jquery中的動畫
阿新 • • 發佈:2017-08-06
程序員 可見 char padding 事件 res 創建 pla 處理
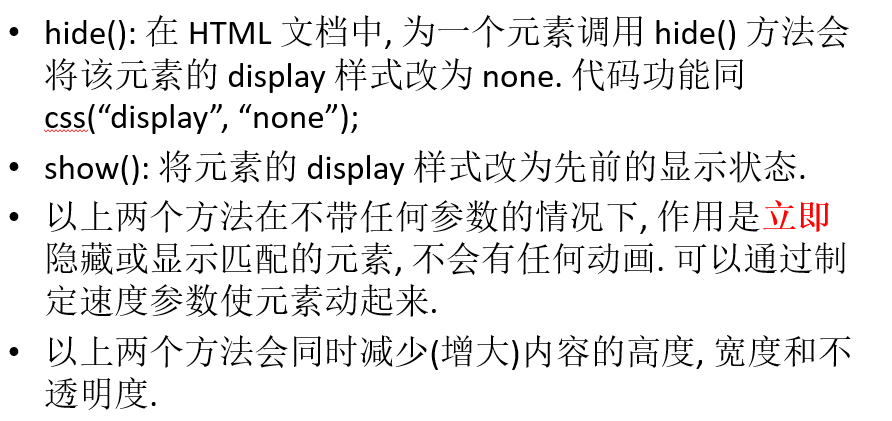
1.隱藏和顯示

