js 變量
阿新 • • 發佈:2017-08-06
字符串變量 lang 分享 數據 () img 定義變量 長度 指向
<title>範例3-2</title>
<script language="javascript">
<!--
var str = "21天學通JavaScript!"; // 定義一個字符串變量
var b = true; // 定義一個布爾型變量
var n = 10; // 定義一個數值型變量
var m; // 聲明一個變量m,其類型未知
var o = new
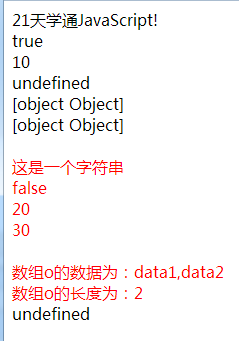
輸出:

js 變量
