HTML5基本標簽
阿新 • • 發佈:2017-08-06
標題 htm 路徑 color 設置 之間 默認 bottom 縮進
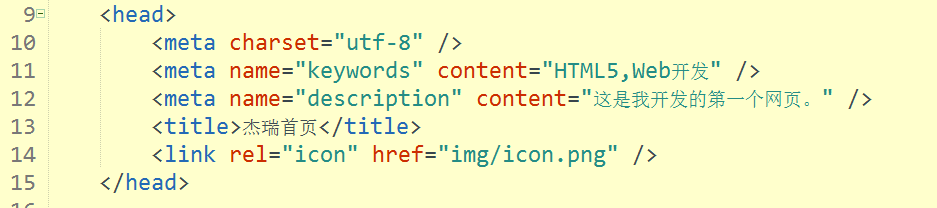
1、<head>標簽
head中主要放關於網頁設置的相關語句。 2、<title>標簽
2、<title>標簽

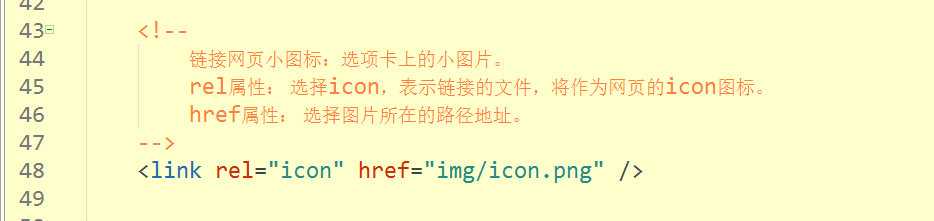
鏈接文件,要有屬性及屬性值
例,鏈接小圖標代碼:
1、設置網頁的字符集編碼格式:
GB2312:國標碼。簡體中文的編碼格式。
GBK:擴展的國標碼。比國標嗎多了更多的編碼格式。
utf-8;萬國碼。可以兼容絕大多數國家的語言。
html4.01之前,聲明字符集編碼的格式:<meta http-equiv="Content-type" content="text![技術分享]() ml; charset=utf-8" />
2、設置網頁關鍵字
<meta name="keywords" content="傑瑞教育,html5,Web開發"/>
ml; charset=utf-8" />
2、設置網頁關鍵字
<meta name="keywords" content="傑瑞教育,html5,Web開發"/>
name="keywords"表示當前語句用於設置網頁關鍵字
content=""表示網頁的關鍵字內容。多個關鍵字之間用英文逗號分隔。
3、設置網頁描述
<meta name="description" content="這是我開發的第一個網頁。"/>
網頁的描述,在搜索引擎中搜索網站時,標題下面的一段文字,就是網頁的描述內容。  三、body部分
三、body部分

HTML標簽,分為“塊級標簽”和“行級標簽”。
【塊級標簽和行級標簽的區別】
1、塊級標簽自動換行,前後隔一行;行級標簽不會自動換行,從左往右一次顯示;
2、塊級標簽的寬度默認是百分之百,行級標簽的寬度由文字內容撐開;
3、塊級標簽可以設置寬度、高度、邊距等屬性,行級標簽不能設置上述屬性。
從寫法上,HTML標簽分為“成對標簽”和“自閉合標簽(空標簽)”
成對標簽:成對出現,有開始標簽,必須有結束標簽,內容包裹在兩個標簽之間。
例如:<h1></h1> <p></p> <title></title>
自閉合標簽/空標簽:只有一個標簽,用/表示標簽的自動閉合(/可以省略)。
例如<hr /><link /><meta />
2、<h>標簽
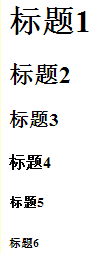
h標簽:標題標簽,默認加粗,數字越小標題越大

