echarts2.*版本tree樹圖點擊節點加載數據(或點擊節點收縮)實現參考
阿新 • • 發佈:2017-08-08
節點 tree echarts
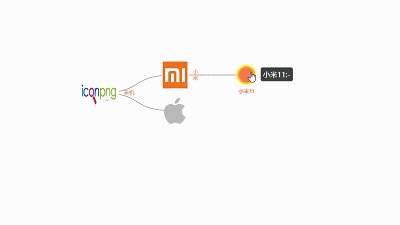
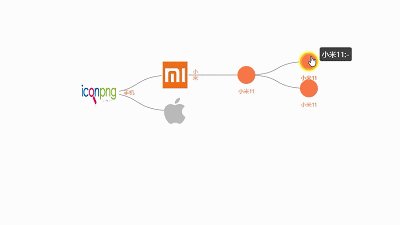
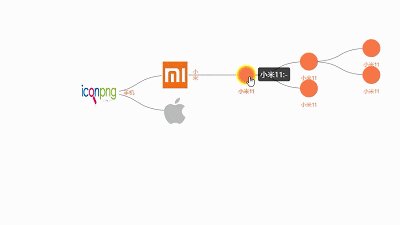
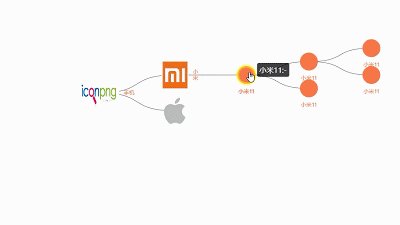
自上一篇說明的點擊節點更換節點圖標後,發現網上有許多關於點擊節點加載數據(或點擊收縮節點)的問題,一直沒看到滿意的解答。現在在上一篇的基礎上做出如下實現:點擊節點動態加載/收縮子節點。
廢話不多說,代碼貼出來,簡單易懂:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echarts demo</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
var chart;
require.config({
paths: {
echarts: ‘http://echarts.baidu.com/build/dist‘
}
});
require([‘echarts‘, ‘echarts/chart/tree‘], function(ec) {
chart = ec.init($("#main")[0]);
chart.setOption(option);
var ecConfig = require(‘echarts/config‘);
chart.on(ecConfig.EVENT.CLICK, clickFun2);
})
var option = {
tooltip: {
trigger: ‘item‘,
formatter: ‘{b}:{c}‘,
hideDelay: 0
},
series: [{
name: ‘樹圖‘,
type: ‘tree‘,
orient: ‘horizontal‘, // vertical horizontal
rootLocation: { x: ‘10%‘, y: ‘60%‘ }, // 根節點位置 {x: ‘center‘,y: 10}
nodePadding: 20, //智能定義全局最小節點間距,不能定義層級節點間距,有點搓。
symbol: ‘circle‘,
symbolSize: 40,
roam: true,
data: [{
name: ‘手機‘,
value: 6,
symbolSize: [90, 70],
cusField: ‘category‘,
symbol: ‘image://http://www.iconpng.com/png/ecommerce-business/iphone.png‘,
itemStyle: {
normal: {
label: {
show: true,
position: ‘right‘,
formatter: ‘{b}‘
}
}
},
children: [{
name: ‘小\n米‘, //由於label的formatter存在bug,所以無法通過html進行格式化,如果要換行要用\n
value: 4,
symbol: ‘image://http://pic.58pic.com/58pic/12/36/51/66d58PICMUV.jpg‘,
symbolSize: [60, 60],
cusField: ‘product‘,
children: [{
name: ‘小米11‘,
symbol: ‘circle‘,
cusField: ‘product‘, //自定義屬性,演示用,實際開發中可以在後臺建模產生series整個data時增加而外屬性以供使用
itemStyle: {
normal: {
label: {
show: true,
position: ‘bottom‘,
formatter: ‘{b}--->>>‘
}
}
}
}],
itemStyle: {
normal: {
label: {
show: true,
position: ‘right‘,
formatter: ‘{b}--->>>‘ //有bug,formatter不起作用,這個bug看網友求助已經很久了,但是後面更新的版本一直沒有解決
}
}
}
},
{
name: ‘蘋果‘,
symbol: ‘image://http://www.viastreaming.com/images/apple_logo2.png‘,
symbolSize: [60, 60],
cusField: ‘product‘,
itemStyle: {
normal: {
label: {
show: false
}
}
},
value: 4
}
]
}]
}]
};
var mockData1 = {"name":"小米11","symbol":"circle","cusField":"product","itemStyle":{"normal":{"label":{"show":true,"position":"right"}}}};
var mockData2 = {"name":"小米22","symbol":"circle","cusField":"product","itemStyle":{"normal":{"label":{"show":true,"position":"right"}}}};
//簡單使用,點擊加載一個節點
function clickFun(param) {
console.log(JSON.stringify(param));
if(param.data.children)
param.data.children.push(mockData1);
else
param.data.children = [mockData1,mockData2];
// console.log(param);
chart.refresh(); //一定要refresh,否則不起作用
}
//關鍵點!
//顯示的圖片是否有子節點以及是否收縮了建議用不同的symbol圖片(不直接使用的圖片預加載過來)
function clickFun2(param) {
// console.log(JSON.stringify(param));
if(!(param.data.children && param.data.children.length > 0)) {
console.log(‘open‘);
if(param.data.children_bak) {
param.data.children = param.data.children_bak;
}
else {
param.data.children = param.data.children ? param.data.children : [deepCopy(mockData1),deepCopy(mockData2)]; //加載數據,此處用測試數據
}
} else {
console.log(‘close‘);
param.data.children_bak = param.data.children;
param.data.children = []; //root節點會在refresh時讀children的length
}
console.log(param);
chart.refresh(); //一定要refresh,否則不起作用
}
function deepCopy(p, c) {
var c = c || {};
for (var i in p) {
if (typeof p[i] === ‘object‘) {
c[i] = (p[i].constructor === Array) ? [] : {};
deepCopy(p[i], c[i]);
} else {
c[i] = p[i];
}
}
return c;
}
</script>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="height:400px"></div>
</body>
</html>
本文出自 “11085961” 博客,請務必保留此出處http://11095961.blog.51cto.com/11085961/1954277
echarts2.*版本tree樹圖點擊節點加載數據(或點擊節點收縮)實現參考
