8.2 css3 新增標簽 盒子模型 長度單位 顏色 漸變 徑像漸變
# CSS3 盒子模型
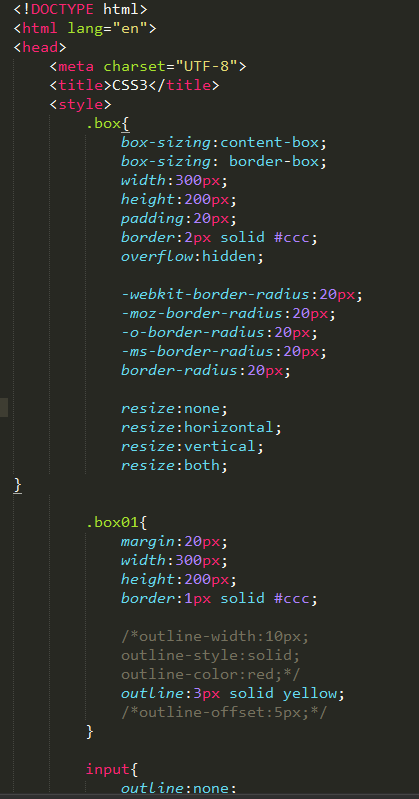
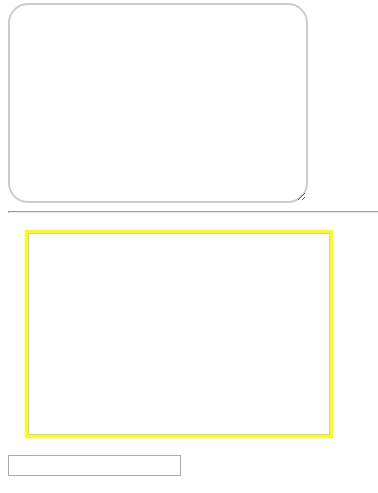
* box-sizing 值 content-box 默認值 包括所有的值 / border-box 只算邊框的長與寬
* resize(調節框的大小)
* 值 none不允許 / horizontal調節寬度 / vertical調節高度 / both都可以
* outline輪廓邊框 `outline:width style color`
* outline-width
* outline-color