 3、<hr/>標簽
3、<hr/>標簽
水平線標簽
4、<br />標簽
換行標簽,在代碼中敲回車,在網頁中並沒有作用。必須使用<br>斷行。
5、<p>標簽

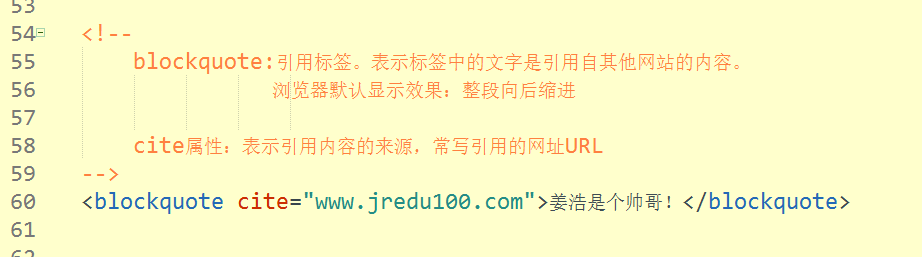
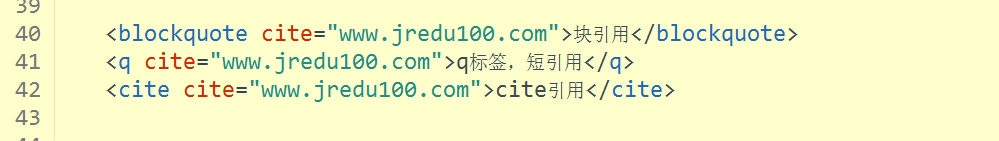
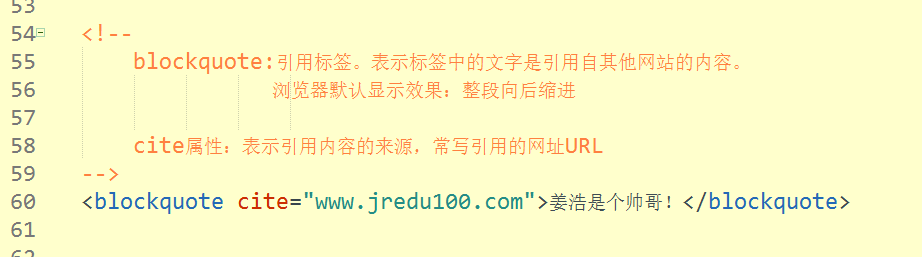
6、<blockquote>標簽

