10款專為設計師打造的熱門工具清單
隨著設計領域的細分以及用戶群體的發展,各類設計工具開始湧現,這些新興工具分別針對不同的使用情景和需求,讓產品的設計、運營甚至靈感的獲取都更為順暢、系統地完成。然而要找到一款最適合的工具也並非易事。在這裏,我們整理了10款專為UX/UI設計師打造的熱門工具,它們能有效地幫助你制作交互原型、網頁設計,並提供收集、管理設計素材的便利。
1. Mockplus-全平臺“更快、更簡單”的原型設計工具

Mockplus是一款支持全平臺的快速原型設計工具,滿足包括手機項目、平板項目、網友項目、桌面項目、自定義項目及自由項目的原型設計需求。它以“更快、更簡單”的特點在國內甚至國際原型市場中占有一席之地。最近3.0版本中發布的團隊協作功能,更是大大提高了團隊溝通默契和效率。此外,高度封裝的智能交互組件、完全可視化的交互設計,在同類原型工具中也是獨有的。
官網地址:http://mockplus.cn/
更多信息:https://www.mockplus.cn/blog
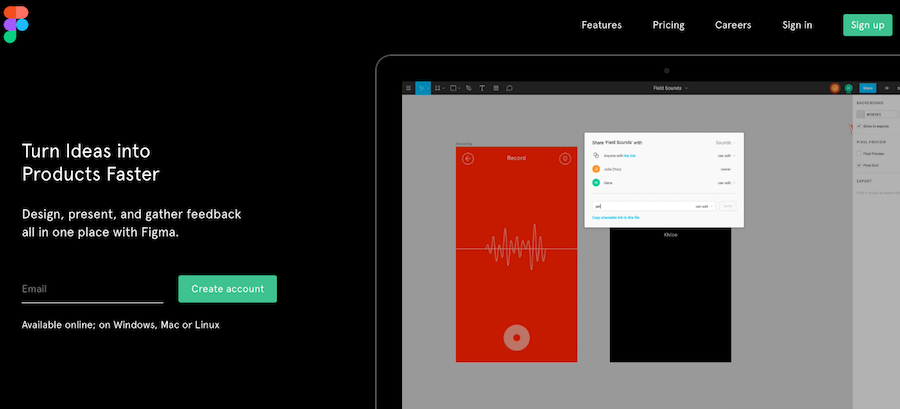
2. Figma-協作式界面設計工具

Figma可以說是一款新興的協作式界面設計工具,它的界面布局和Sketch幾乎一樣。這款工具以雲端為基礎,允許多人同時合作一個項目,設計稿會根據評論及修改進行實時更新。美中不足的是,這款工具對中文的支持不太好,經常出現字體無法識別(實際已安裝)的情況。免費版本中,只能創建3個項目,最多支持查看30天內的歷史版本。
官網地址:https://www.figma.com/
更多信息:https://www.facebook.com/figmadesign/
3. Framer-開源型原型工具

與其他原型設計工具有所不同,Framer允許用戶以編代碼的形式(Coffeescript-精簡版的JavaScript)進行設計,對於大多數設計師來講,上手難度和學習曲線相當高。盡管Framer憑借其強大的交互和動畫優勢逐漸在原型設計領域有一定熱度,但所有設計只能通過代碼才能實現這點,讓它註定更受程序員的歡迎。
官網地址:https://framer.com/
更多信息:https://blog.framerjs.com/
4. Sketch及插件-矢量繪圖軟件

Sketch想必大家並不陌生了,另外兩款被大家所熟知的矢量繪圖軟件還有Photoshop和Adobe Illustrator這兩款工具。通常大家提到的Sketch是指與其相關的插件,比如ContentGenerator、Icon Stamper、Measure等等。不過,它只支持基於制作好的UI視覺圖進行交互,而且只有MAC版本,對於Windows用戶來講不太友好。
官網地址:https://www.sketchapp.com/
更多信息:https://www.sketchapp.com/extensions/
5. Protopie-新興原型工具