* outline-style 值 同border-style solid / dotted / dashed ...
* outline-offset 是以border邊界作為參考點的,從0開始,正值從border邊界往外延,負值從border邊界往裏縮。
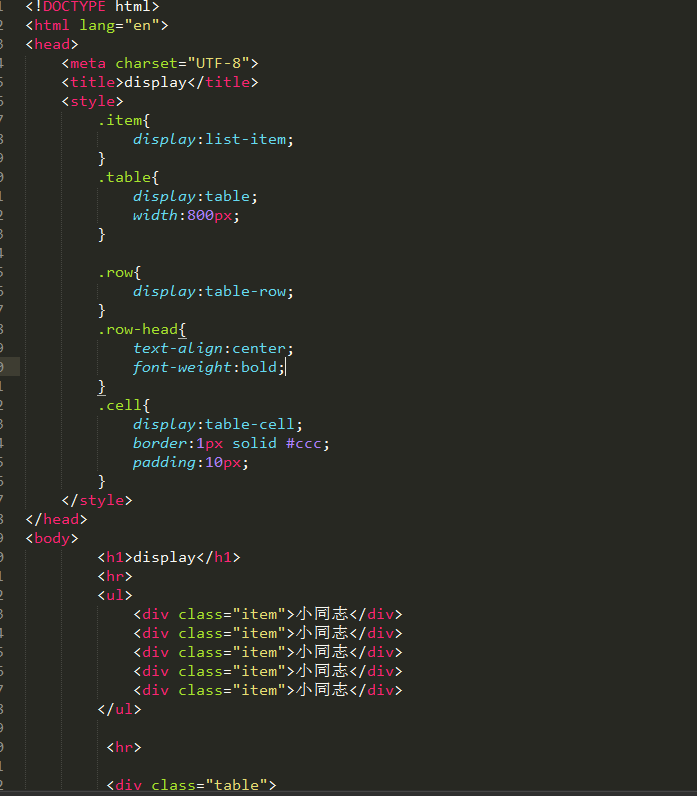
* display: list-item: 指定對象為列表項目
* table-row: 指定對象作為表格行。類同於html標簽<tr>





# CSS3 長度單位
### 絕對單位
* em
* mm
* pt
* p
* pc
* q
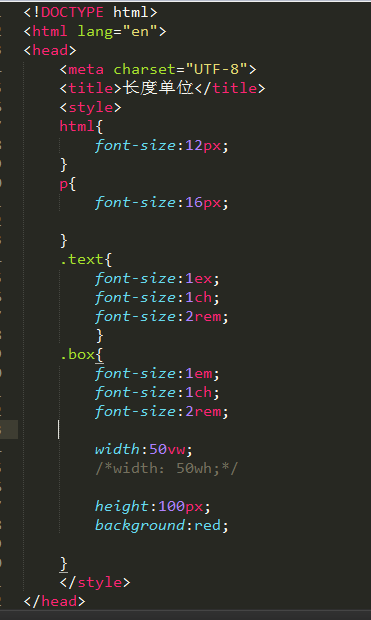