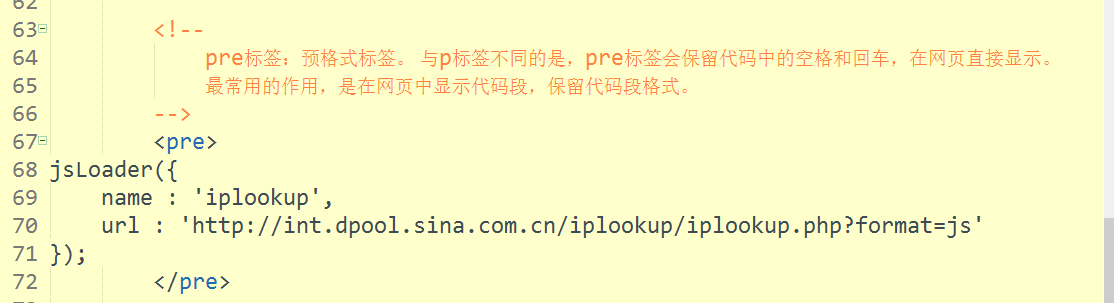
預格式標簽

顯示效果如圖:
2)em和strong都有強調的作用,但是em是傾斜,strong是加粗。而且,strong的強調程度要比em更高。
區別:
① 顯示效果上: blockquote整段縮進、q加引號、cite 傾斜
② 從功能上: blockquote用於引用一整段內容,是塊級標簽。 q用於引用一句話,是行級標簽。 cite常用於引用作品名、書畫名。
[路徑的表示方式]
① 網絡圖片地址。 並不建議使用。
![技術分享]() http://n.sinaimg.cn/fashion/20170725/fVaL-fyiiahz0057431.jpg
http://n.sinaimg.cn/fashion/20170725/fVaL-fyiiahz0057431.jpg
② 可以使用圖片的絕對路徑。但是,嚴禁使用絕對路徑。 因為,絕對路徑使用file://協議,網頁使用http://協議打開無法訪問file://協議的文件。
file:///C:/sunyang.jpg -- 絕對路徑寫法:file:///盤符:/文件路徑
③ 使用相對路徑。 推薦使用的唯一方式。
a. 圖片在當前文件的下一層, “文件夾名/圖片名”
b. 圖片與當前文件在同一層,直接寫"圖片名"
c. 圖片在當前文件的上已成,"../圖片名" 。
註意: 圖片必須包含在項目裏面,不能退出項目根目錄
2). width、height 寬度、高度屬性
3). title:鼠標指上時顯示的文字
4). alt: 圖片無法加載時,顯示的文字。 省略alt,將默認顯示title內容
5). align: 圖片周圍的文字,相對於圖片的排列方式;
top 文字居上 center 文字居中 bottom 文字局底
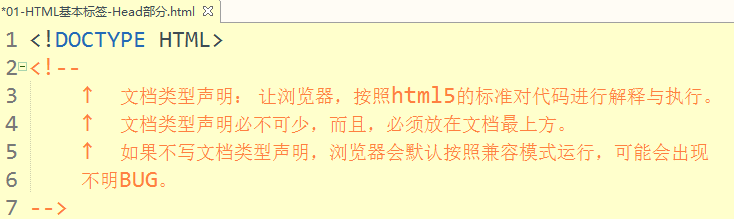
一、HTML5文檔類型說明

二、head部分-基本標簽
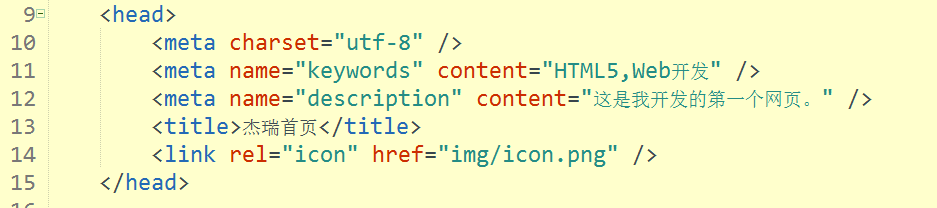
1、<head>標簽
head中主要放關於網頁設置的相關語句。
 2、<title>標簽
2、<title>標簽
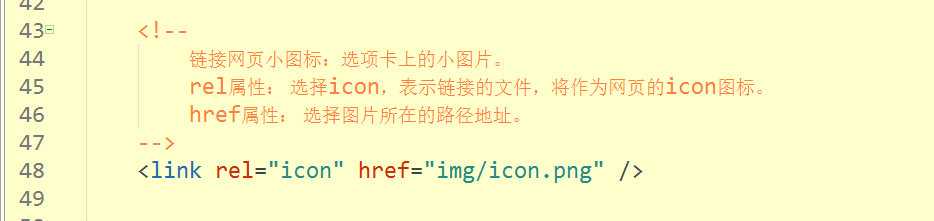
3、<link>標簽
鏈接文件,要有屬性及屬性值
例,鏈接小圖標代碼:

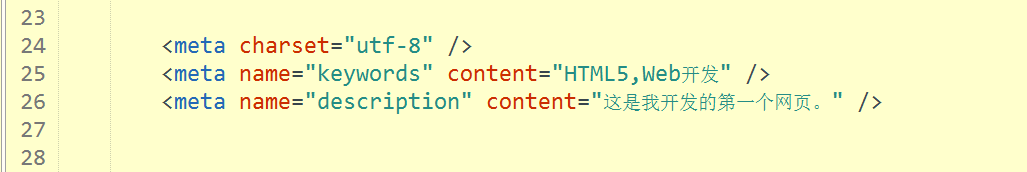
4、<meta>標簽
1、設置網頁的字符集編碼格式:
GB2312:國標碼。簡體中文的編碼格式。
GBK:擴展的國標碼。比國標嗎多了更多的編碼格式。
utf-8;萬國碼。可以兼容絕大多數國家的語言。
html4.01之前,聲明字符集編碼的格式:<meta http-equiv="Content-type" content="text
name="keywords"表示當前語句用於設置網頁關鍵字
content=""表示網頁的關鍵字內容。多個關鍵字之間用英文逗號分隔。
3、設置網頁描述
<meta name="description" content="這是我開發的第一個網頁。"/>
網頁的描述,在搜索引擎中搜索網站時,標題下面的一段文字,就是網頁的描述內容。
 三、body部分
三、body部分

