js變量、常量
阿新 • • 發佈:2017-11-27
.com itl 賦值 2-2 程序 ext text png 就是
一、js的變量
js的變量需要註意的是聲明提前。意思就是說只要是var聲明的變量,它的聲明都會被提前到程序的最前面來,而值留在原處,例子如下:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Document</title> 5 </head> 6 <body> 7 <script> 8 console.log(a); 9 var a = 100; 10 console.log(a);11 var a = 200; 12 console.log(a); 13 </script> 14 </body> 15 </html>
所謂的聲明提前就是將var a提前到程序的最前面,即在內存中已經有變量a,值系統自動加上了undefind,當讀到第一句代碼console.log(a)的時候,控制臺會輸出undefind,讀到var a = 100時,這時候把a的值undefind變成了100,即下一句輸出a的值的時候就是100,讀到var a = 200時,此時a的值又變成了200,此時輸出a的值即為200;
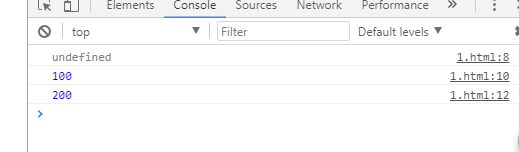
運行結果輸出:

但是,當沒有聲明,直接給變量賦值的時候,這時候如果提前輸出是會報錯的!!!,例如:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Document</title> 5 </head> 6 <body> 7 <script> 8 console.log(a); 9 var a = 100; 10 console.log(a); 11 var a = 200; 12 console.log(a); 13 14console.log(b); 15 b = 500; 16 console.log(b); 17 18 </script> 19 </body> 20 </html>
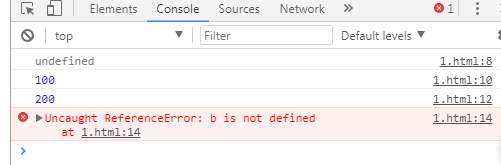
運行後的結果:

js變量、常量