### 相對單位
* px
* em
* ex 默認字體大小一半
* rem 相對於根元素 html字體大小 的倍數
* vw 相對於視口的寬度。視口被均分為100單位的vw
* vh 相對於視口的高度。視口被均分為100單位的vh
* vmax
* vmin


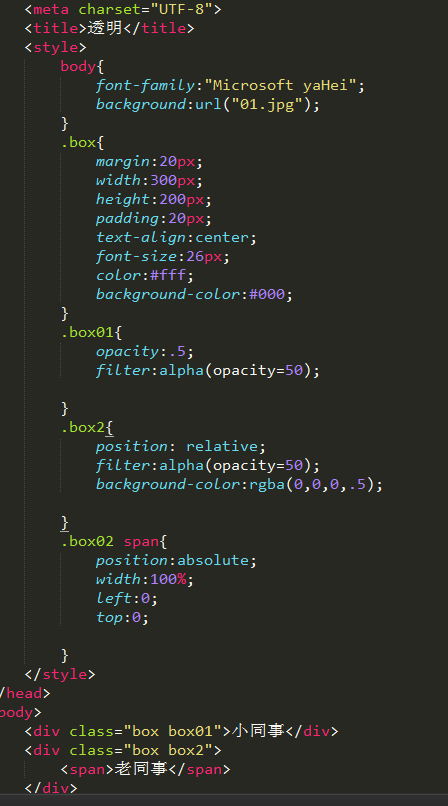
### 設置半透明
* opacity 0~1之間的小數,不透明度,值越大,越不透明
.box01{
opacity:.5;
filter:alpha(opacity=50);
background-color:rgba(0,0,0,.5);
}
針對i8系統
opacity 效果是字體跟文字全部變透明