1、<body>標簽
HTML標簽,分為“塊級標簽”和“行級標簽”。
【塊級標簽和行級標簽的區別】
1、塊級標簽自動換行,前後隔一行;行級標簽不會自動換行,從左往右一次顯示;
2、塊級標簽的寬度默認是百分之百,行級標簽的寬度由文字內容撐開;
3、塊級標簽可以設置寬度、高度、邊距等屬性,行級標簽不能設置上述屬性。
從寫法上,HTML標簽分為“成對標簽”和“自閉合標簽(空標簽)”
成對標簽:成對出現,有開始標簽,必須有結束標簽,內容包裹在兩個標簽之間。
例如:<h1></h1> <p></p> <title></title>
自閉合標簽/空標簽:只有一個標簽,用/表示標簽的自動閉合(/可以省略)。
例如<hr /><link /><meta />
2、<h>標簽
h標簽:標題標簽,默認加粗,數字越小標題越大

顯示效果如圖:
 3、<hr/>標簽
3、<hr/>標簽水平線標簽
4、<br />標簽
換行標簽,在代碼中敲回車,在網頁中並沒有作用。必須使用<br>斷行。
5、<p>標簽

6、<blockquote>標簽

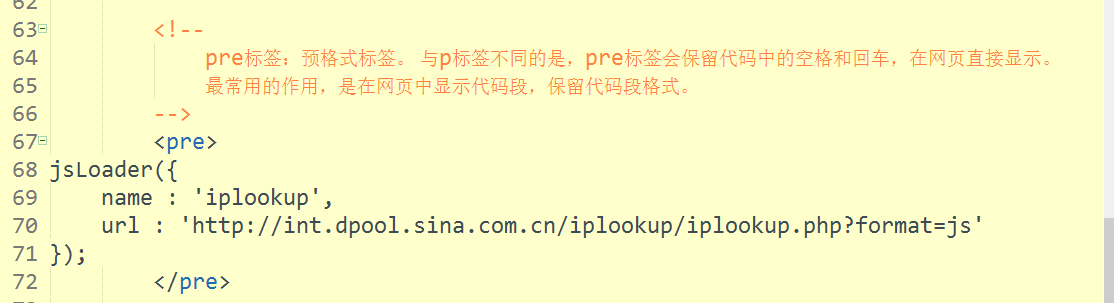
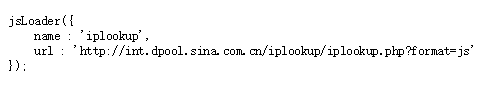
7、<pre>標簽
預格式標簽

顯示效果如圖:

