vue中如何安裝vue-cli
如果你之前已經安裝過vue-cli,現在想解除安裝vue-cli並且安裝最新版。那麼如何在命令列視窗中刪除已經安裝的vue-cli專案?
npm uninstall vue-cli -g
現在開始安裝vue-cli啦!
首先npm install -g @vue/cli
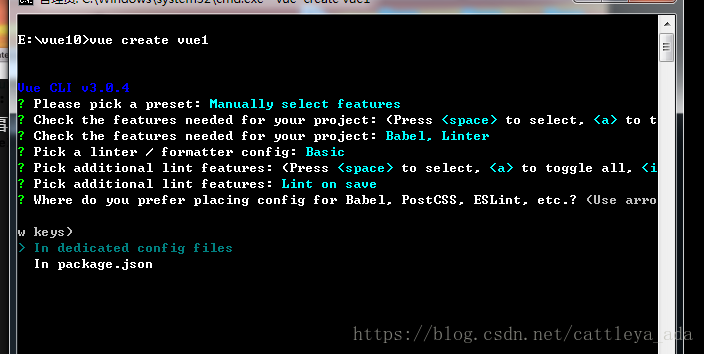
接著vue create vue1 建立一個vue專案(這裡vue1是專案名),提示想要使用什麼樣的工具,可以自定義,eslint(程式碼規範)
vue create 專案名字
注意:專案名字必須小寫
這時候,可以按上下方向鍵進行選擇,我們選擇Manually select features來自定義一下->回車
這時候,可以通過空格鍵否選中或者取消。我們這裡已經選好,然後直接回車,出現程式碼規範要求如圖:
我們選擇直接回車,只是一個錯誤而已,
直接回車
這裡意思是每個配置都成生一個配置檔案還是直接寫在package.json裡面
我們選第一個,直接生成配置檔案,->回車
你會把剛才的選擇都作為一個特性儲存一下麼?我們輸入no
在命令列視窗輸入:vue ui 代表使用圖形化專案來管理我們的vue專案
相關推薦
vue中的vue-cli
col 1.0 style src sta com webpack 大型項目 dem 在前面的學習過程中我相信你們已經對vue有了一定的了解,現在我們來看一下vue中的vue-cli。 學習這個我們首先需要的是node環境的,如果你的網絡環境慢的話建議安裝淘寶鏡像,在cmd
谷歌中安裝Vue外掛工具 Devtools
1.開啟vue官網https://cn.vuejs.org/v2/guide/ 點選生態系統,選擇工具Devtools 2.開啟之後,點選綠色按鈕Clone or download 3.選擇Download ZIP 解壓 4.執行以下步驟: npm install npm run bu
Vue.js安裝腳手架,Vue.js安裝vue-cli
Vue.js安裝腳手架,Vue.js安裝vue-cli ================================ ©Copyright 蕃薯耀 2018年11月27日 http://fanshuyao.iteye.com/ 一、使用npm命令需要先安裝
在vue中安裝使用vux
最近因為的工作的原因在弄vue,從後端弄到前端之前一直用js,現在第一次接觸vue感覺還挺有意思的,就是自己太菜了,這個腦子呀。。。。不太夠用。。。。。頁面設計用了一個叫vux的東西,vux可以提供一些元件,用起來還是比較方便的,因為自己比較菜吧,所以有很多東西還是不太深入瞭解。。。比如對vux自帶樣式的修改
在vue中安裝scss(sass)
1.命令列執行安裝 npm install node-sass --save-dev //安裝node-sass npm install sass-loader --save-dev //安裝sass-loader npm install style-loader --save-dev //
vue中安裝使用Quill富文字編輯器
1、安裝依賴npm install vue-quill-editor --save注:我在已有的vue專案中(含有已安裝的依賴,即node_modules資料夾)直接進行安裝並不成功,報錯,沒有截圖,但
vue中使用vue-resource發送ajax請求
get watermark 圖片 shadow proc title ajax請求 term process 1 get請求html代碼:界面如下:js代碼:2 post請求html代碼:界面:js代碼:3 jsonp請求vue中使用vue-resource發送ajax請求
Vue中的vue-router
文章目錄 官網 vue-router的使用 原始碼 結果 分析 作用: 在一個系統中往往會有很多的頁面組成,在Vue開發中,這些頁面通常使用的是Vue中的元件來實現的。 當
vue 中 使用 vue-cookie
vue-cookie 第一步:安裝vue-cookie npm install vue-cookie --save 第二步:在 mian.js 引入和通過 Vue.use() 明確地安裝 在 main.js 中引入 // require es5 方法 var Vue = requ
Vue中的vue-resource
版本:vue-resource v1.2.1 作用: Vue與後臺Api進行互動通常是利用vue-resource來實現的,本質上vue-resource是通過http來完成AJAX請求相應的
vue 中 使用 vue-cookies
vue-cookie 第一步:安裝vue-cookie npm install vue-cookie --save 第二步:在 mian.js 引入和通過 Vue.use() 明確地安裝 在 main.js 中引入 // require es5 方法 var Vu
在vue中利用vue-qr外掛動態生成二維碼並嵌入LOGO
收到需求要生成二維碼的時候剛進專案組不久,接觸vue也才一兩個星期,還處於懵逼狀態。 本小白的第一反應就是百度二維碼的生成方法,網上有很多大神給出解決方案,最開始本小白以為是在後臺生成圖片然後傳到前臺頁面,後來發現可以直接在前端用js生成,網上查到的大部分都是用jquery.qrcode.js配合u
vue中使用vue-quill-editor富文字編輯器,自定義toolbar修改工具欄options
基於webpack和vue 一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 im
每天一點點之vue框架開發 - vue中使用vue-router切換頁面時自動滾動到頂部的方法
1. 在main.js入口檔案中寫入 //路由跳轉後,頁面回到頂部 router.afterEach(() => { document.body.scrollTop = 0; document.documentElement.scrollTop = 0; } 位
每天一點點之vue框架開發 - vue中使用vue-router切換頁面時自動滾動到頂部的方法
tps base 切換 pre info llb col 技術 scrolltop 1. 在main.js入口文件中寫入 //路由跳轉後,頁面回到頂部 router.afterEach(() => { document.body.scrollTop = 0;
vue中使用vue-quill-editor富文字編輯器,自定義toolbar,圖片上傳到七牛
一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 import 'quill/dist/quill.c
vue 中使用vue-echarts-v3編寫chart柱狀圖,動態展示資料
效果如下 需求: 1、縱座標為數字,並且動態變化 2、柱狀圖頂部展示內容 3、滑鼠移動到柱狀圖展示內容 4、圖表要根據查詢結果動態展示 開始: <!-- 郵件推送圖示分析 --> <template> <div>
用vue構建專案筆記6(在vue中使用vue resource)
jquery用的是$.ajax。我們在vue專案中保持程式碼儘量精簡而不引入jq的話,官方推薦vue resource. 使用vue resource有一個優勢,就是this指向不會改變,即在呼叫完成之後直接寫this就能呼叫到vue資料和方法,而如果寫ajax,this指
vue-cli中安裝方法
auth blog deb package 現在 ref lac 自定義 node 源:http://www.cnblogs.com/jn1223/p/6656956.html vue-cli中安裝方法 vue-cli腳手架模板是基於node
在vue-cli中安裝scss,且可以全局引入scss的步驟
dirname source generate install cnpm clas pre www ner 在寫vue的css樣式時,覺得需要css預處理器讓自己的css更加簡潔、適應性更強、可讀性更佳,更易於代碼的維護,於是在vue-cli腳手架采用scss。寫過的人都知