rbga 就北京變透明


### 顏色值
* hex 16進制
* colorname
* rgb
* rgba
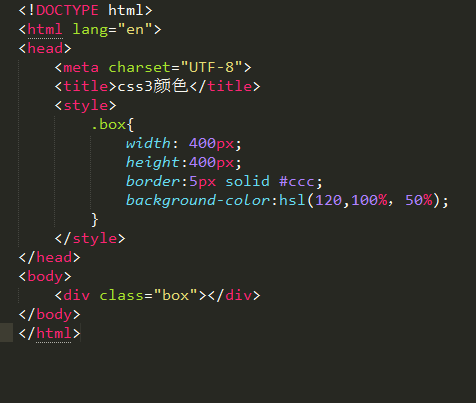
* hsl
* hsla
* transparent
- H:
- Hue(色調)。0(或360)表示紅色,120表示綠色,240表示藍色,也可取其他數值來指定顏色。取值為:0 - 360
- S:
- Saturation(飽和度)。取值為:0.0% - 100.0%
- L:
- Lightness(亮度)。取值為:0.0% - 100.0%


# CSS3 漸變
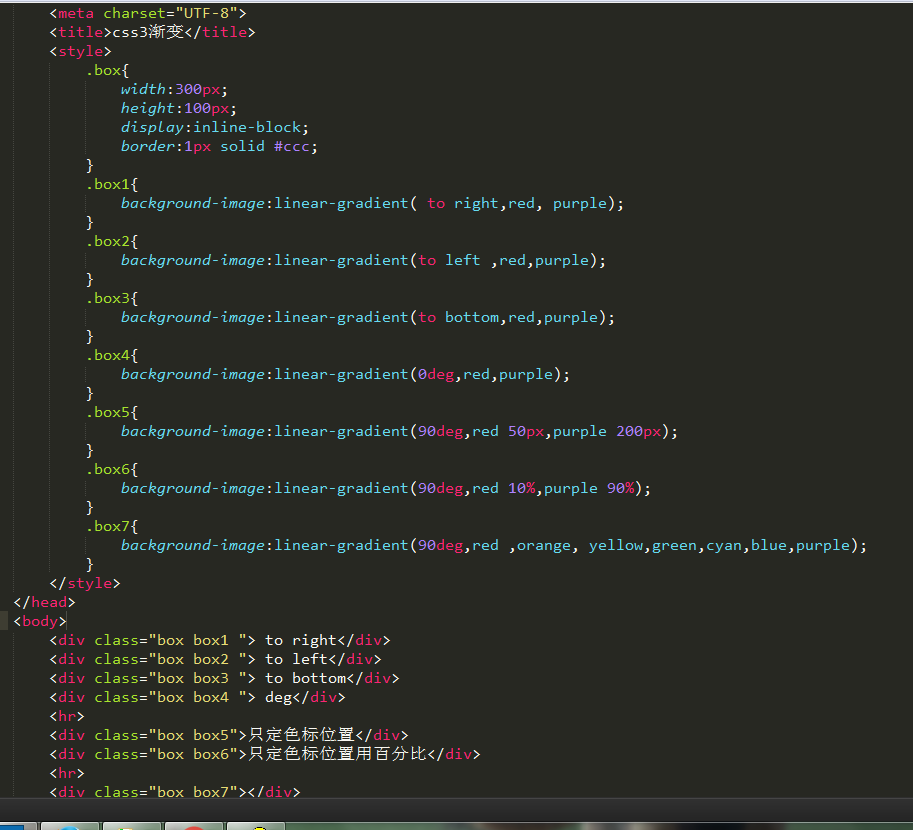