五、基本行級/塊級標簽
常用的行級標簽
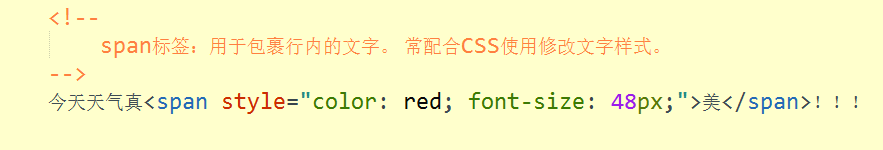
1.span標簽

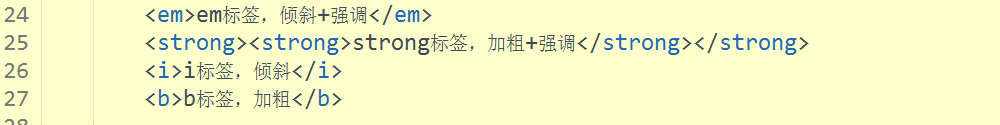
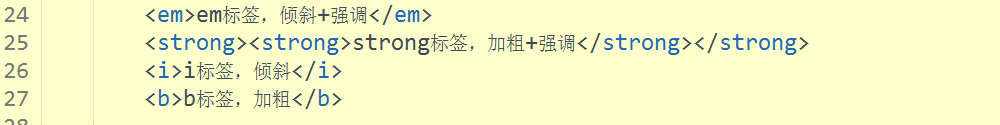
2.[em/i/b 區別]
2)em和strong都有強調的作用,但是em是傾斜,strong是加粗。而且,strong的強調程度要比em更高。

3.常用的引用標簽
常見的引用標簽有:blockquote、q、cite區別:
① 顯示效果上: blockquote整段縮進、q加引號、cite 傾斜
② 從功能上: blockquote用於引用一整段內容,是塊級標簽。 q用於引用一句話,是行級標簽。 cite常用於引用作品名、書畫名。

4.small標簽和big標簽

5.img標簽
1). src屬性:表示圖片所在的路徑。[路徑的表示方式]
① 網絡圖片地址。 並不建議使用。
② 可以使用圖片的絕對路徑。但是,嚴禁使用絕對路徑。 因為,絕對路徑使用file://協議,網頁使用http://協議打開無法訪問file://協議的文件。
file:///C:/sunyang.jpg -- 絕對路徑寫法:file:///盤符:/文件路徑
③ 使用相對路徑。 推薦使用的唯一方式。
a. 圖片在當前文件的下一層, “文件夾名/圖片名”
b. 圖片與當前文件在同一層,直接寫"圖片名"
c. 圖片在當前文件的上已成,"../圖片名" 。
註意: 圖片必須包含在項目裏面,不能退出項目根目錄
2). width、height 寬度、高度屬性
3). title:鼠標指上時顯示的文字
4). alt: 圖片無法加載時,顯示的文字。 省略alt,將默認顯示title內容
5). align: 圖片周圍的文字,相對於圖片的排列方式;
top 文字居上 center 文字居中 bottom 文字局底

6.a標簽
1)超鏈接

2)功能性鏈接

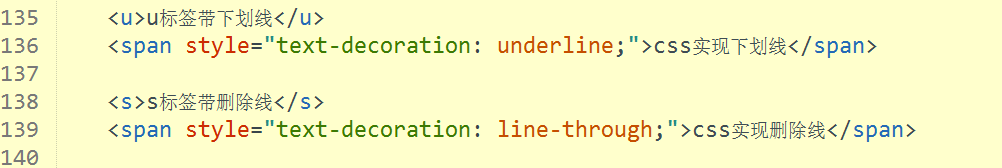
6.其他的一些行級標簽(不重要,了解即可)

塊級標簽
1.h標簽、hr標簽、p標簽、blockquote標簽、pre標簽(前面已說過)
2.列表
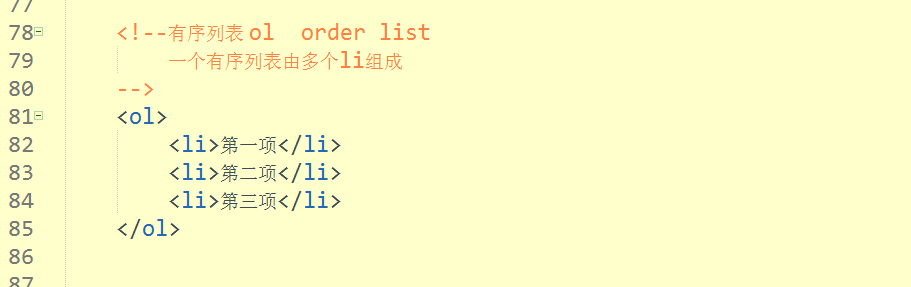
1)有序列表

