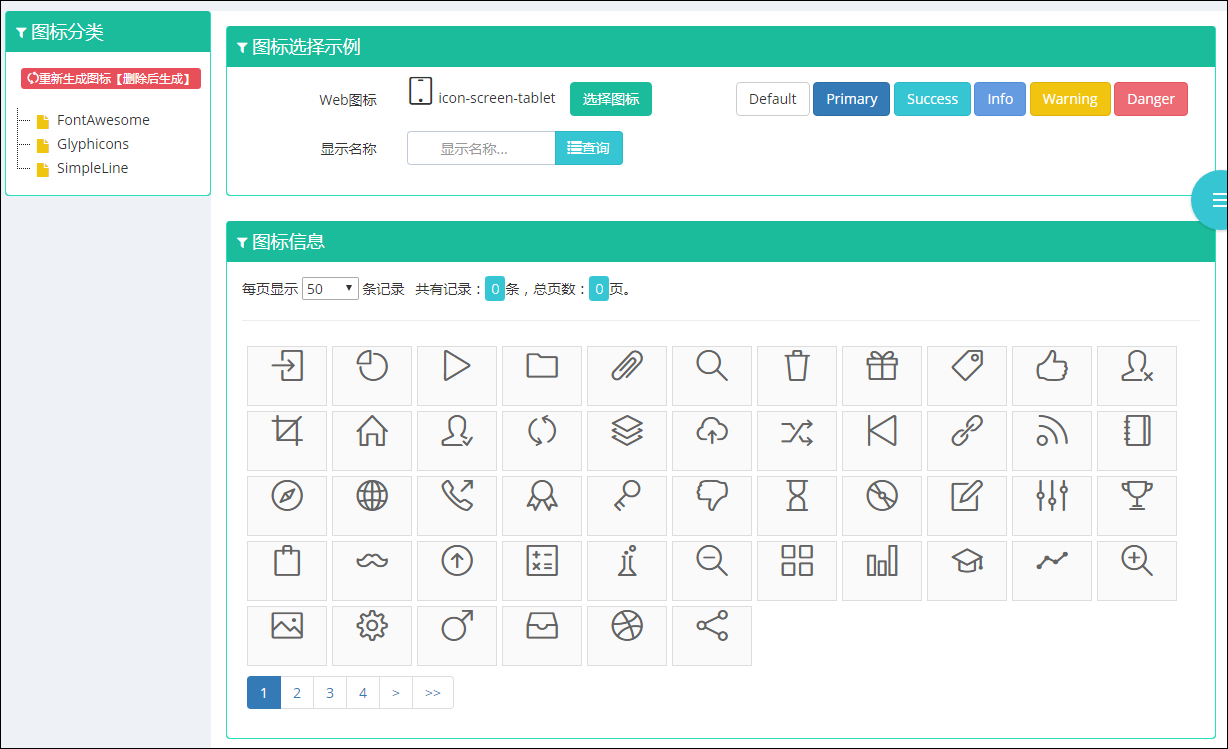
這種方式可控性非常好,而且可以對HTML代碼進行完全的控制,非常適合在自定義界面中展示一些數據,如我之前介紹過的圖標分頁展示界面 一樣,完全是自定義的內容展示,圖標界面如下所示。

2)Bootstrap-table插件分頁
使用常規的分頁方式界面可控性非常方便,不過隨著不同項目的一些特殊要求,對表頭排序的需求也是非常強烈的,上面的分頁處理方式無法實現表頭的排序功能,因此引入了使用非常廣泛的Bootstrap-Table插件,該插件應用很廣、功能非常強大,可以通過屬性配置實現很細致的功能控制。