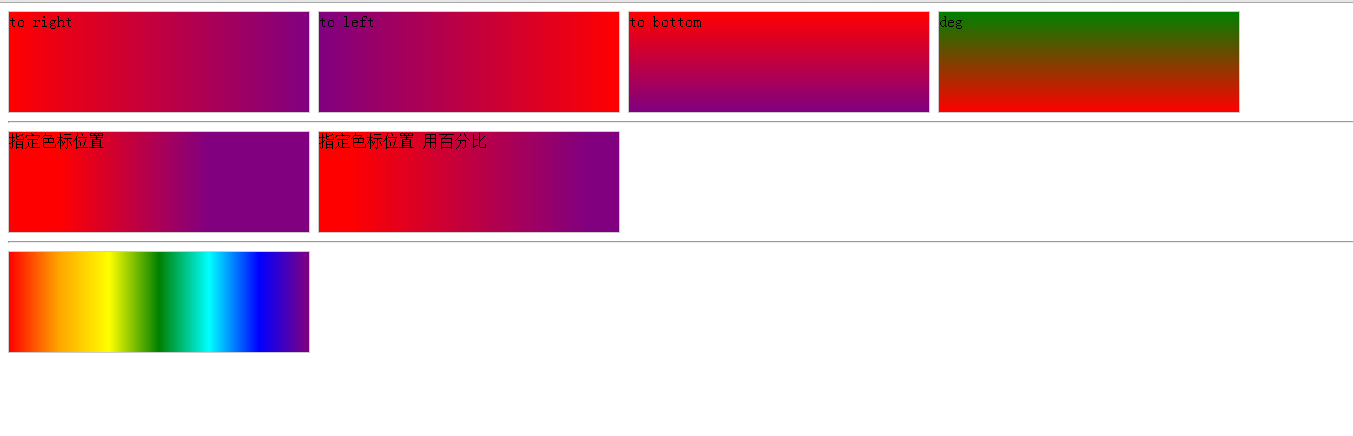
### 線性漸變
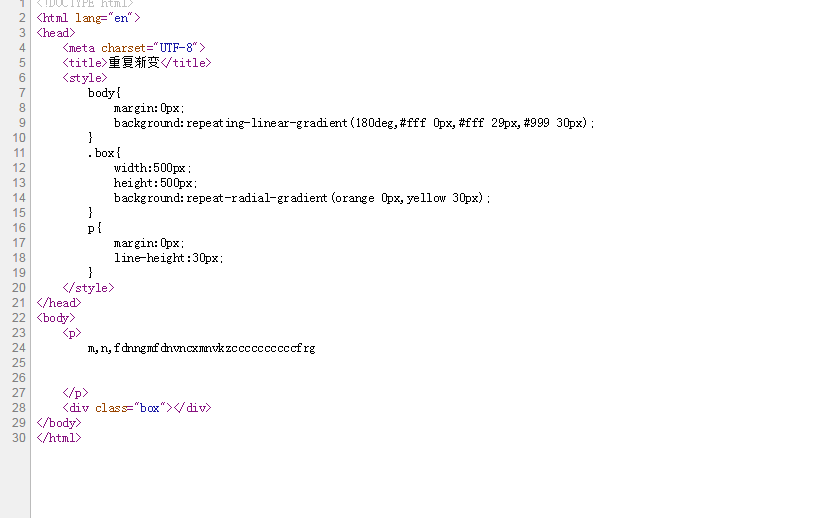
* linear-gradient(方向, 色標1 色標1位置, 色標2, 色標2位置)
* `linear-gradient(to right, red 10px, purple 100px)`
* 方向: to left /to top /to right/to bottom / angle (0-360deg度)

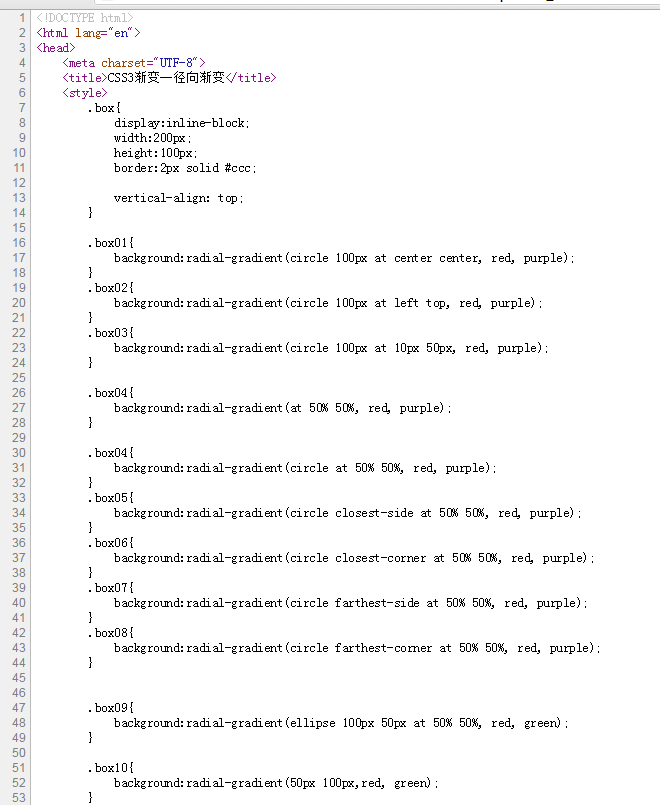
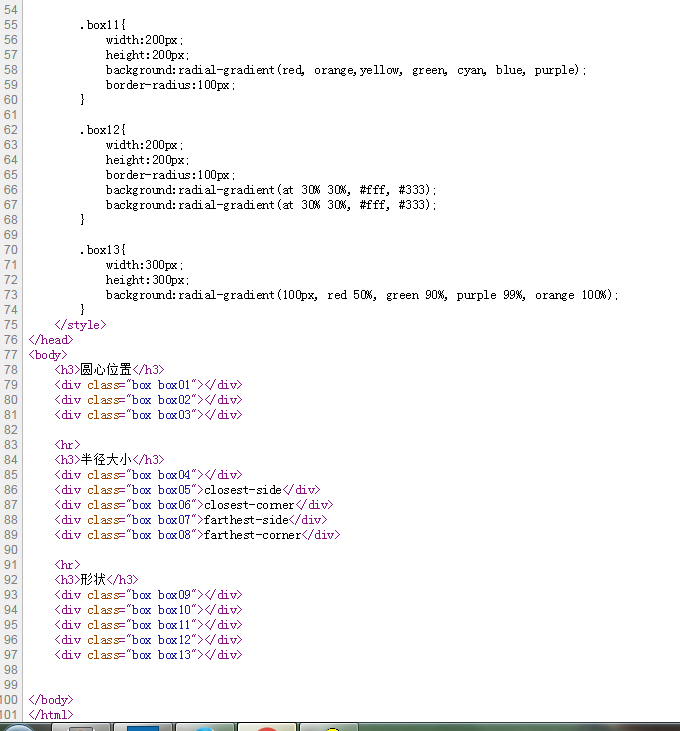
