vue指令v-html示例解析
更新元素的innerHTML,不會作為vue模板編譯,可用組件來代替。
在網站上動態渲染任意 HTML 是非常危險的,因為容易導致 xss攻擊。只在可信內容上使用 v-html,永不用在用戶提交的內容上。
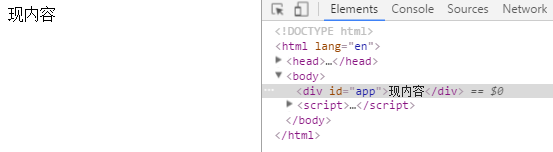
1 <div id="app" v-html="msg">原內容</div> 2 <script> 3 var app = new Vue({ 4 el:‘#app‘, 5 data:{ 6 msg:‘現內容‘ 7 } 8 }) 9 </script>
輸出內容:

vue指令v-html示例解析
相關推薦
vue指令v-html示例解析
pan 元素 ner lan 模板 輸出內容 div bsp target 更新元素的innerHTML,不會作為vue模板編譯,可用組件來代替。 在網站上動態渲染任意 HTML 是非常危險的,因為容易導致 xss攻擊。只在可信內容上使用 v-html,永不用在用戶提交的內
vue指令v-else示例解析
ren render span true 元素 rip class pan 如果 為 v-if 或者 v-else-if 添加 “else 塊”。 1 <div id="app"> 2 <p v-if="isRender">isRender
vue指令v-html中使用過濾器filters功能
Vue 2.0 不再支援在 v-html 中使用過濾器 解決方法: 1:全域性方法(推薦) 2:computed 屬性 3
vue指令v-else-if示例解析
表示 data pan 示例 解析 cnblogs new blog 內容 表示 v-if 的 “else if 塊”。可以鏈式調用。 1 <div id="app"> 2 <p v-if="isRender">isRender is tr
Vue-指令 v-text v-html v-model v-bind
1.v-text <div id="app"> <span v-text="msg"></span> </div> var app=new Vue({ el: "#app", data:{ msg: 'Hello Wrold
Vue.js入門-內建指令v-html
詳細: 更新元素的 innerHTML 。注意:內容按普通 HTML 插入 - 不會作為 Vue 模板進行編譯 。如果試圖使用 v-html 組合模板,可以重新考慮是否通過使用元件來替代。 例項:
angular類似於vue的v-html的用法
<script> Angular將字符串輸出為HTML字符串vue:<div v-html=""newData.Contents"></div>anuglar:<div [innerHTML]="newData.Con
Vue為v-html中標簽添加CSS樣式
true urn 原因 樣式 scope 導致 -html ont 屬性 在最近的vue項目中遇到的問題:v-html渲染的富文本,無法在樣式表中修改樣式; <template> <div class="msgHtmlBox" v-html=
Vue指令v-once
正常情況下,如果改變data裡面的屬性值,屬性值會發生統一改變。程式碼如下: <div id="app"> <h1>{{name}}</h1> <p>
Vue指令v-for之遍歷陣列,json物件的幾種方式
定義資料: <script> new Vue({ el:"#test", data:{
vue中v-html渲染的後臺返回程式碼新增樣式
vue中v-html渲染的標籤不能直接寫css樣式,因為v-html 的內容設定帶作用域的 CSS,所以不能直接寫 <style lang="scss" scoped> //如果把scoped去掉,直接寫樣式是可以,但這樣會很危險,也不提議 可以在生命週期鉤子函式裡面
Vue 指令v-bind和v-on
Vue2 指令v-bind和v-on 從這篇文章開始,總結一下Vue中的指令。這篇文章總結v-bind和v-on指令。 (1)v-bind v-bind的基本用法是動態更新HTML元素上的屬性,如id,class,href,src等。 下面以class為例: 1.v-bind
vue指令v-model(雙向資料繫結)自動收集資料
前言:表單提交資料在網站頁面中是十分常見的,而這個表單資料的獲取在原生寫法甚至於JQ都是比較麻煩的(首先需要獲取DOM,然後獲取值)。 但是,在vue的專案環境下,表單資料的收集又該怎麼辦呢?(這種自己寫input元素的方法在實際專案中是不常用的哈,因為一般我們都會用一個UI庫,方便而快捷!
vue指令:v-bind,v-for,v-model,v-on,v-cloak,v-once
v-bind 用法 1.動態地繫結一個或多個特性,或一個元件 prop 到表示式。 2.在繫結 class CSS樣式或 style 特性時,支援其它型別的值。 3.在繫結 prop 時,prop 必須在子元件中宣告。可以用修飾符指定不同的繫結型別。 4.沒有引
三種方式解決vue中v-html元素中標籤樣式
當我們引入第三方元件或載入html元素時,想修改下樣式,就可以用以下三種方式: 一.去掉<style scoped>中的scoped 這個方法不建議使用,會改變佈局 二.定義兩個style標籤,一個含有scoped屬性,一個不含有scoped屬性 使用方法為 <
vue中v-html中標籤新增CSS樣式
在Vue元件中,我們可以使用<style scoped>標籤來新增針對該元件的CSS樣式。 <template> <div class="foo"> <div v-html="myHtml"></
vue.js響應式原理解析與實現—實現v-model與{{}}指令
只需要 spl foreach 形式 pen for 元素節點 目標 @param 離線瀏覽器軟件 服務器遠程連接 1、可多站同時下載、多站同時扒 2、可單頁扒 3、可自定義, 重寫JS\圖片\CSS路徑 4、執行全站下載後,會下載到本程序根目錄下的html文件夾下。
Vue指令中的v-html和v-text
vue預設會把資料當成一個字串進行分析,而不會對其中的dom節點進行分析。採用v-html可以讓vue對dom的節點進行分析,如果要求不對dom節點進行分析的,可以採用v-text,或者什麼也不寫 程式碼如下: <div id="app"> <p>{{htm
[vue] v-html指令
v-html指令 轉自:https://cn.vuejs.org/v2/api/#v-html 預期:string 詳細 更新元素的innerHTML。注意:內容按普通HTML插入 - 不會作為Vue模板進行編譯。如果試圖使用v-html組合模板,可以重新考慮是否通過使
vue指令之v-bind
https src new vue methods box aid bsp pre v-bind指令用於綁定元素的屬性 <img v-bind:src="url" /> 簡寫形式 <img :src="url" /> new Vue({ e