Bootstrap-table插件提供了非常豐富的屬性設置,可以實現查詢、分頁、排序、復選框、設置顯示列、Card View視圖、主從表顯示、合並列、國際化處理等處理功能,而且該插件同時也提供了一些不錯的擴展功能,如移動行、移動列位置等一些特殊的功能。
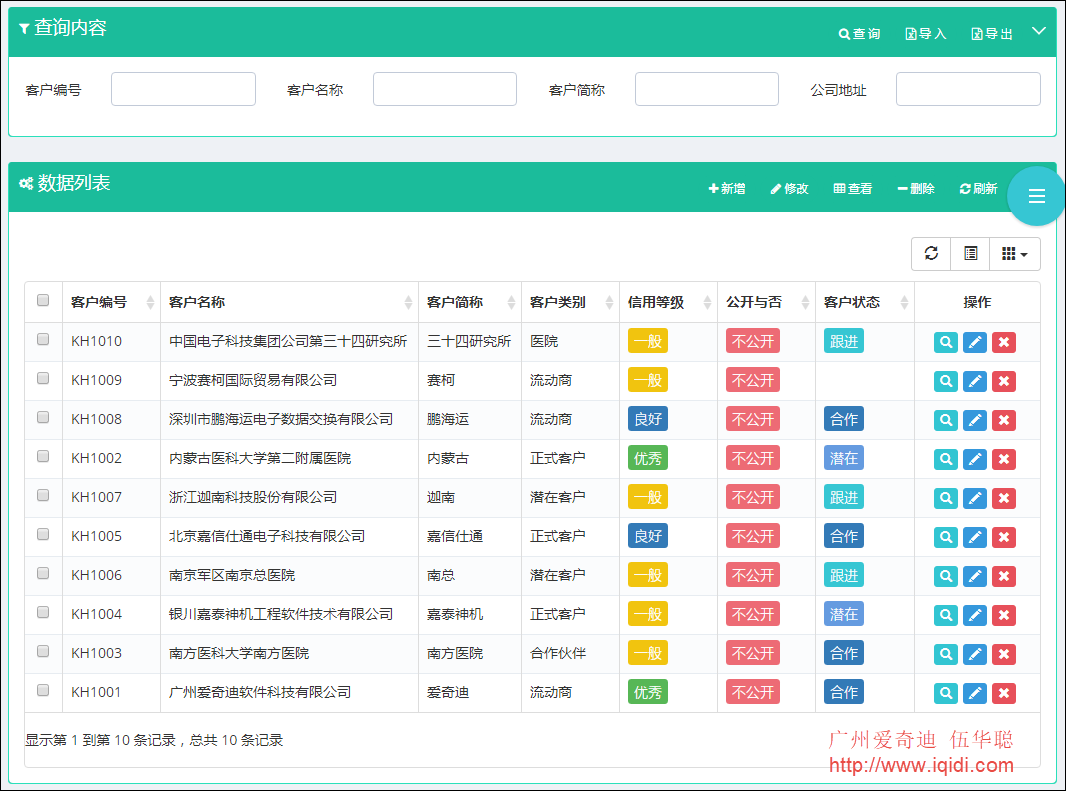
因此我對這個插件進行了使用研究並進行總結,這個插件的詳細使用可以參考我的隨筆《基於Metronic的Bootstrap開發框架經驗總結(16)-- 使用插件bootstrap-table實現表格記錄的查詢、分頁、排序等處理》進行了解。這個插件界面展示也是非常美觀的。

2、在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
