復合控件
1、CheckBox(在網頁中被編譯成 <input type="checkbox">)
<asp:CheckBox ID="CheckBox1" runat="server" / Text="呵呵">(CheckBox中有text屬性,“呵呵”在網頁中被編譯成“<label for="CheckBox1">呵呵</label>”)
取值:
if(CheckBox1.Checked)
{
label1.text = CheckBox1.text;
}
2、CheckBoxList
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem Value="N001">漢族</asp:ListItem>
</asp:CheckBoxList>
在網頁中被編譯為:
| <table id="CheckBoxList1"> | |
| <tr> | |
| <td><input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" value="N001" /><label for="CheckBoxList1_0">漢族</label></td> | |
| </tr> | |
| </table> |
效果如下圖

取值:
*** 當CheckBoxList沒有選中任何數據時取值會報錯,所以要在取值時進行判斷。
單選——if(CheckBoxList.SelectedItem!=null || CheckBoxList.SelectedIndex!=-1) label1.Text = CheckBoxList.SelectedItem.Value/Text; (多選的話只會獲取選項中最小的值)
多選——
if(CheckBoxList.SelectedItem!=null || CheckBoxList.SelectedIndex!=-1)
{
string s = " ";
foreach(ListItem li in CheckBoxList1.Items)
{
if(li.Selected) s+=li.Value+",";
}
label1.text = s;

首次加載(通過地址欄、快捷鍵刷新)
響應回發(通過頁面的控件導致頁面刷新)
綁定數據庫進行選中操作時會觸發響應回發事件,所以要添加判斷:
if(IsPostBack==false){ } (事件委托一定不能放進IsPostBack中)
有默認選中項:
foreach (Users u in ulist)
{
ListItem li = new ListItem(u.NickName, u.UserName);
if (u.UserName == "xiaohua" || u.UserName == "wangwu")
li.Selected = true;
CheckBoxList1.Items.Add(li);
}
無默認選中項:
CheckBoxList1.DataSource = ulist;
CheckBoxList1.DataTextField = "NickName";
CheckBoxList1.DataValueField = "Ucode";
CheckBoxList1.DataBind();
*** RepeatDirection 屬性用於設置或返回 CheckBoxList 中的項目垂直顯示還是水平顯示。
*** RepeatDirection="Horizontal" 水平
*** RepeatDirection="Vertical" 垂直
*** RepeatColumns 屬性用於獲取或設置當顯示單選按鈕列表時所用的列數。
*** RepeatColumns="數字"
3、radiobutton - radiobuttonlist
在網頁中同樣被編譯成<table></table>,取值與checkboxlist相同。
4、select - dropdownlist


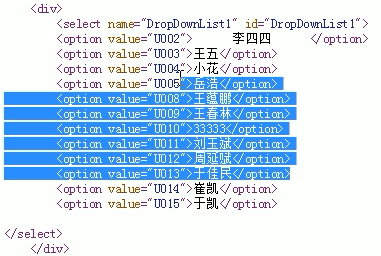
在網頁中被編譯為<option></option>.
<select multiple="multiple">
<option></option>
<option></option>
<option></option>
<option></option>
</select>
*** multiple意為展示多行,如下圖

*** selectmode—multiple意為“多選“
*** AutoPostBack
屬性用於設置或返回當用戶在 TextBox 控件中按 Enter 或 Tab 鍵時,是否發生自動回傳到服務器的操作。
如果把該屬性設置為 TRUE,則啟用自動回傳,否則為 FALSE。默認是 FALSE。
復合控件