Protopie這款交互工具最近比較火,它是來自韓國的創業團隊產品,可以通過不同模塊組成一個完整的交互原型,使用時無需編碼且以可視化的方式進行設計。不過,它比較大的缺點在於目前不支持電腦預覽、文字輸入、Web端網頁制作和導出。
官網地址:https://www.protopie.io/
更多信息:https://www.facebook.com/protopie/
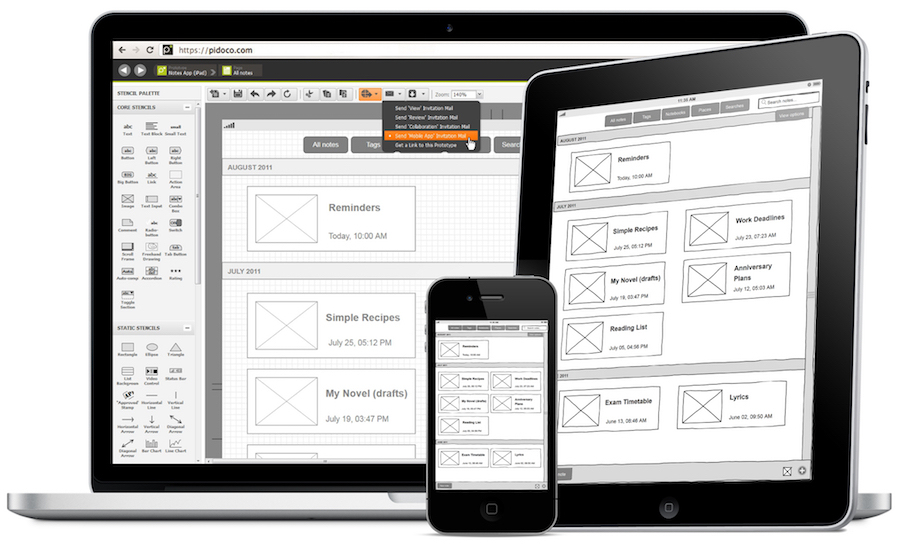
6. Pidoco-基於Web的原型設計軟件

Pidoco是一個基於網頁和雲端的在線原型圖、線框圖制作工具,可以在瀏覽器、iOS、Android設備上實時演示原型。但它的不足之處在於,沒有密碼保護,而且內置的組件模板十分有限。
官網地址:https://pidoco.com/en
更多信息:https://pidoco.com/en/company/press
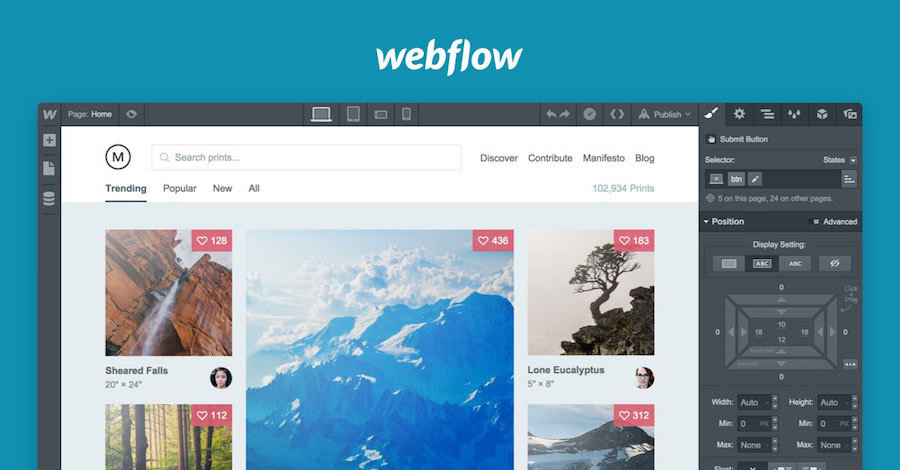
7. Webflow- 在線響應式網頁設計工具

Webflow是試圖幫助那些對編程毫無概念的設計師更好地制作網頁設計的平臺,一直以“傻瓜式”著稱。它提供的模板可以在三種設備(桌面設備、平板和智能手機)上實現響應式效果。但免費版本會限制某些功能,且在註冊之前看不到控制面板。
官網地址:https://webflow.com/
更多信息:https://forum.webflow.com/
8. Atomic-給予瀏覽器的Web應用程序

這是一款擁有漂亮的用戶界面和直觀的時間軸的設計工具,需要GoogleChrome來運行,沒有桌面應用程序。對於iOS設計人員,這款工具推出了帶有iOS設計元素的套件,比較方便。
官網地址:https://www.atomic.io/
更多信息:http://blog.atomic.io/
9. Blocs-MAC網頁代碼編輯器

Blocs是一款針對Mac的視覺網頁設計工具,提供Retina視網膜支持,可離線工作,且支持創建靜態的網頁。
官網地址:https://blocsapp.com/
更多信息:https://forum.blocsapp.com/
10. IconFinder

這是一個Icon素材站點,通過關鍵字進行搜索,同時根據需求(圖標格式、價格、許可類型、圖標尺寸等要素)來選擇喜歡的圖標。它宣稱是目前世界上最大、最全的圖標資源庫網站。
官網地址:https://www.iconfinder.com/
更多信息:http://blog.iconfinder.com/
寫在最後的話
以上就是推薦給設計師的熱門工具清單,希望對你有所幫助。筆者相信,好的工具一定是在具備強大功能的同時,又能讓設計者專註於設計本身、不為工具所累,這其中最有發言權的便是Mockplus。反正我已經入坑了,你不也來試試?
想看更多設計類幹貨(文章及經驗教程)?點擊這裏:UI/UX專業博客

10款專為設計師打造的熱門工具清單
