jquery中包裹節點
阿新 • • 發佈:2017-08-05
utf-8 asc lan body ava inner log func tle
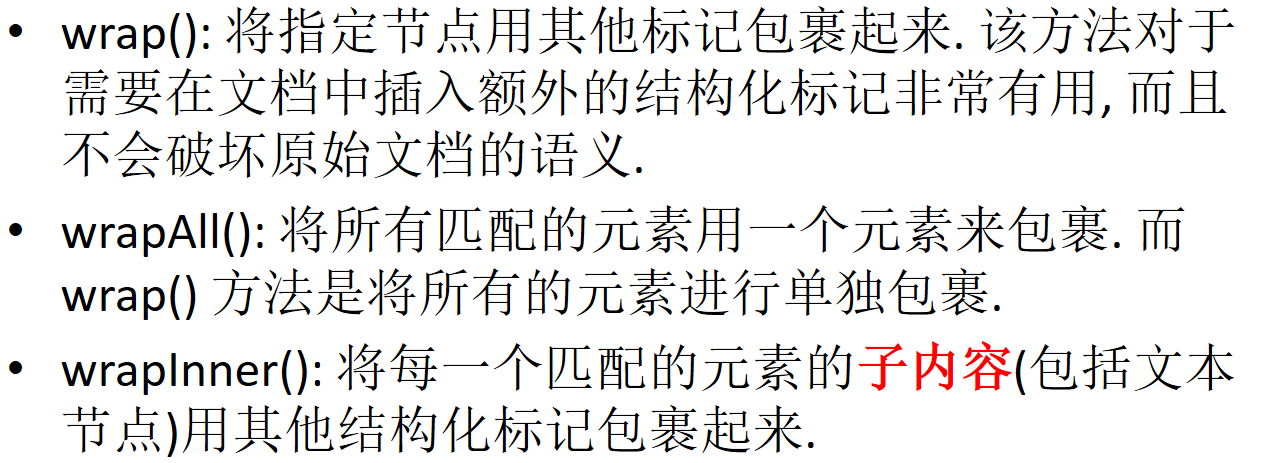
1.介紹

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //包裝 li 本身 10 $("#game li").wrap("<font color=‘red‘></font>"); 11 12 //包裝所有的 li 13 $("#city li").wrapAll("<font color=‘red‘></font>"); 14 15 //包裝 li 裏邊的文字. 16 $("#language li").wrapInner("<font color=‘red‘></font>"); 17 })18 </script> 19 </head> 20 <body> 21 <p>你喜歡哪個城市?</p> 22 <ul id="city"> 23 <li id="bj" name="BeiJing">北京</li> 24 <li>上海</li> 25 <li id="dj">東京</li> 26 <li id="se">首爾</li> 27 </ul>28 29 <br> 30 <br> 31 <p>你喜歡哪款單機遊戲?</p> 32 <ul id="game"> 33 <li id="rl">紅警</li> 34 <li>實況</li> 35 <li>極品飛車</li> 36 <li>魔獸</li> 37 </ul> 38 39 <br> 40 <br> 41 <p>你喜歡哪種開發語言?</p> 42 <ul id="language"> 43 <li>C</li> 44 <li>Java</li> 45 <li>.NET</li> 46 <li>PHP</li> 47 </ul> 48 </body> 49 </html>
jquery中包裹節點