我們的代碼生成工具Database2Sharp是為了框架開發服務的,不管是Winform還是Web開發,都可以基於數據庫的基礎上進行框架代碼的快速生成,以及界面的代碼生成,本次調整的代碼生成工具功能,在列表界面代碼中增加了對Bootstrap-table插件分頁的支持,使得我們開發Bootstrap框架的界面代碼更加豐富、快捷。
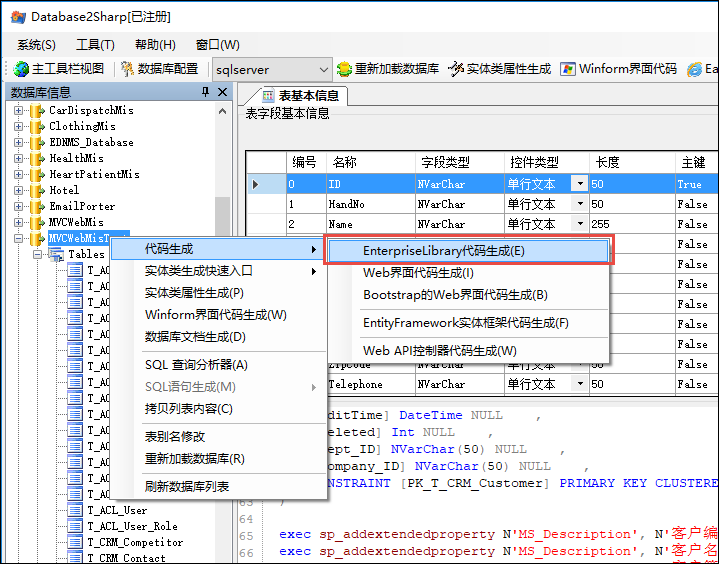
在代碼生成工具Database2Sharp上,我們先使用Enterprise Library代碼增量生成主體框架的框架代碼。

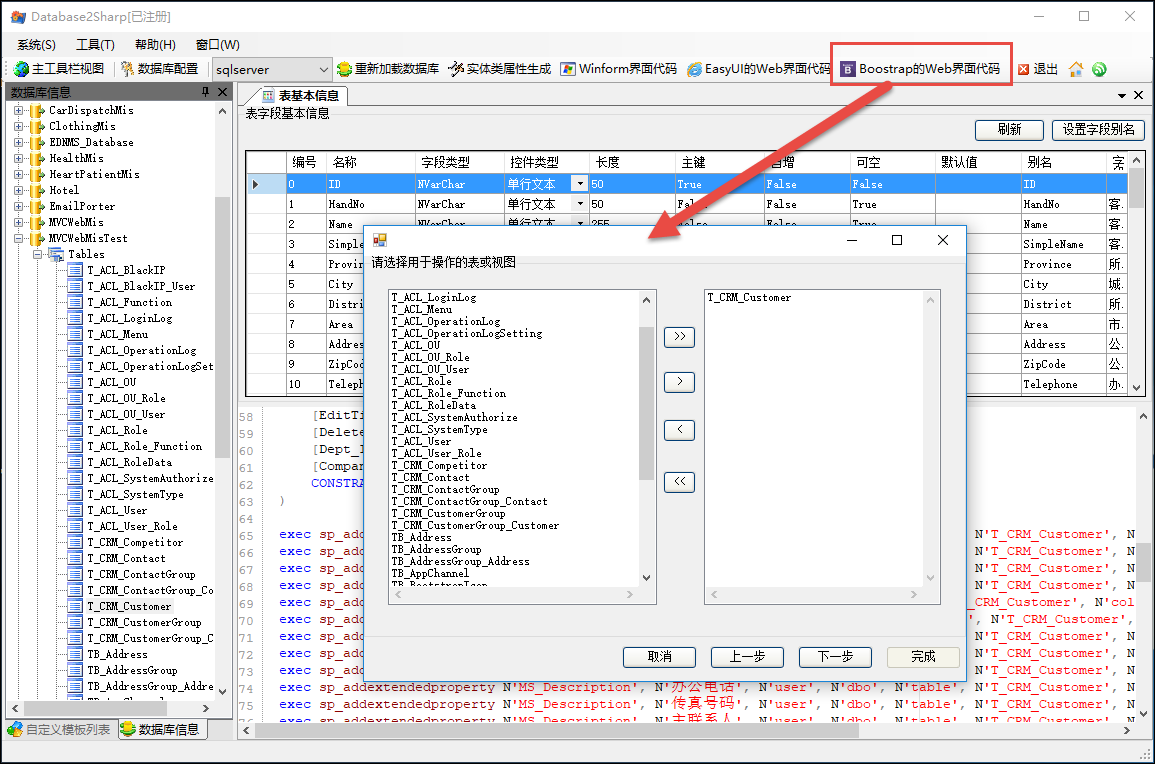
然後在使用Bootstrap的Web界面代碼生成功能,如下可以在工具欄界面中選擇。