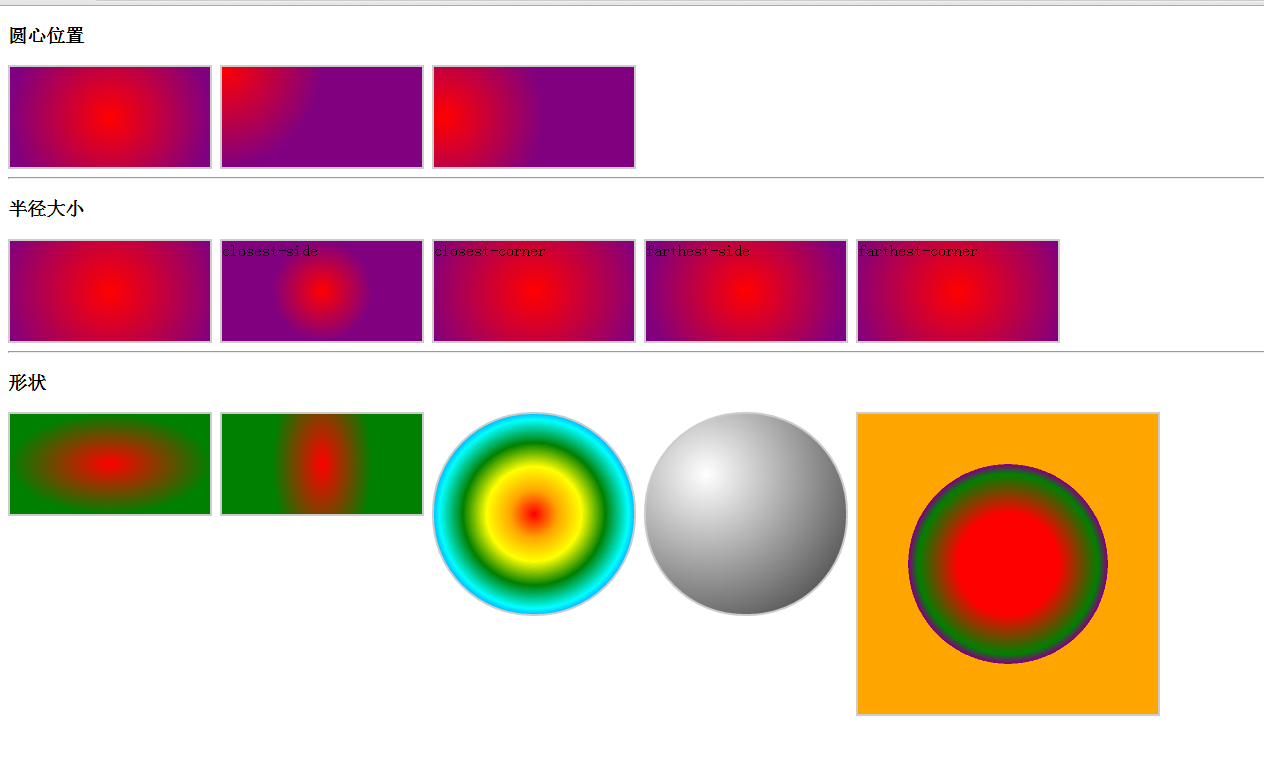
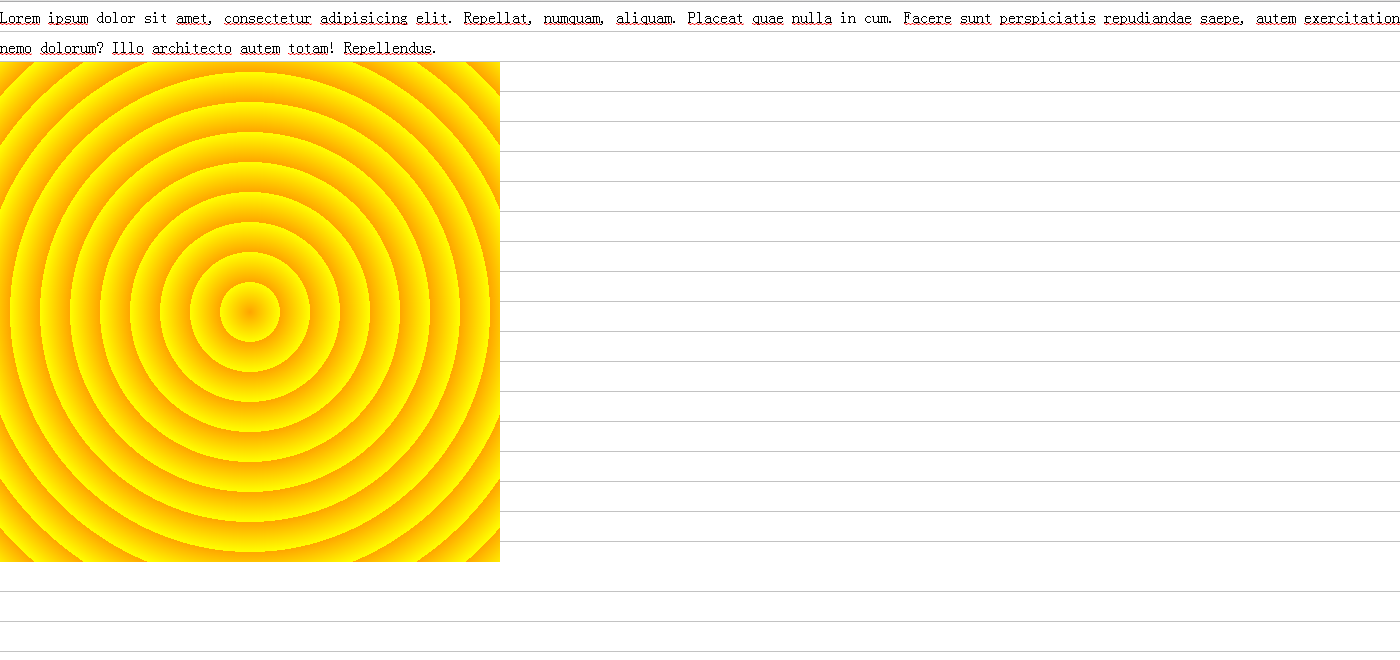
### 徑向漸變
* radial-gradient(形狀 半徑 at 圓心, 色標 色標位置, 色標, 色標位置)
* 形狀: ellipse / circle
* 半徑: length, 百分比,closest-corner/closest-side/farthest-side/farthest-corner
* 位置 left/center/right top/center/bottom, 像素




8.2 css3 新增標簽 盒子模型 長度單位 顏色 漸變 徑像漸變
