Vue指令v-once
阿新 • • 發佈:2018-11-13
正常情況下,如果改變data裡面的屬性值,屬性值會發生統一改變。程式碼如下:
<div id="app"> <h1>{{name}}</h1> <p>{{sayName()}}</p> </div> <script> var vm=new Vue({ el:'#app', data:{ name:"這是第一次的值" }, methods:{ sayName:function(){ this.name="這是第二次的值"; return this.name; } } }) </script>
執行結果如下:
但是有的時候,我們希望當資料發生改變時,某些插值處的值不會發生改變,就要使用到v-once。v-once只進行一次性的插值,隨後資料發生改變時,插值處的內容不會發生改變,程式碼如下:
<div id="app"> <h1 v-once>{{name}}</h1> <p>{{sayName()}} </p> </div> <script> var vm=new Vue({ el:'#app', data:{ name:"這是第一次的值" }, methods:{ sayName:function(){ this.name="這是第二次的值"; return this.name; } } }) </script>
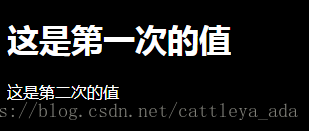
執行結果如下: