npm 安裝vue-cli
TIP:win10下安裝,使用管理員身份進行,否則會有權限限制。
1,安裝完成node,node有自帶的npm,可以直接在cmd中,找到nodeJs安裝的路徑下,進行命令行全局安裝vue-cli。(npm install --global vue-cli)
----想安裝速度快點,可以使用淘寶鏡像如下
----通過config命令 npm config set registry https://registry.npm.taobao.org
npm info underscore(如果上面配置正確這個命令會有字符串response)

2,安裝後,檢查是否安裝成功(顯示版本則安裝成功)。(vue -V)

3,使用vue建一個項目名叫“my-project”。(vue init webpack my-project)
----註:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比較復雜專業的項目,他的配置並不全放在根目錄下的 webpack.config.js 中。
----webpack-simple 相對簡單的,它根目錄下才有個 webpack.config.js。

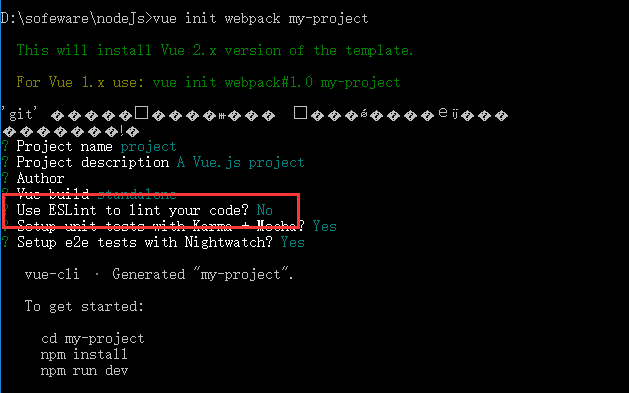
4,註意:項目建立過程中,有如下選擇,選擇NO。(該選項為使用ESLint規範你的代碼,一個空格錯誤都將報錯,不開啟,可以避免不必要的麻煩)
----ESLint規範建議開啟,加強代碼規範

5,建立項目後,安裝項目依賴npm install

6,安裝成功,項目目錄下多出一個node_modules文件夾

7,進入項目目錄文件夾(my-project)中,就可以使用vue進行開發啦

8,使用npm run dev,便可以打開本地服務器實時查看效果(localhost:8080)

9,初始效果

10,退出監聽,可以直接Ctrl+C,選擇Y。

npm 安裝vue-cli