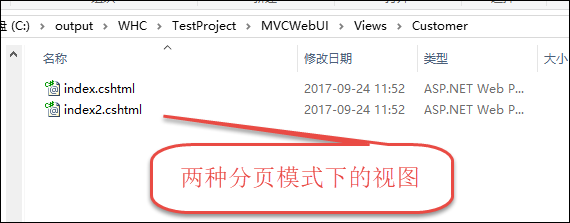
選擇數據庫和表後,可以進行界面代碼(包括控制器代碼、視圖界面代碼)兩部分,其中視圖分為兩種模式,一種是利用Bootstrap-table插件的分頁及排序(index.cshtml),一種是常規的Bootstrap Paginator分頁處理(index2.cshtml)。

老客戶可以繼續使用index2.cshtml的樣式,也可以使用最新的Bootstrap-table插件的分頁及排序方式(index.cshtml)。
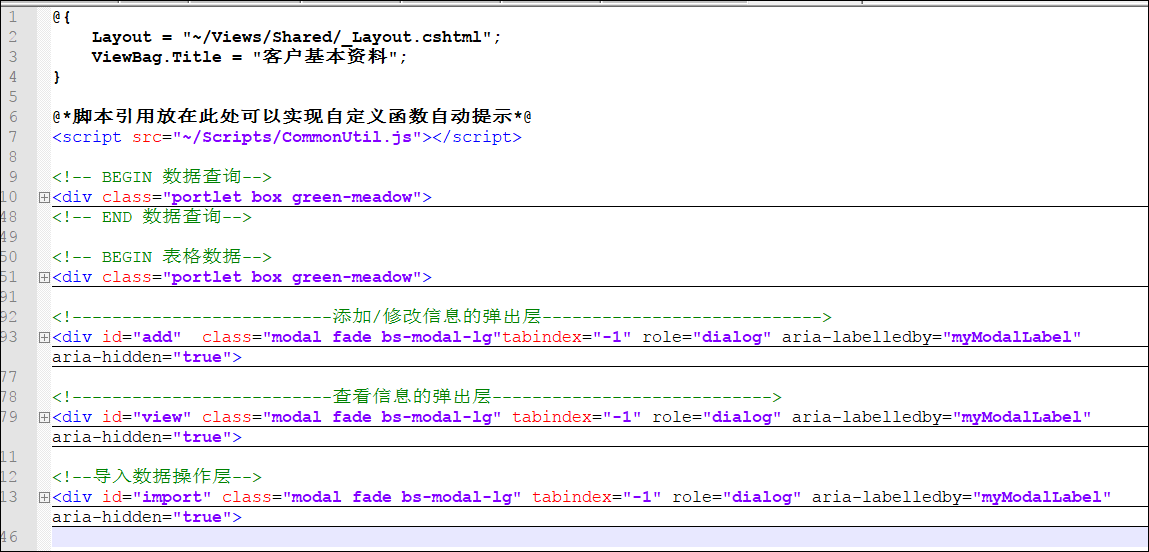
生成的界面分為HTML部分和JS部分,都是比較緊密聯系的兩部分,我們進行一定的調整即可實現豐富的界面排版。

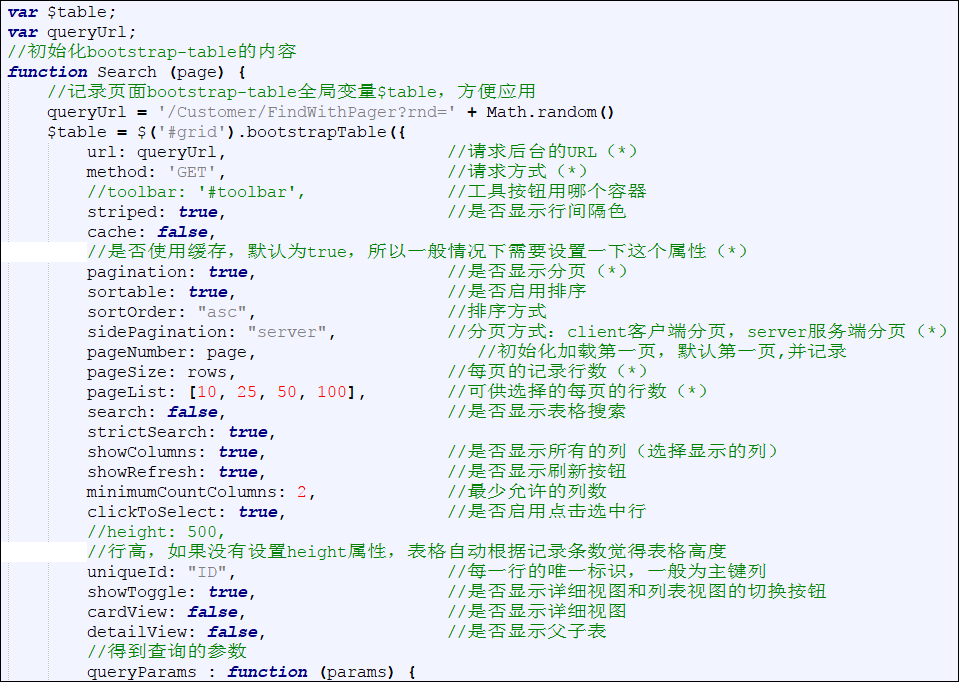
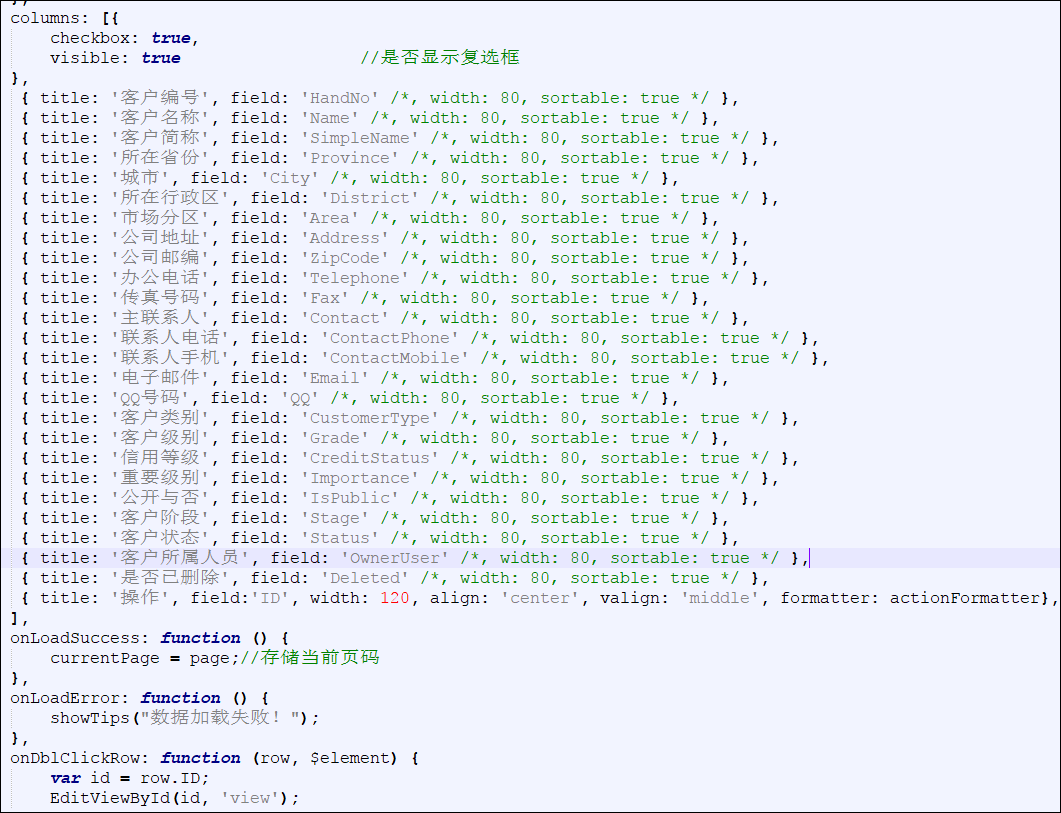
部分的JS代碼(展示分頁部分處理)如下所示。

列表數據的顯示列,默認是以數據庫的字段進行生成,我們在生成後可以進行一定的調整,可以合理顯示我們關註的數據。

當然生成的界面代碼還有很多其他的JS代碼,如編輯、查看的代碼和控件對應,導入、導出等代碼的處理,都是一並生成的,我們根據需要進行一定的裁剪調整即可完成整個界面的處理了,極大的提高開發效率。
基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
