有哪些 Bootstrap 的學習案例?
bootstrap經典實用案例
bootstrap經典實用案例(非常詳細),從菜鳥到高手的過程是艱辛的,你渴望救助。這本教程就是你無言的助手,默默的幫你到永遠。 帶奮鬥一起飛翔,因為有了它,讓我擁有理智之思;我才使過去的失誤不再重演到今天的影片裏;我才能使過去的成功在人生中繼續升華;我才能真正收獲金秋豐碩的果實,品味人生的快樂。
出處:http://download.csdn.net/download/lzb2512/5307039
=================================================================
how2j.cn 以實例驅動學習

哈哈,這個就是用Bootstrap的大屏幕做的效果,實現起來很簡單,代碼在這裏: http://how2j.cn/k/boostrap/boo
如果你用過了Bootstrap就知道用起來很簡單,但是如果你沒用過,然後第一次去學習Bootstrap的網站的官網: Getting started · Bootstrap, 放心好了,你一定會被各種術語: Bootstrap CDN,Install with npm, Grunt 什麽的嚇著,讓你以為,我靠,用Bootstrap 要這些都會啊? 那恐怕我的基礎知識還不夠用Bootstrap吧? 是的,我當初就是這種懵逼的感覺
但是,我上課要教這些東西啊,所以只有硬著學了。 學完了之後,整理一遍,再用很平緩的曲線把Bootstrap的知識表現出來,基本上我的學生們一下下
那麽到底怎麽使用呢? 三個步驟
1. 加上標簽 ,因為Bootstrap用到了html5的特性,所以需要聲明一下
<!DOCTYPE html>
2. 導入css和js
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script>
3. 套用class
<button class="btn btn-success">按鈕</button>
duang! 你就得到了一個Bootstrap風格的按鈕:

而它本來是這一個樣子的:
而它本來是這一個樣子的:

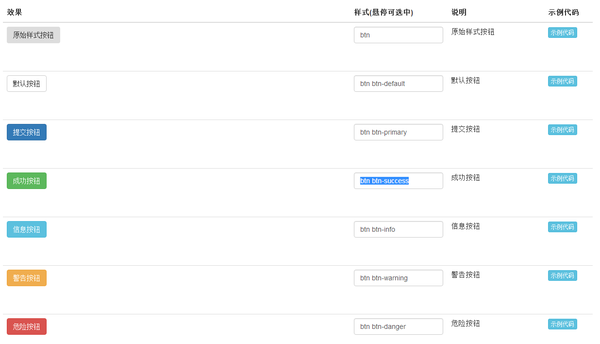
接著我把Bootstrap做了些整理,把常用(我學會了的)的一些功能留下來,大體分為如下幾個部分(有點長的圖):

對於每個效果,以及需要套用什麽樣式列羅出來,方便查閱和使用

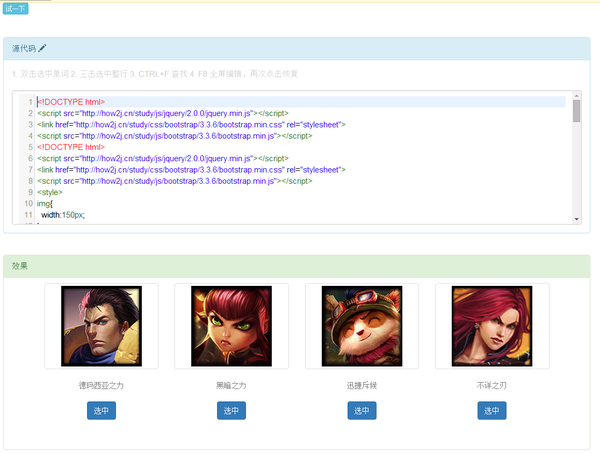
如果你不滿意,也可以在線修改,馬上看到效果(無需跳轉到新的頁面,無需刷新頁面)

好嘛,只要走一遍,基本上Bootstrap的效果就大概有個了解了。以後要用什麽再來查一下,復制粘貼,然後再改改。。。就闊以了。
這個教程我前前後後差不多做了10天左右,然後duang~ 一個小時就講完了~
教程地址:http://how2j.cn/k/boostrap/boostrap-tutorial/538.html
其他相關:定個小目標,做他個天貓官網前端? - 黃喜的回答 - 知乎
收藏的同學,請記得點個贊~
最好去下面的鏈接看看,因為知乎是可以隨時更新的。出處:https://www.zhihu.com/question/19867068
有哪些 Bootstrap 的學習案例?