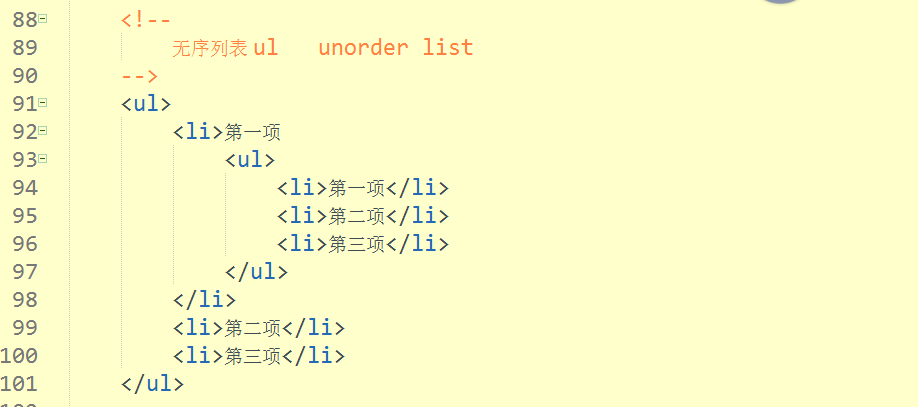
2)無序列表

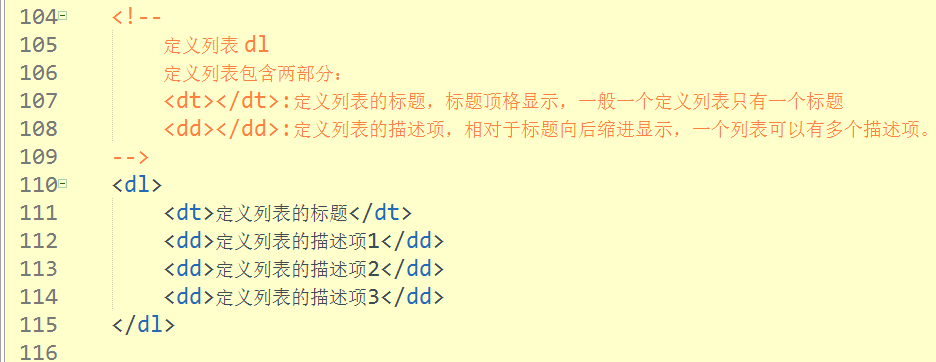
3)定義列表

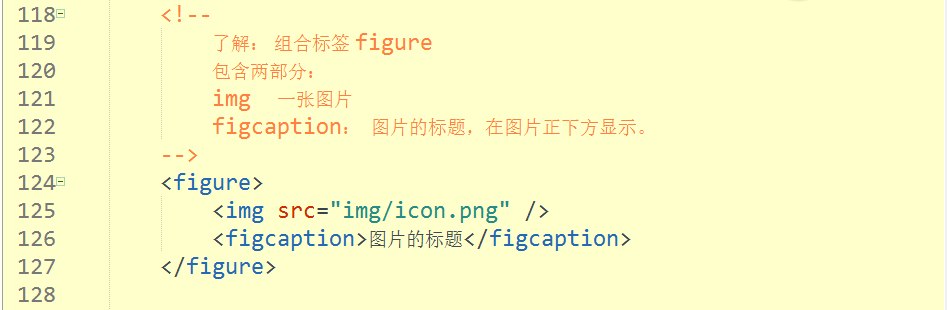
3.組合標簽figure

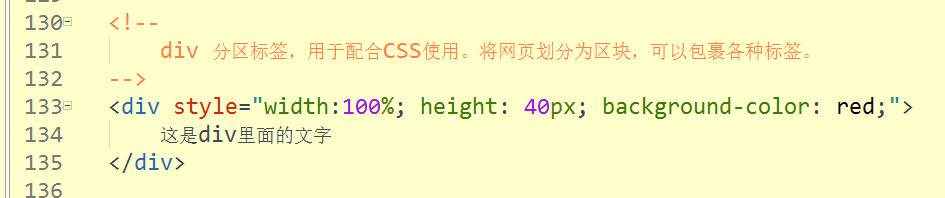
4.div標簽

HTML5基本標簽