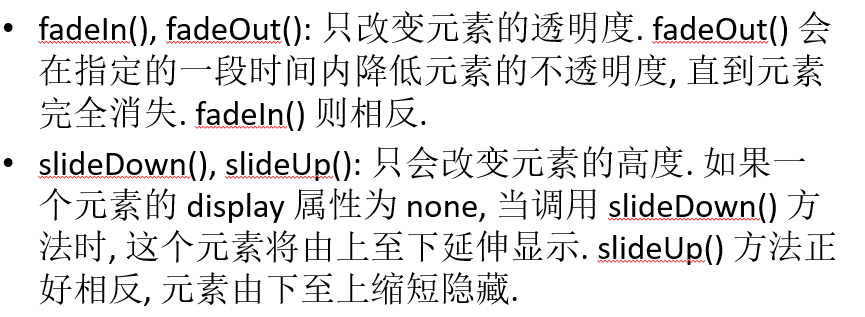
2.透明度與高度

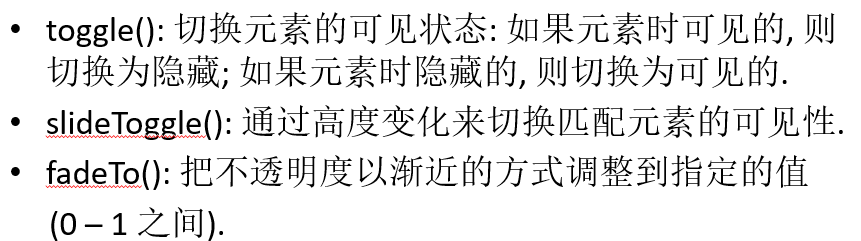
3.可見性

4.程序一(show與hide加入參數實現動畫)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 body{ 12 font-size:13px; 13 line-height: 130%; 14 padding: 60px; 15 } 16 #panel{ 17 width: 300px; 18 border: 1px solid #0050D0; 19 } 20 .head{ 21 padding: 5px; 22 background: #96E555; 23 cursor: pointer; 24 } 25 .content{ 26 padding: 10px; 27 text-indent: 2em; 28 border-top: 1px solid #0050D0; 29 display: block; 30 display: none; 31 } 32 .highlight{ 33 background: #FF3300 34 } 35 </style> 36 <script type="text/javascript" src="jquery-1.7.2.js"></script> 37 <script type="text/javascript"> 38 $(function(){ 39 //show與hide 40 $(".head").toggle(function(){ 41 $(".content").show(1000); 42 },function(){ 43 $(".content").hide(1000); 44 }) 45 }) 46 </script> 47 </head> 48 <body> 49 <div id="panel"> 50 <h5 class="head">什麽是jQuery?</h5> 51 <div class="content"> 52 jQuery是繼Prototype之後又一個優秀的JavaScript庫,它是一個由John Resig創建於2006年1月的開源項目。jQuery憑借簡潔的語法和跨平臺的兼容性,極大地簡化了JavaScript開發人員遍歷HTML文檔、操作DOM、處理事件、執行動畫和開發Ajax。它獨特而又優雅的代碼風格改變了JavaScript程序員的設計思路和編寫程序的方式。 53 </div> 54 </div> 55 </body> 56 </html>
5.程序二(只改變高度slideDown,slideUp)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 body { 12 font-size:13px; 13 line-height: 130%; 14 padding: 60px; 15 } 16 #panel{ 17 width: 300px; 18 border: 1px solid #0050D0; 19 } 20 .head{ 21 padding: 5px; 22 background: #96E555; 23 cursor: pointer; 24 } 25 .content{ 26 padding: 10px; 27 text-indent: 2em; 28 border-top: 1px solid #0050D0; 29 display: block; 30 display: none; 31 } 32 .highlight{ 33 background: #FF3300 34 } 35 </style> 36 <script type="text/javascript" src="jquery-1.7.2.js"></script> 37 <script type="text/javascript"> 38 $(function(){ 39 //slideDown與slideUp 40 $(".head").toggle(function(){ 41 $(".content").slideDown(1000); 42 },function(){ 43 $(".content").slideUp(1000); 44 }) 45 }) 46 </script> 47 </head> 48 <body> 49 <div id="panel"> 50 <h5 class="head">什麽是jQuery?</h5> 51 <div class="content"> 52 jQuery是繼Prototype之後又一個優秀的JavaScript庫,它是一個由John Resig創建於2006年1月的開源項目。jQuery憑借簡潔的語法和跨平臺的兼容性,極大地簡化了JavaScript開發人員遍歷HTML文檔、操作DOM、處理事件、執行動畫和開發Ajax。它獨特而又優雅的代碼風格改變了JavaScript程序員的設計思路和編寫程序的方式。 53 </div> 54 </div> 55 </body> 56 </html>
6.程序三(只改變透明度fadeIn,fadeOut)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 body { 12 font-size:13px; 13 line-height: 130%; 14 padding: 60px; 15 } 16 #panel{ 17 width: 300px; 18 border: 1px solid #0050D0; 19 } 20 .head{ 21 padding: 5px; 22 background: #96E555; 23 cursor: pointer; 24 } 25 .content{ 26 padding: 10px; 27 text-indent: 2em; 28 border-top: 1px solid #0050D0; 29 display: block; 30 display: none; 31 } 32 .highlight{ 33 background: #FF3300 34 } 35 </style> 36 <script type="text/javascript" src="jquery-1.7.2.js"></script> 37 <script type="text/javascript"> 38 $(function(){ 39 //slideDown與slideUp 40 $(".head").toggle(function(){ 41 $(".content").fadeIn(1000); 42 },function(){ 43 $(".content").fadeOut(1000); 44 }) 45 }) 46 </script> 47 </head> 48 <body> 49 <div id="panel"> 50 <h5 class="head">什麽是jQuery?</h5> 51 <div class="content"> 52 jQuery是繼Prototype之後又一個優秀的JavaScript庫,它是一個由John Resig創建於2006年1月的開源項目。jQuery憑借簡潔的語法和跨平臺的兼容性,極大地簡化了JavaScript開發人員遍歷HTML文檔、操作DOM、處理事件、執行動畫和開發Ajax。它獨特而又優雅的代碼風格改變了JavaScript程序員的設計思路和編寫程序的方式。 53 </div> 54 </div> 55 </body> 56 </html>
8.程序四(可見性的切換)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 body { 12 font-size:13px; 13 line-height: 130%; 14 padding: 60px; 15 } 16 #panel{ 17 width: 300px; 18 border: 1px solid #0050D0; 19 } 20 .head{ 21 padding: 5px; 22 background: #96E555; 23 cursor: pointer; 24 } 25 .content{ 26 padding: 10px; 27 text-indent: 2em; 28 border-top: 1px solid #0050D0; 29 display: block; 30 display: none; 31 } 32 .highlight{ 33 background: #FF3300 34 } 35 </style> 36 <script type="text/javascript" src="jquery-1.7.2.js"></script> 37 <script type="text/javascript"> 38 //toggle() 可以切換元素的可見狀態 39 /* 40 $(function(){ 41 $(".head").click(function(){ 42 $(".content").toggle(); 43 }) 44 45 }) 46 */ 47 48 //slideToggle(): 通過高度變化來切換匹配元素的可見性 49 /* 50 $(function(){ 51 $(".head").click(function(){ 52 $(".content").slideToggle(); 53 }) 54 }) 55 */ 56 57 //fadeToggle(): 通過透明度來切換元素的可見性. 58 /* 59 $(function(){ 60 $(".head").click(function(){ 61 $(".content").fadeToggle(); 62 }) 63 }) 64 */ 65 66 //fadeTo(): 把不透明度以漸近的方式調整到指定的值 (0 – 1 之間). 67 68 $(function(){ 69 $(".content").show(); 70 $(".head").click(function(){ 71 $(".content").fadeTo("slow",0.3); 72 }) 73 }) 74 </script> 75 </head> 76 <body> 77 <div id="panel"> 78 <h5 class="head">什麽是jQuery?</h5> 79 <div class="content"> 80 jQuery是繼Prototype之後又一個優秀的JavaScript庫,它是一個由John Resig創建於2006年1月的開源項目。jQuery憑借簡潔的語法和跨平臺的兼容性,極大地簡化了JavaScript開發人員遍歷HTML文檔、操作DOM、處理事件、執行動畫和開發Ajax。它獨特而又優雅的代碼風格改變了JavaScript程序員的設計思路和編寫程序的方式。 81 </div> 82 </div> 83 </body> 84 </html>
jquery中的動畫
