四、什麽是vuex
阿新 • • 發佈:2017-08-07
使用 dex 簡單的 關於 ima 也有 r.js http 有一點 一、關於vuex剛開始學習的時候對於裏面的很多名詞有很陌生。很難接受這個定義,下面這個鏈接很好很簡單通俗的解釋了什麽是vuex
我喜歡的vuex網址:https://zhuanlan.zhihu.com/p/24357762
二、vuex主要是vue用來存儲數據的,它可以有效的實現更改數據時有使用vue頁面的數據實時更新,但是它有一個很大的缺點,就是因為vue是單頁應用所以當頁面刷新時vuex的數據隨之也被清空了,如何實現頁面被刷新而數據沒有被清空呢?
在講述之前你首先需要了解vuex的基本概念和使用方式,這裏不再贅述,因為網上有很多資料,vue的官網也有很詳細的說明。使用的時候有一點要記住:action,mutation,getter都必須是函數 
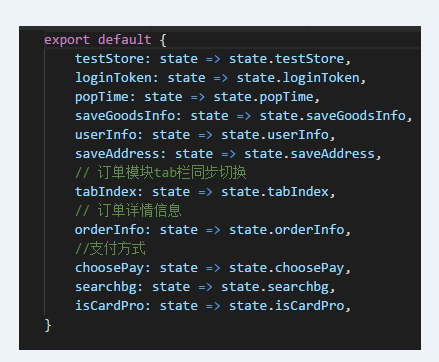
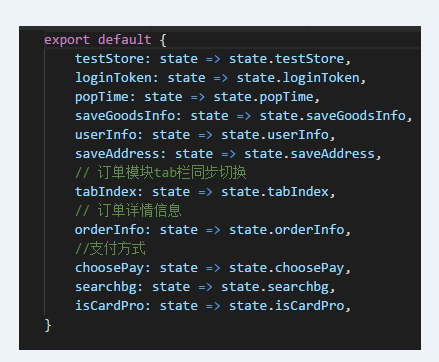
 2、getter.js 獨立出來的vuex獲取數據的文件,格式如下:
2、getter.js 獨立出來的vuex獲取數據的文件,格式如下:







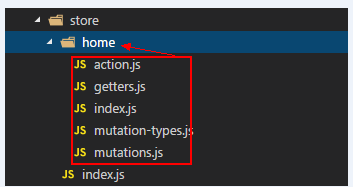
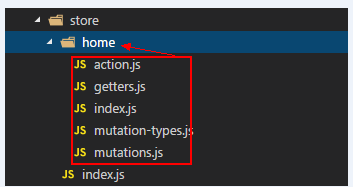
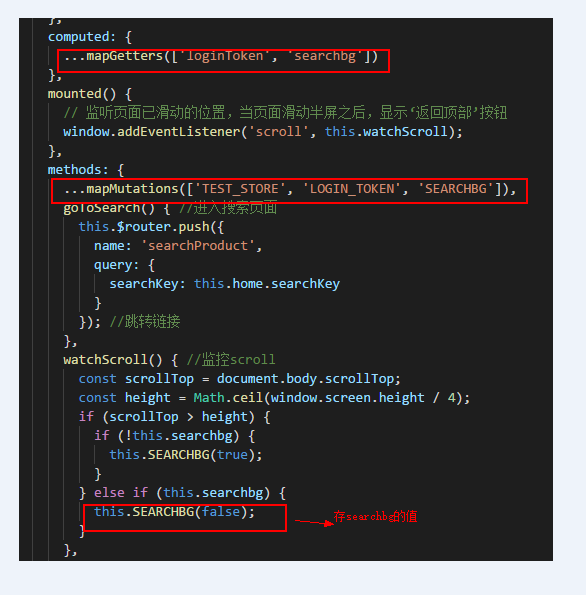
從上圖中可以清晰的看到vuex的結構,首先簡單的說一下各個文件的意義: 1、action.js 獨立出來vuex處理數據的文件,格式如下:
 2、getter.js 獨立出來的vuex獲取數據的文件,格式如下:
2、getter.js 獨立出來的vuex獲取數據的文件,格式如下:

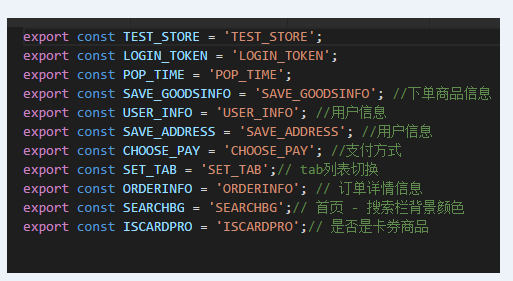
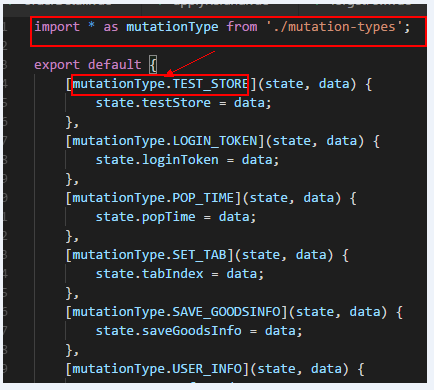
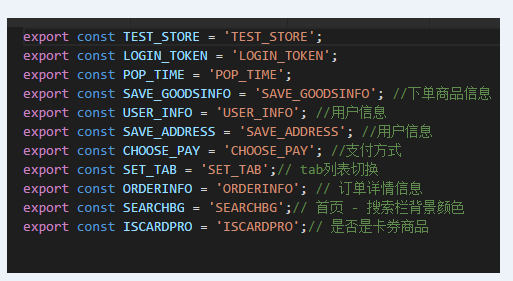
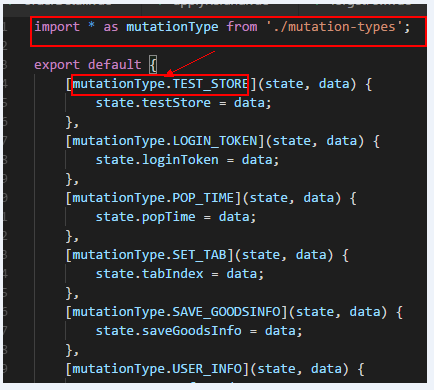
3、 mutation-types.js 獨立出來的vuex更改數據和存儲數據的文件,此文件是mutation的參數申明文件,格式如下:

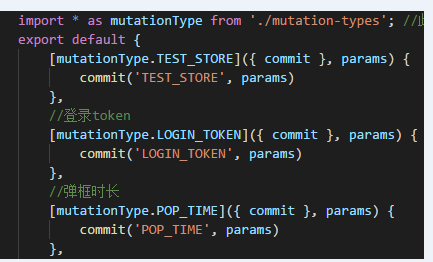
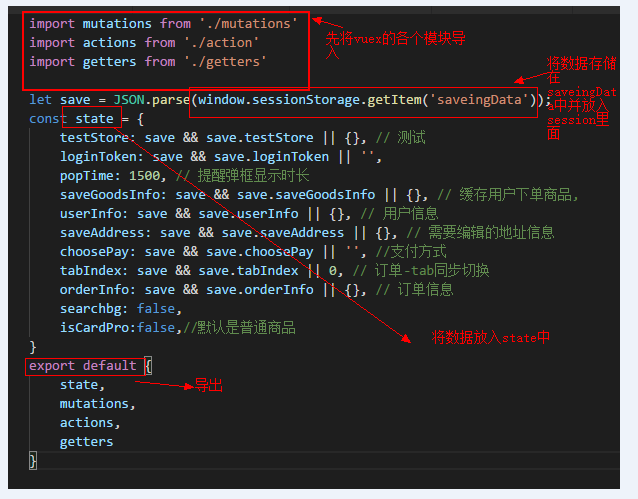
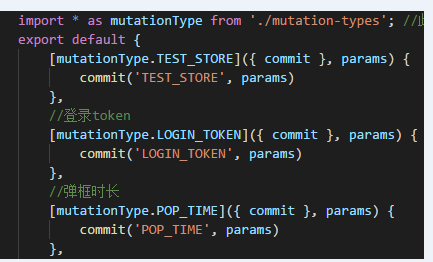
4、mutations.js 獨立出來是mutation文件,在這裏處理更改和存儲數據,將mutation-types在此處導入,格式如下:

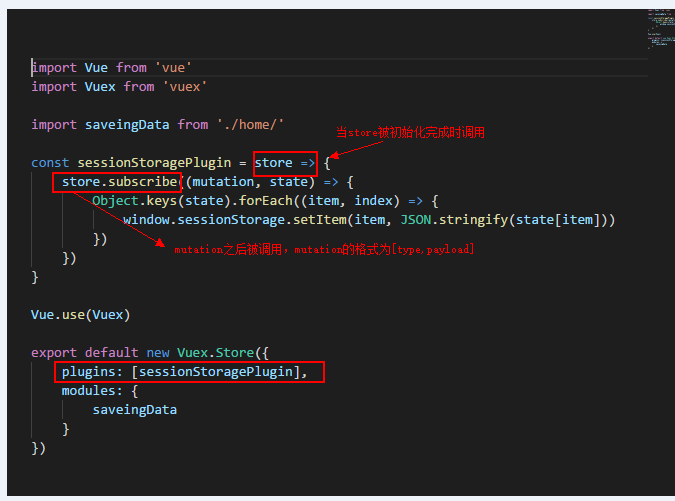
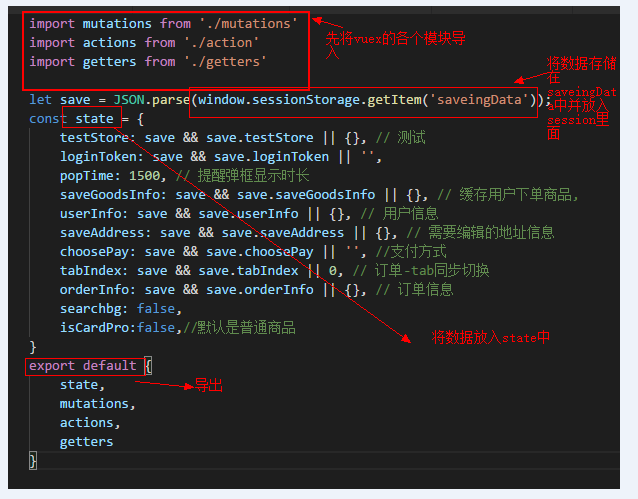
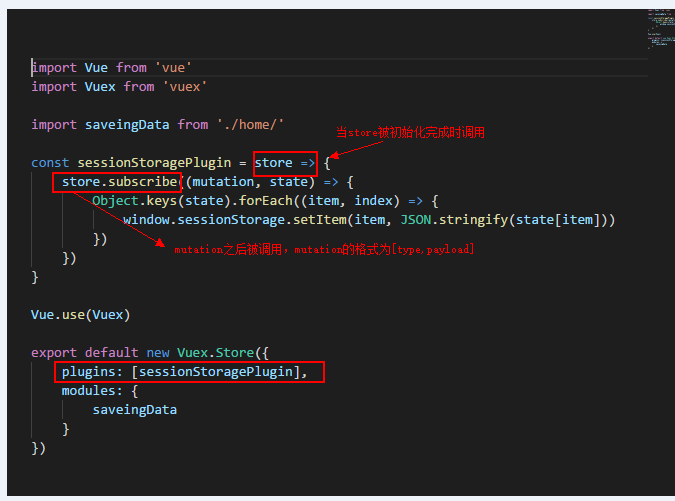
5、大boss上場啦,接下來就要說封裝的關鍵點,index.js,先丟代碼:


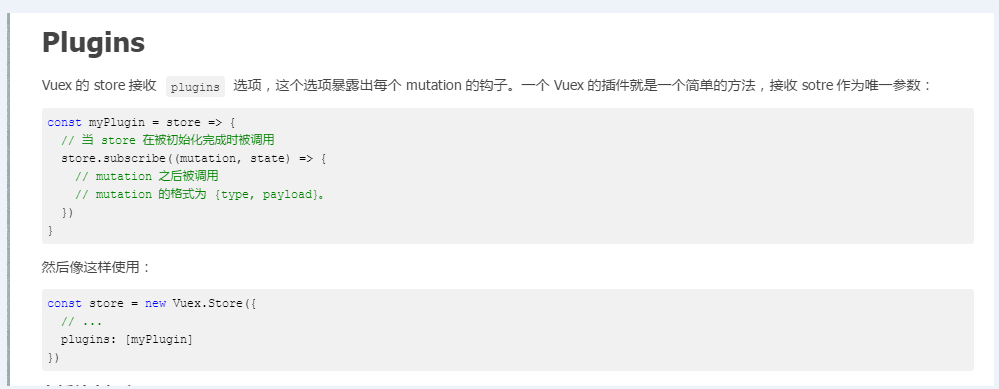
這裏借用官方文檔中對plugin進行說明,如下圖:


四、什麽是vuex
